目次
ポップでキュートなタイトル文字デザイン

今回はポップでキュートなイメージのチューブ風タイトル文字を作成します。
Illustratorのブレンド機能を使って簡単に作成できるので、ぜひ初心者の方もチャレンジしてみてください。
また、今回のタイトル文字デザインはグラデーション機能も使っていますので、以下の記事も参考にしてみてください。

おもしろい表現の文字だね。3Dっぽいけど、Illustratorのみでつくれるの?
陰影もあって3Dっぽいけど、Illustratorのグラデーションとブレンドのみで簡単につくれるよ!
ただし、複雑な文字には適していないから使いどころは限られるけど、アイキャッチなどにしてインパクトを出したい場合にはいいかもね!
それでは早速「チューブ風タイトル文字」をつくっていきましょう!
※本チュートリアルはIllustrator2022を使用しています。
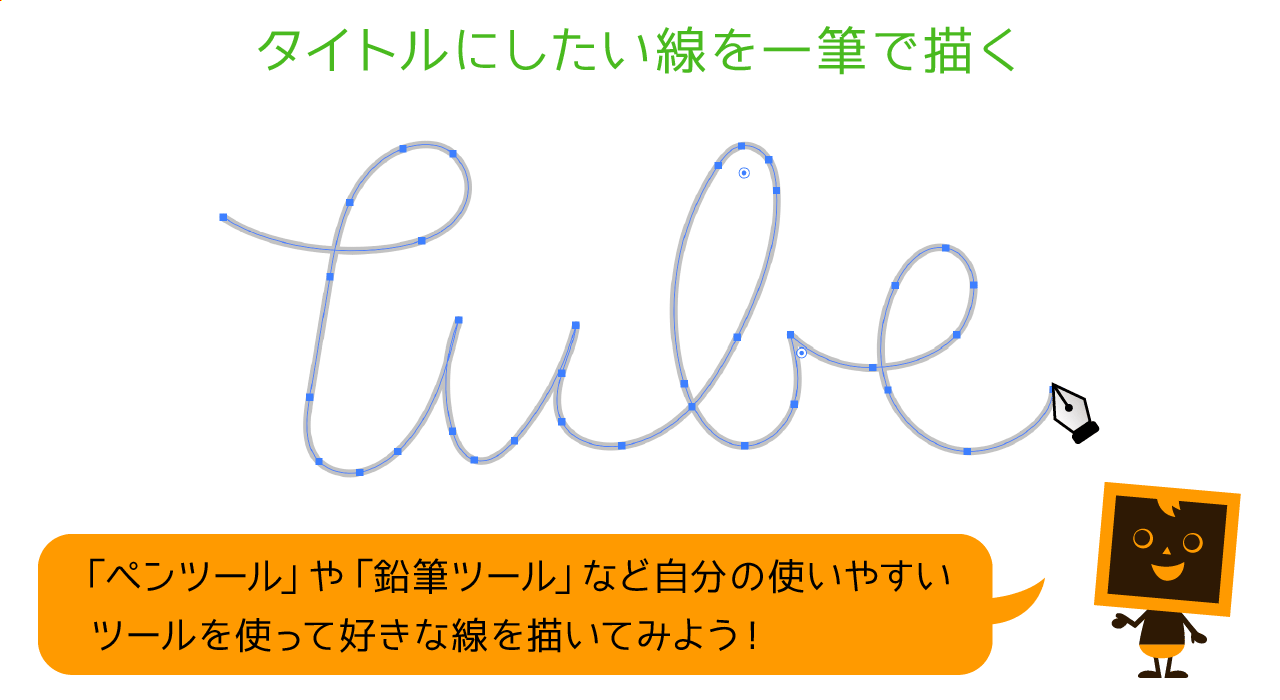
最初に文字の基本となる線を描きます
最初は文字のベースとなる線を「ペンツール」や「鉛筆ツール」などで描いていきましょう。
線は繋がっていて、ある程度読める文字であればどんな線でも大丈夫です。今回は筆記体に近い英文で「tube」とします。

フリーハンドで自由に描いてみよう!
ペンツールと鉛筆ツールについては以下の記事が参考になるから、チェックしてみてね。


チューブの始点と終点をグラデーションで作成する
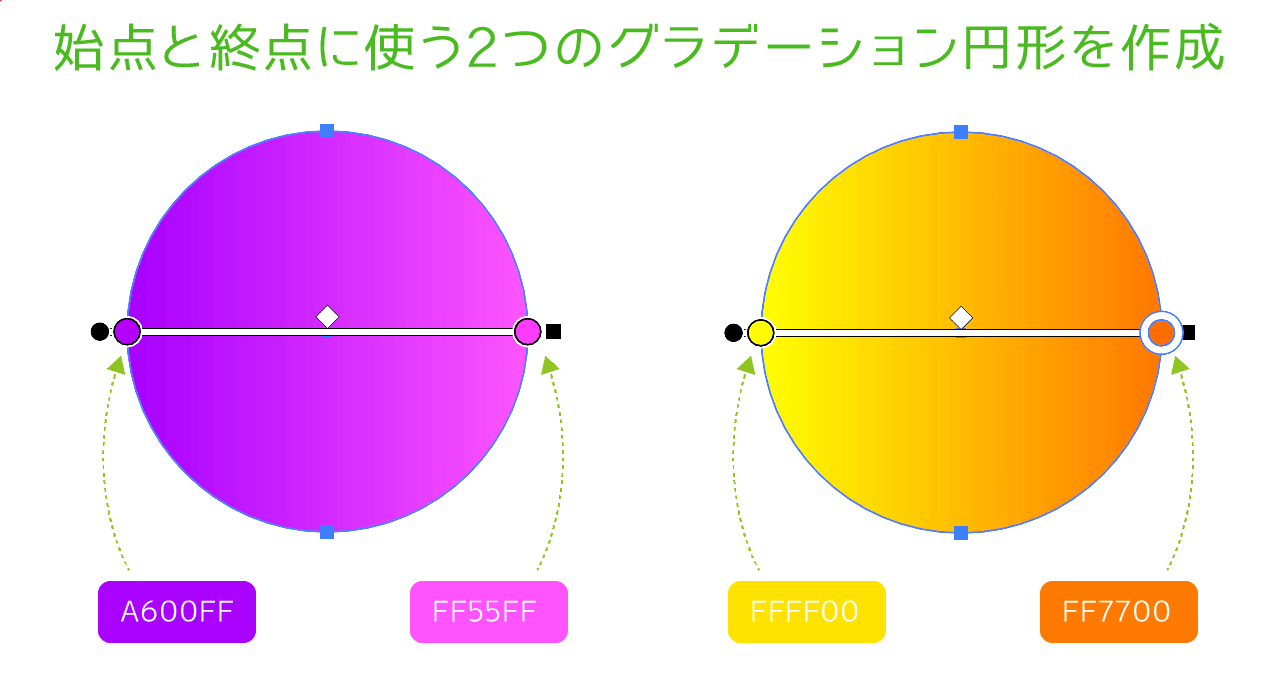
文字のベースとなる線ができたら、次に文字の始点と終点になる円形のグラデーションを2つ作成していきます。
「楕円形ツール」で正円を描いて、グラデーションパレットでグラデーションを適用していきましょう。
今回は以下の2つのグラデーションを作成しましたが、自分の好きな色でもOKです。

- 左の正円:「A600FF」〜「FF55FF」
- 右の正円:「FFFF00」〜「FF7700」
キレイなグラデーションってどんな色にすればいいか迷うよね。
グラデーションに迷ったらとりあえず似た色同士でつくるか、濃度の濃淡でやってみると簡単だし、失敗しにくいよ。
例えば上記のように紫の濃淡やオレンジの濃淡のように似た色同士はケンカもしないし調和がとりやすいからね。
ブレンドツールでグラデーションをブレンドする
2つの正円グラデーションができたらブレンドツールを使って2つの正円をブレンドしていきましょう。
作成手順は以下になります。
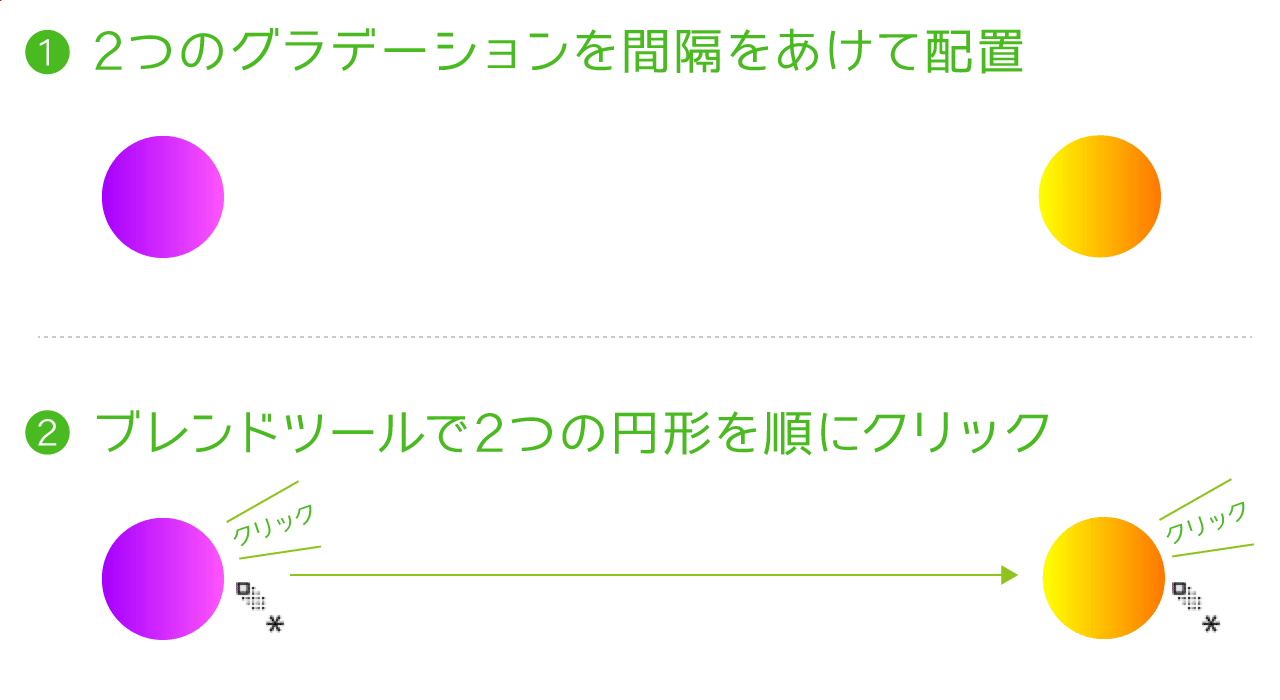
- 2つのグラデーションを間隔をあけて配置
- ブレンドツールで2つの正円を順にクリック
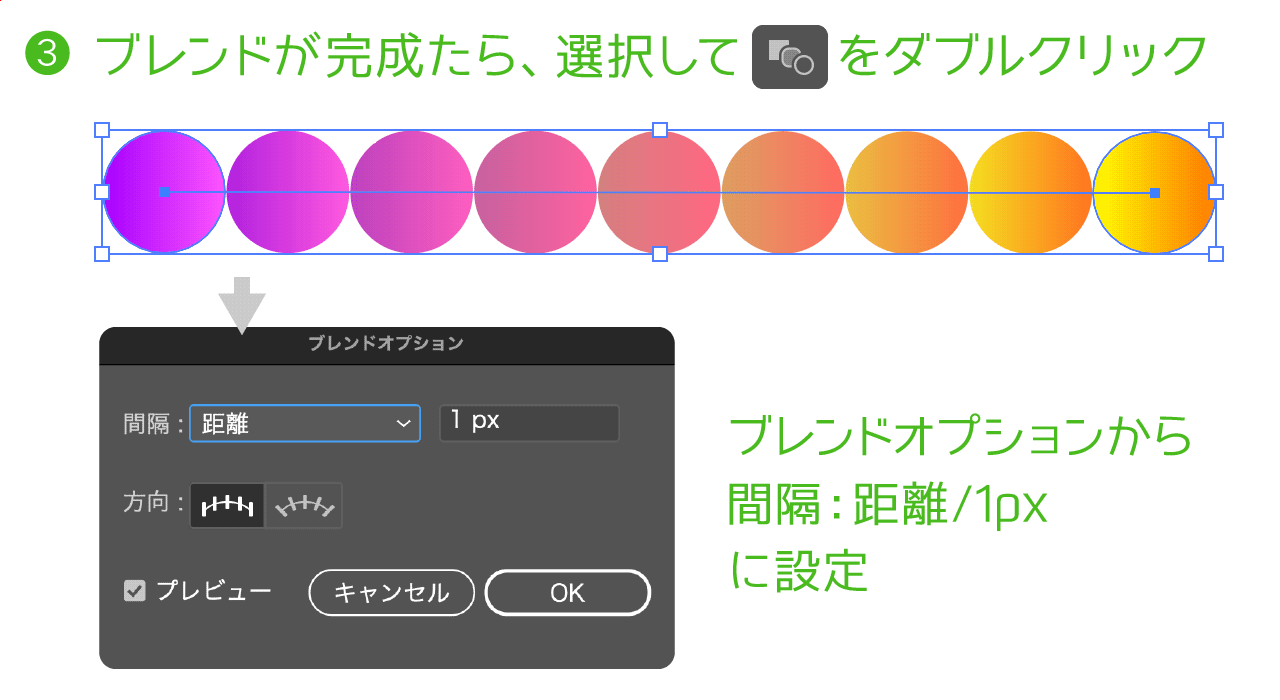
- ブレンドができたら、オブジェクトを選択してブレンドツールをダブルクリック
- ブレンドオプションから間隔を「距離」にし、「1px」にする
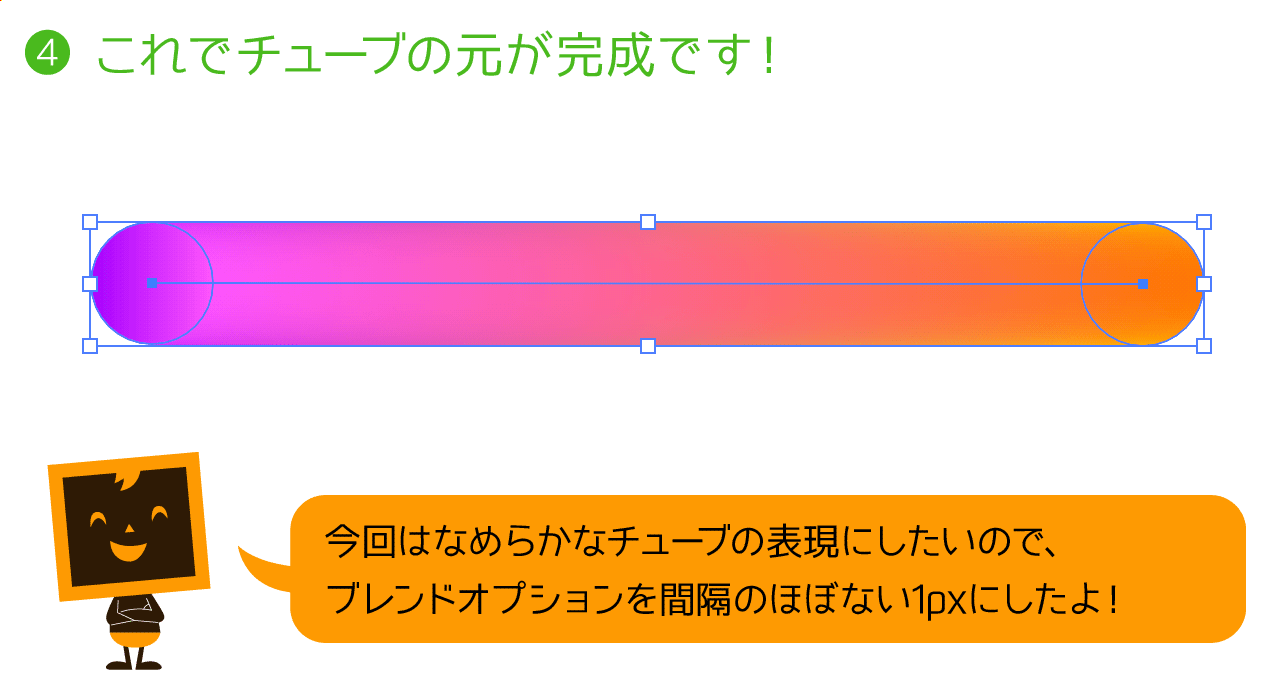
- チューブの完成



なんかいい感じのグラデーションになったよ。
正円のそれぞれのグラデーションをさらにブレンドしているから単純そうで複雑な色合いになってるんだね。
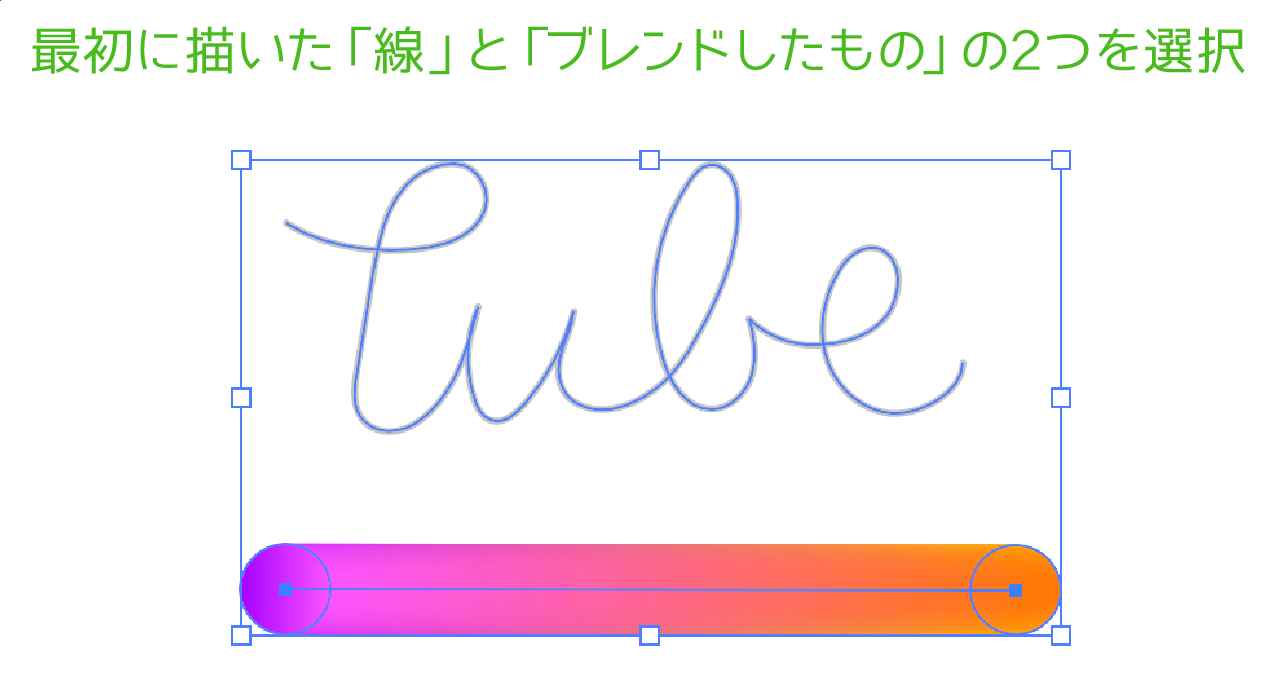
最初に作成した「線」と「ブレンドしたもの」を選択する
最初に作成した「線」と「ブレンドしたもの」の2つを選択します。

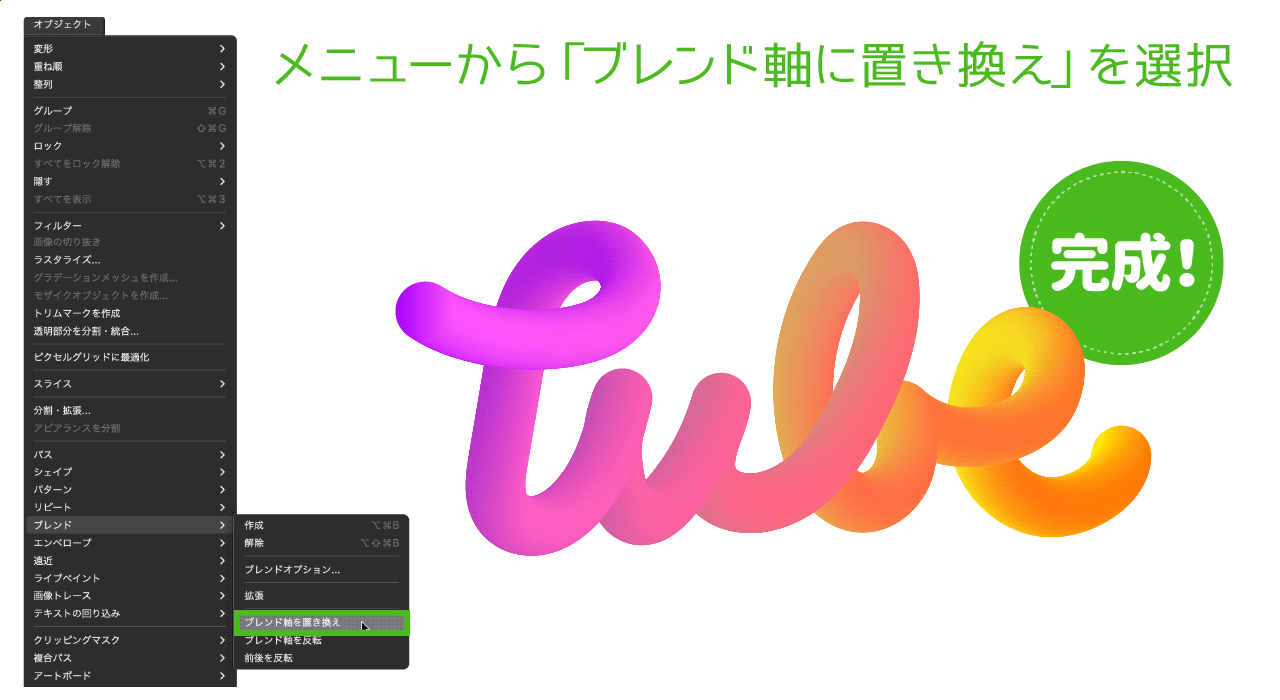
次にIllustratorのメニューから「オブジェクト」→「ブレンド」→「ブレンド軸の置き換え」を選択すると最初に作成した線に沿って、ブレンドしたものが置き換えられます。

これで文字の完成です!
おお、最後は意外と一瞬だね。
「ブレンド軸に置き換え」はいろいろな使い方ができるからぜひ覚えておこう!単純な階調のブレンドに動きをつけたりできるから表現の幅も広がるよ!
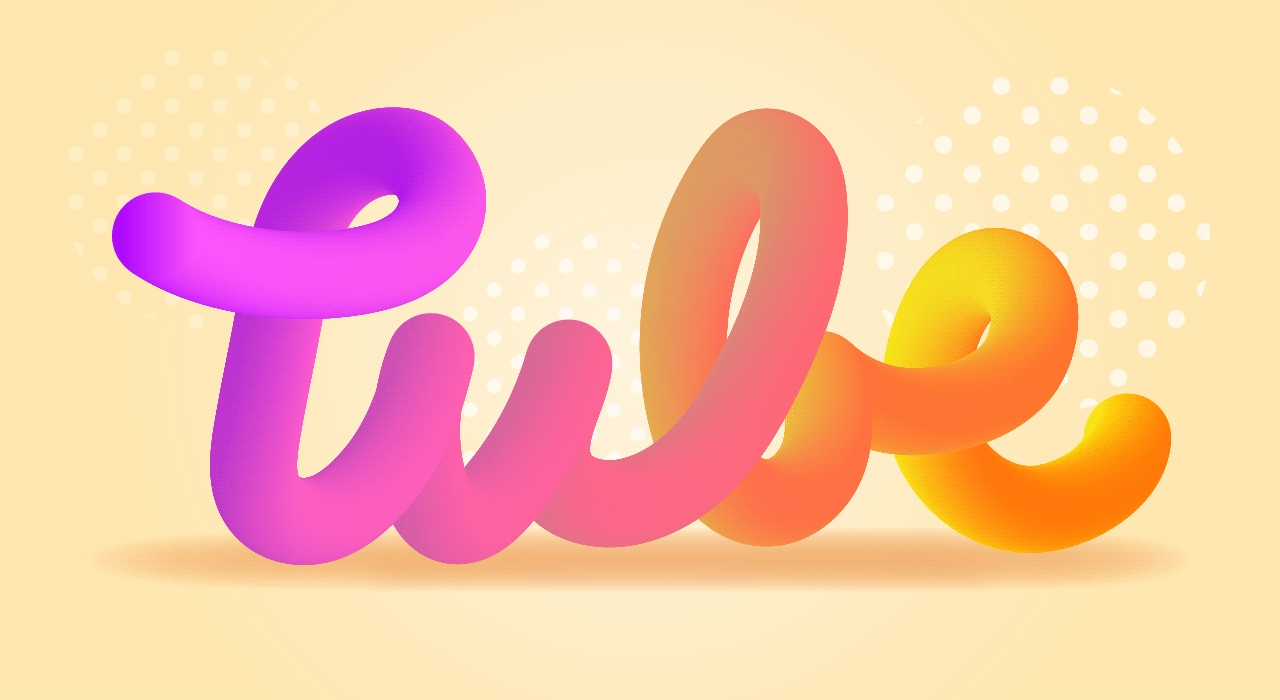
ブレンド機能を使ったタイトル文字デザインの完成
仕上げに背景とパターンを加えて完成させてみました。

ポップなデザインに合いそうな文字デザインだね。
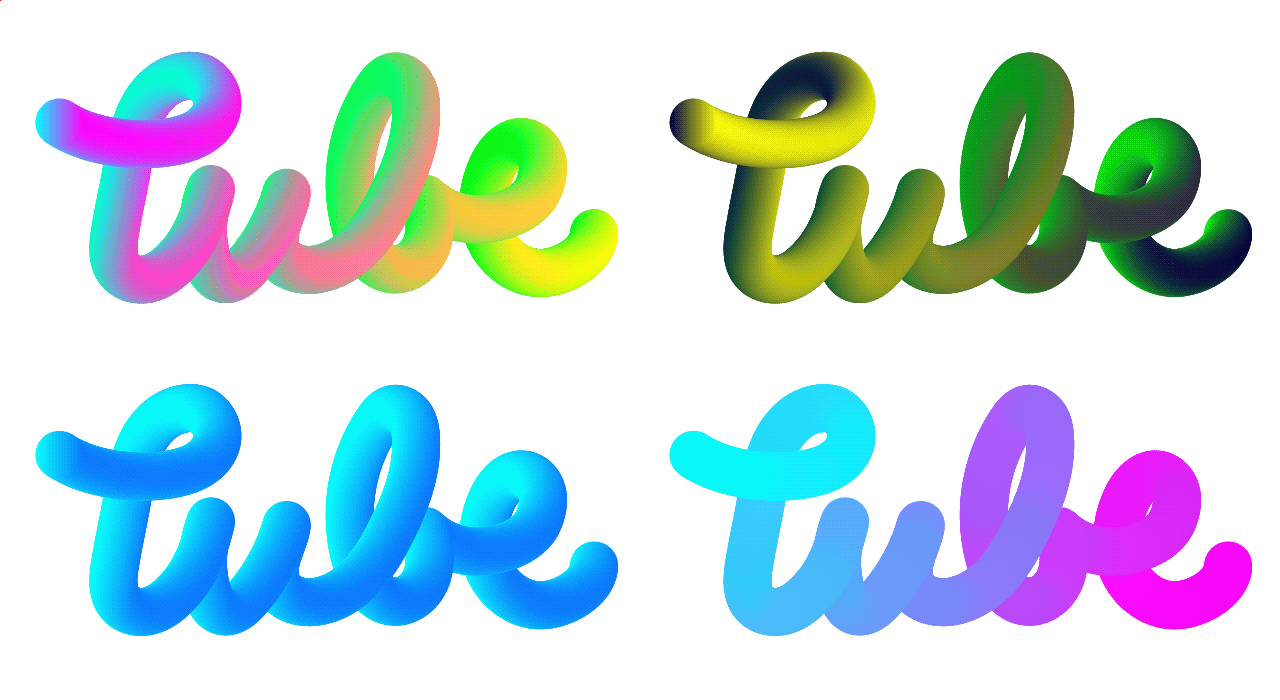
ブレンド機能を使ったタイトル文字デザインの展開例
今回のブレンド機能を使ったタイトル文字はグラデーションの配色がポイントになります。
以下はいろいろな色で展開してみた例になりますので、参考にしてみてください。

カラフルにしたり、明暗を強調したりしても楽しいね。
同系色や単色でも面白い雰囲気になるよ。
今回作成したタイトル文字はダウンロードボタンからダウンロードできますので、実際に確認してみてください。もちろん商用などで使用していただいてOKです。
チューブ風タイトル文字デザイン! まとめ
今回はIllustratorのブレンド機能を使ってチューブ風タイトル文字を作成しました。
Illustratorのブレンドツールは2つのオブジェクトを自動補完してくれる便利なツールで、イラスト・デザインに応用できるのでいろいろと試してみましょう。
ぜひ皆様もIllustratorを使って素晴らしい作品を創ってみてください!