ロゴといえば皆さんご存知のように、企業・サービス・商品などを表すシンボルとして様々なところで目にすると思います。ロゴは企業・サービス・商品などを視覚的にイメージさせるとても優れたデザインです。
Illustratorは印刷物やウェブなど、いろいろなものをデザインできるソフトですが、今回制作するようなロゴデザイン制作は得意中の得意といえます。
今回はデザインの初心者から中級者向けにロゴデザインの制作をご紹介します。Illustratorを使ってロゴデザインができるようになれば、様々な用途に役立つと思いますので、ぜひ参考にしてみてください。
デザインの現場では、ロゴデータといえばIllustratorのaiデータがほとんどだよね。
そうだね。Illustratorはベクターデータといって拡大・縮小してもキレイなデータだから、いろいろな媒体で使用されるロゴにはぴったりなんだ。
目次
ロゴの役割と必要な要素

まず、ロゴの役割について理解しておきましょう。
ロゴの大きな役割
- 象徴としての認知(ロゴでいろんな人に覚えてもらえる!)
- 統一感の保持(名刺・チラシ・ウェブなどにロゴを入れて統一感を出す!)
- 信頼性の向上(ロゴを見て会社・商品・サービスを信頼してもらう!)
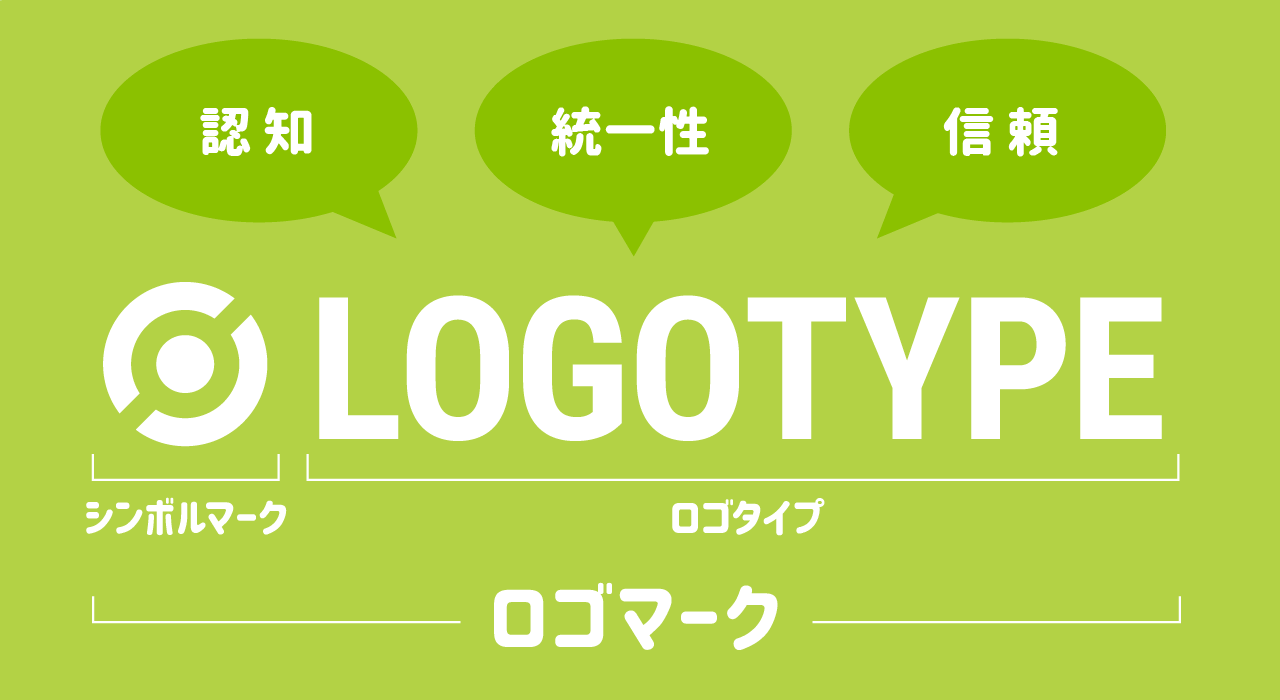
ロゴに必要な要素
ロゴに必要な要素は、デザインによって変わることもありますが、基本構成として、「シンボルマーク」と、「ロゴタイプ」があります。この2つを合わせて「ロゴマーク」と呼ぶのが一般的です。
※ロゴマークをシンボルマークと呼ぶ場合もあります。
もちろんアップルのようにシンボルマークのみや、IBMのようにロゴタイプのみもありますので、ロゴの基本構成については自由です。
アップルのロゴはリンゴマークだけで象徴・統一感・信頼性があるよね。
それでは実際にロゴデザインをつくってみましょう!
【1】ロゴのコンセプトを決める

まず最初にどんなロゴにするかを決めるのですが、ロゴはコンセプト(概念・考え方)があってはじめて成立します。コンセプトがなくてはデザインの道筋がなくどこにも進めないので、まずはこの「コンセプト」をしっかり決めましょう。
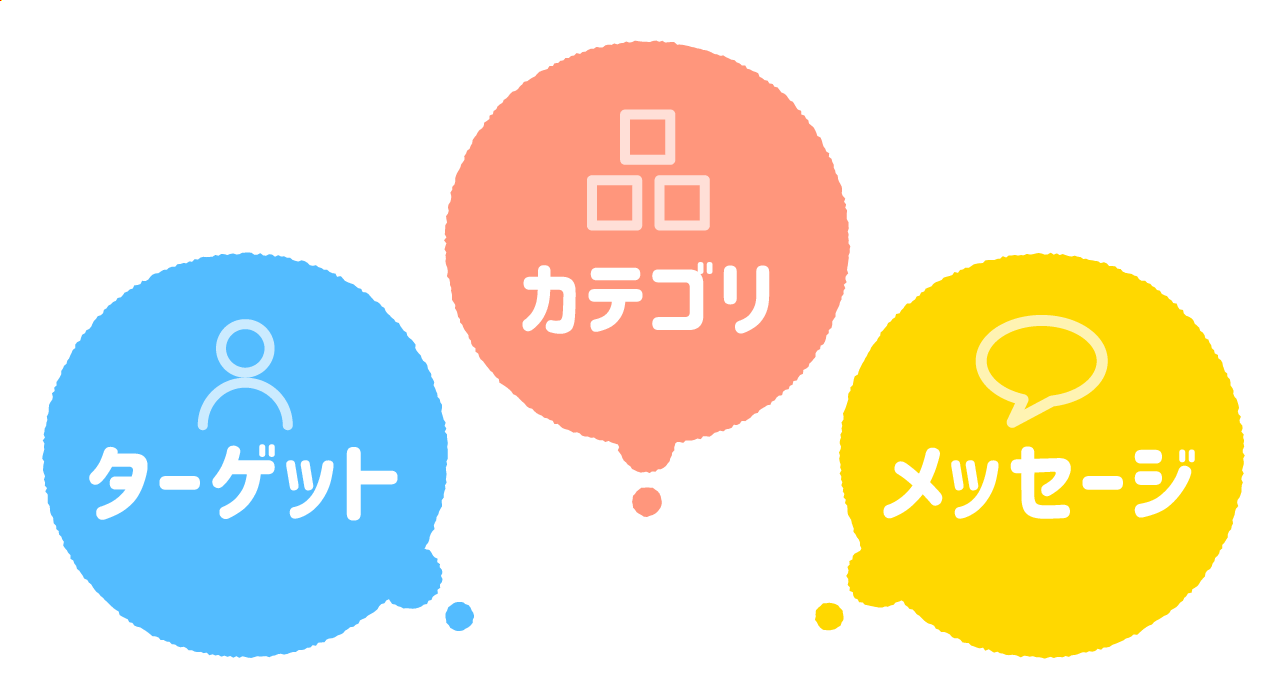
最低限以下の3つを決めるとロゴ制作の流れがスムーズです。
- どんなカテゴリの業種か?
- ターゲットは誰か?
- 伝えたいメッセージは何か?
ロゴって意外と考える事がたくさんあるんだね〜。
コンセプトがデザインの基盤になるし、ロゴデザインの仕上がりに直結する部分だからここはしっかりと固めよう。
どんな業種か?
ロゴはどんな業種で利用するかによって大きくイメージが左右されます。例えば、IT系の企業に手描き文字のロゴはあまりマッチしませんし、カフェのロゴにエッジの効いた鋭いイメージもマッチしません。
もちろんデザイン的に「なし」ではないのですが、ロゴはロゴ単体でその企業・サービス・商品を表すものですので、基本的な考えとして「誰がみても分かりやすい」という前提が必要なのです。
ターゲットは誰か?
ターゲットとはロゴを伝えたい人々の事です。男性なのか女性なのか、若年層か高齢者層か、独身かファミリーか、などです。
ターゲットを明確にするメリットは配色・形状などデザイン要素をターゲットに対して絞れるという事です。
例えば配色で言えば若年層にはフレッシュな色、高齢者層には落ち着いた色などが共感や安心感を得られます。
伝えたいメッセージは何か?
ロゴにはメッセージを盛り込むとさらに訴求力が高くなります。ロゴにおけるメッセージを特に表現しやすいのがモチーフです。
例えば人間をモチーフにしたり、動物をモチーフにしたり、その会社や商品を体現できるモチーフを盛り込む事でより、伝えるメッセージがより強くなり、ロゴとして活きてきます。
コンセプトを明確にすると少しづつデザインの方向性が見えてきた気がするよ!
コンセプトの重要性が分かったかな?
今回は以下の会社からロゴデザインの依頼を受けたとしてロゴを実際につくってみよう!
- 社名:株式会社ライフプラン(架空の会社です)
- 業種:ライフプランナーが多数所属する会社
- ターゲット:主に30代夫婦もしくはファミリー
- コンセプト:人・つながり・未来・道
よし!コンセプトは決まってるから、次はアイデアを出せばいいんだね。
コンセプトからアイデアを出すプロセスはロゴデザインで一番重要なんだ。次のステップで実際にアイデアを出してみよう。
【2】コンセプトからアイデアを起こす

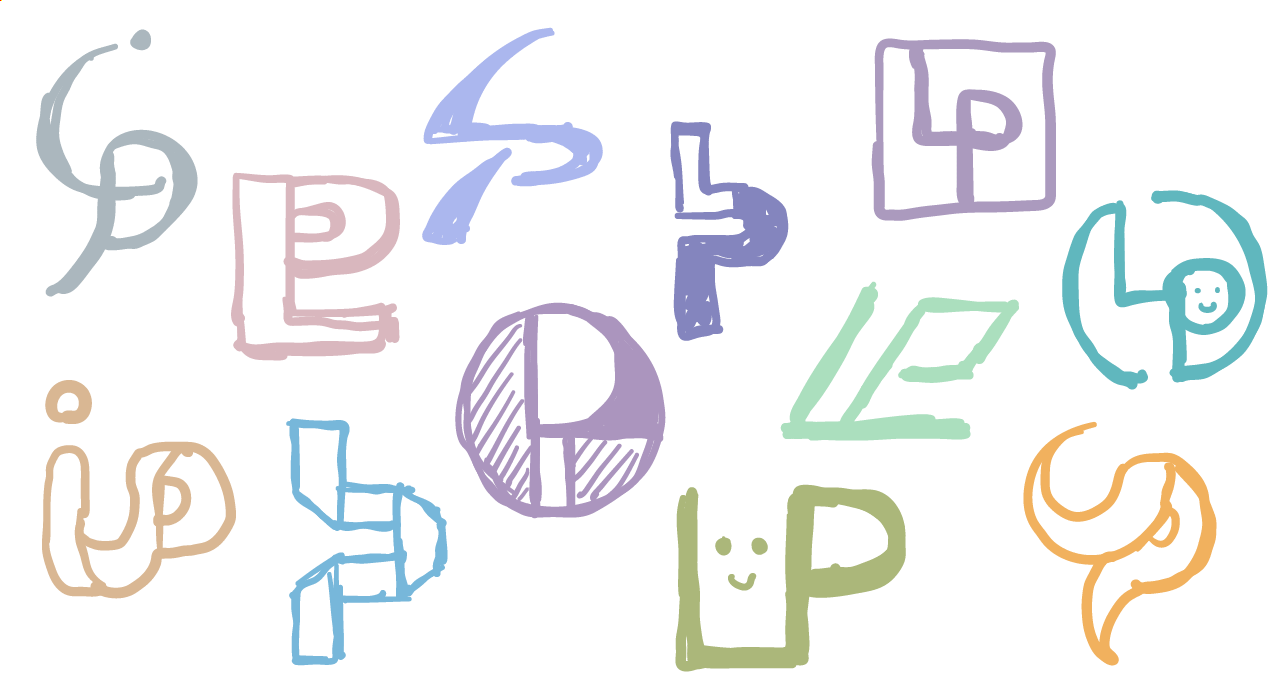
コンセプトが決まったら、自分のやりやすい方法でアイデアを出していきます。紙とペンでもいいですし、パソコンで直接描いてもいいです。なるべく手で直感的に描けるものがいいので、マウスよりはペンがオススメです。
ここでは質より量です。頭で思いついたデザインをどんどん描いていきましょう。
デザイン案は時間をかければ良いものができるというものはないので、デザイン本やネットなどで色々なロゴを参考にするのもいいでしょう。
ロゴデザインにおいてこのプロセスはとても重要です。時間のかかる工程ですが、しっかりとイメージを固めましょう。
大企業のロゴ制作案件になると複数のデザイナーがアイデアを100案以上出すような案件もあるそうです…。すごいですね。
アイデアってなかなか思い浮かばないんだよね〜。どうしたらいっぱいアイデアが出るの?
これはやはり普段から好奇心を持って色々なものを見て・学んで、自分の頭の中にたくさんのアイデアをインプット&ストックすることかな。
すぐにはできないかもしれないけど、少しづつでいいからやってみよう。
そんな事言ったって…。カンタンな方法ないの?
ん〜…。やっぱそうなるよね。
【3】ラフデザインを絞る

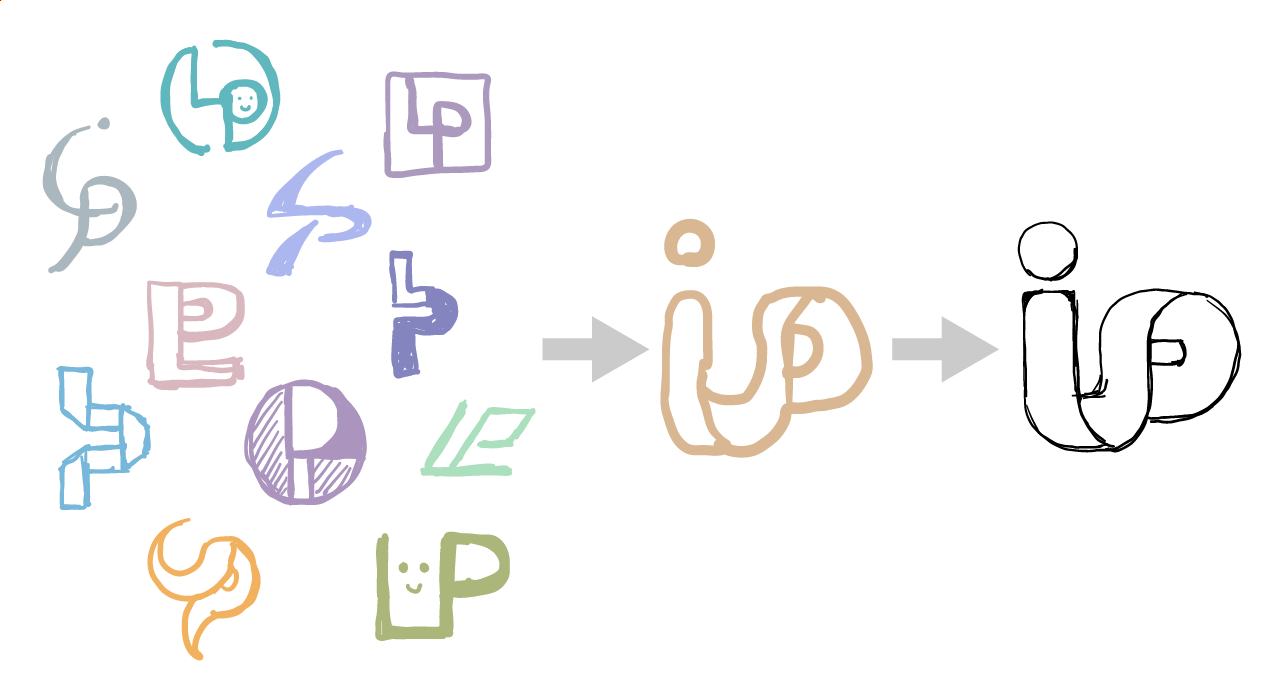
ラフデザインがある程度出揃ったら、コンセプトに沿ったデザインであるかを確認しながら、選定していきます。
選定するにあたり、以下のようなことを確認すると絞りやすいです。
- コンセプトに沿ったデザインであるか?
- 会社・商品・サービスを表現できているか?
- 拡大・縮小しても視認性は保てるか?
- 時代に左右されないデザインであるか?
ラフデザインを絞る際には客観的視点が必要です。現役デザイナーでもアイデアやデザインは主観的になりがちですので、他人の意見を聞いたり、時間を置いて再度確認するなど、客観的にデザインを見るようにしましょう。
デザインって主観的になりがちなんだよね〜。客観的に見ろって言われても、難しいよね〜。
周りに意見を聞ける人がいなくても、ロゴデザインを一晩おいて見ると、意外と客観的に見えるからオススメだよ。
【4】ロゴデザイン制作

ラフデザインが決まったら、パソコンで清書・データ化します。
このステップは動画がありますので、ご参考ください。
また、この段階でロゴタイプもデザインしていきます。ロゴタイプの文字については「フォントを使用する場合」「フォントをカスタマイズ」「ゼロからつくる」の3つがありますが、今回はフォントをカスタマイズしてロゴタイプを制作します。
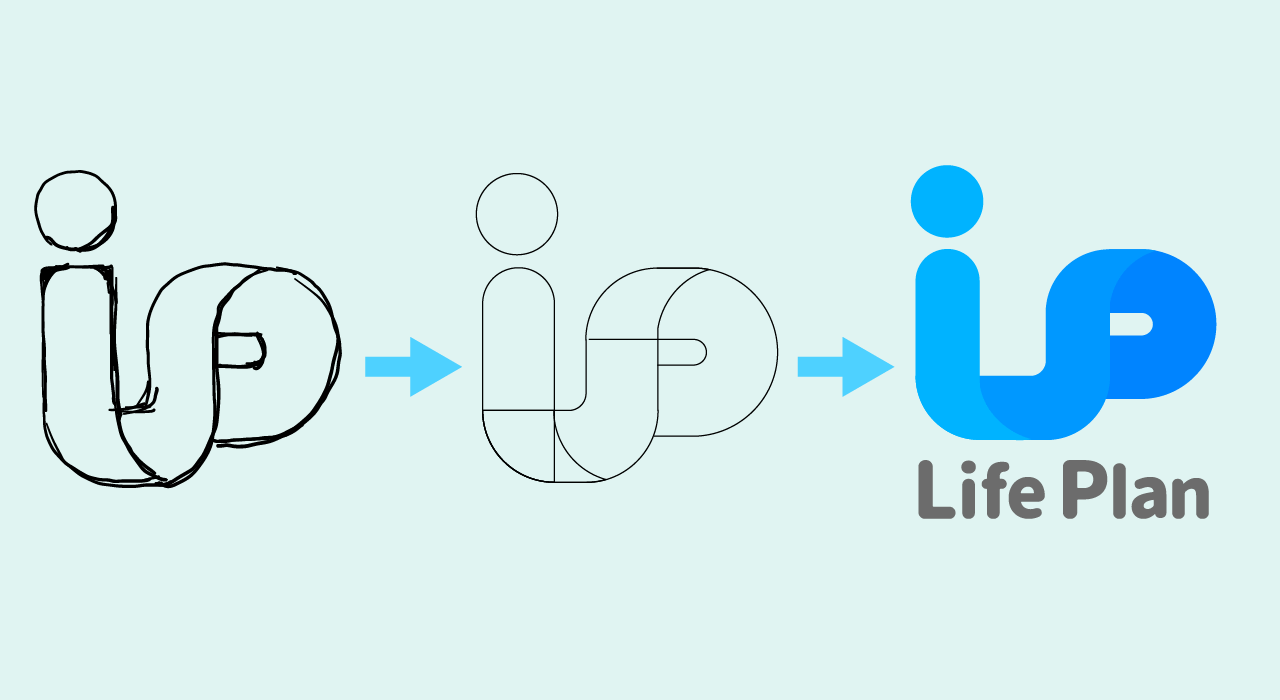
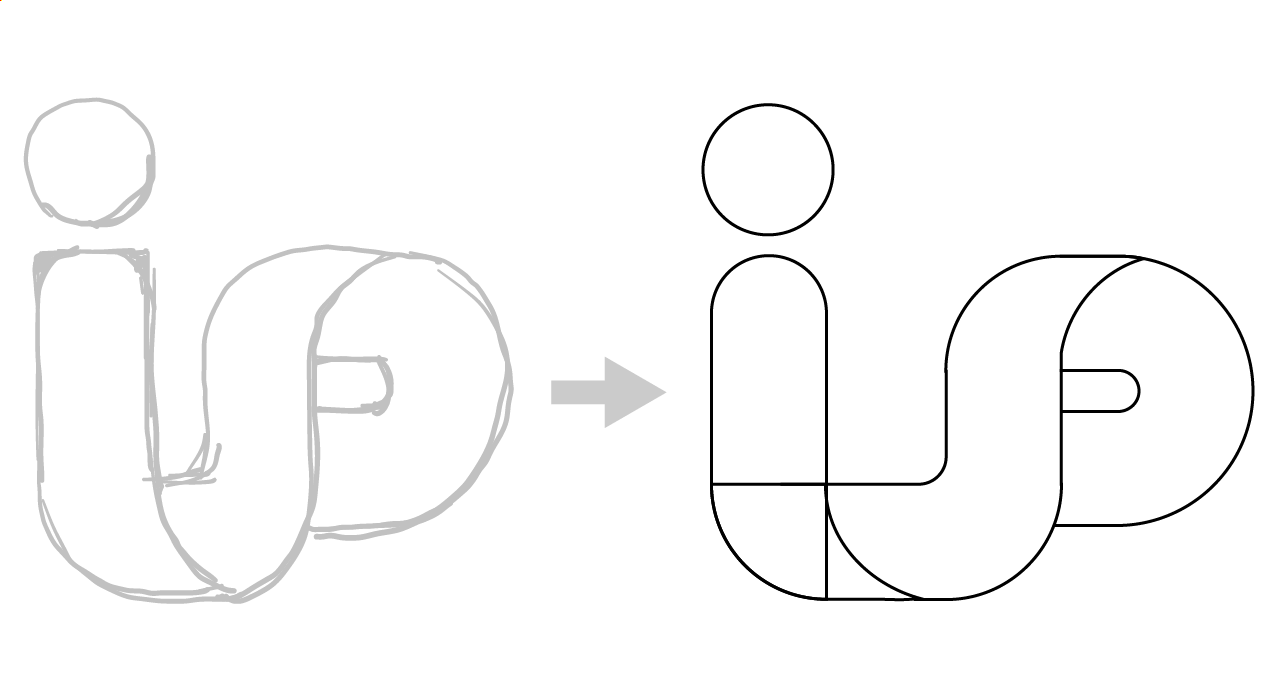
Illustratorでシンボルマークのラフをトレースする

Illustratorで新規ドキュメントを作成して、ラフデザインを元にロゴを制作していきます。デザインを修正しながらトレースして、完成させていきます。
ここでは「ペンツール」や「長方形ツール」を使用してトレースをしていきます。


Illustratorでロゴタイプのフォントを選んでカスタマイズする

今回のロゴのシンボルマークは丸くて優しいイメージのマークですので、このロゴにピッタリで品質も高く、商用利用可能なフォント「コーポレート・ロゴ(ラウンド)」というフォントを使用させていただきました。
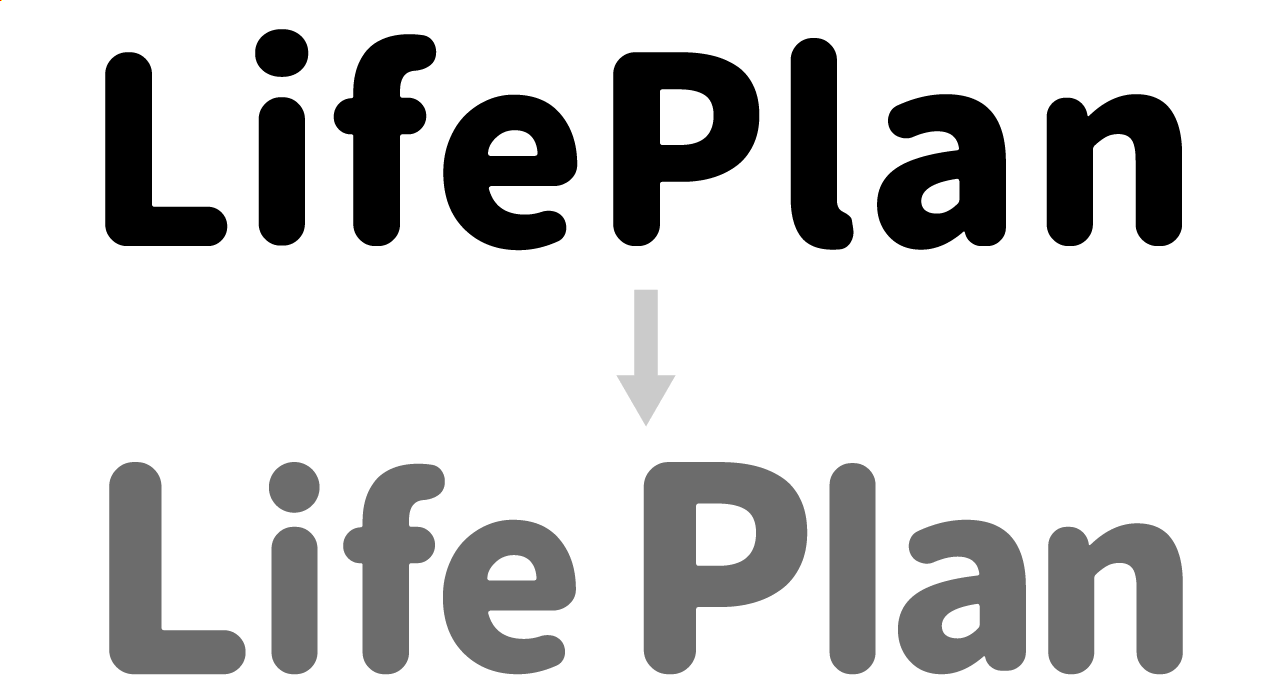
元のフォントもいいのですが、ロゴの「L」と「P」を強調させたいので、以下を変更しています。
- 「L」を少し大きく
- 「i」の上部の円形を正円に修正
- 「P」を少し大きく
- 「l」の下部を直線に修正
ロゴを商標登録したい場合はフォントメーカーにより対応がまちまちなので、商用利用OKで商標登録もOKな太っ腹フォント、アドビフォントがおすすめです。

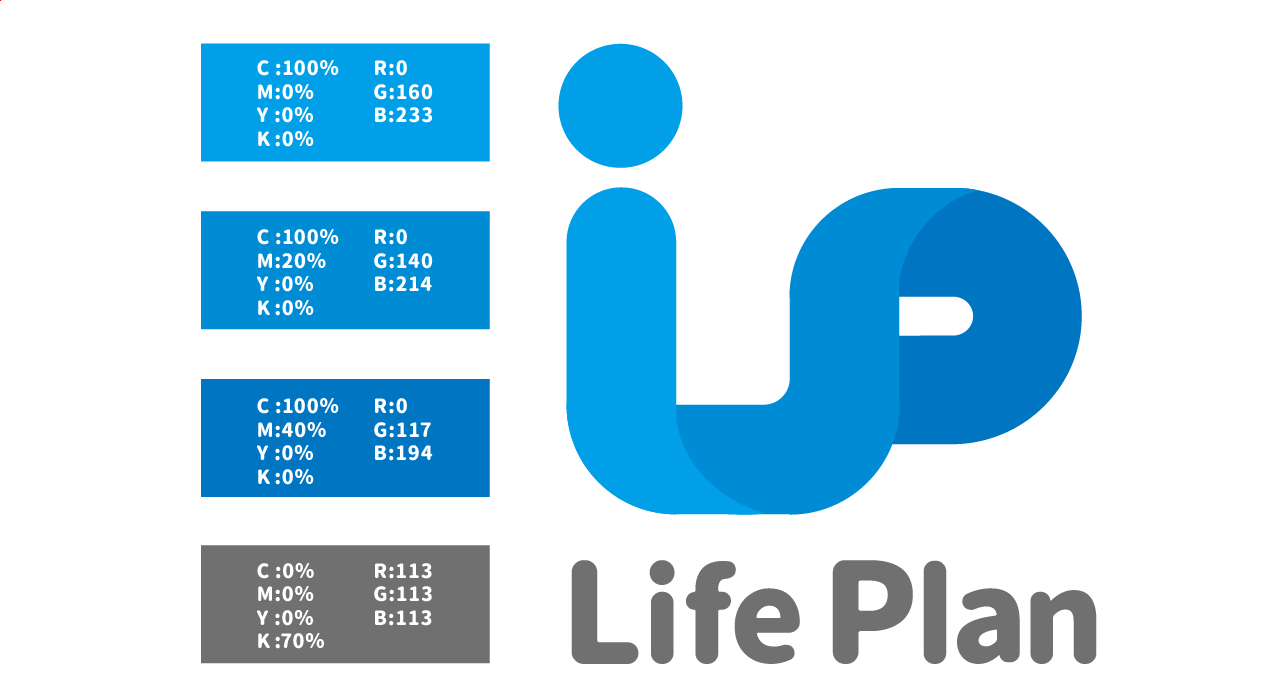
着色して質感をつける

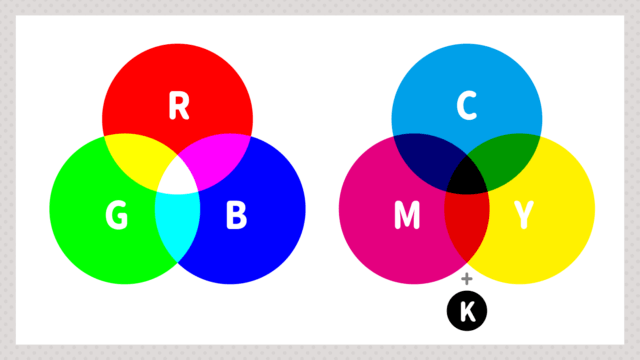
完成したオブジェクト着色します。カラーモードについてはRGBとCMYKがありますが、CMYKの方がオススメです。ウェブやアプリなど、ディスプレイでの表示のみの使用で印刷物に使わないというのであればRGBでいいのですが、印刷・ウェブに両対応したい場合はCMYKにしておいて、必要があればRGBに色変換すれば色に影響がありません。
illustratorでカラーモードを変更する場合には注意が必要です。簡単に説明するとカラーモードを変更すると以下のようになります。
- RGB→CMYK=色がかなり変わる(注意!)
- CMYK→RGB=色が少し変わる
これはRGBの色域の方がCMYKより広いためです。
また、CMYKの場合は印刷の際に裏写りが発生する可能性があるので、1つの色に対してインクの総量が250〜300%を超えないように設定すると安心です。
例えば「C:80%」「M:90%」「Y:70%」「K:60%」だと、80+90+70+60=300で、印刷時に裏写りのトラブルになる可能性がありますので注意が必要です。
データ化完成!
完成したらバランス・カラー・配置など、様々な視点でチェックしてみましょう。

これで完成だね!
そうだね。クライアントにプレゼンする場合は提案する各ロゴデザイン案にコンセプトや制作意図などを明記しておこう。
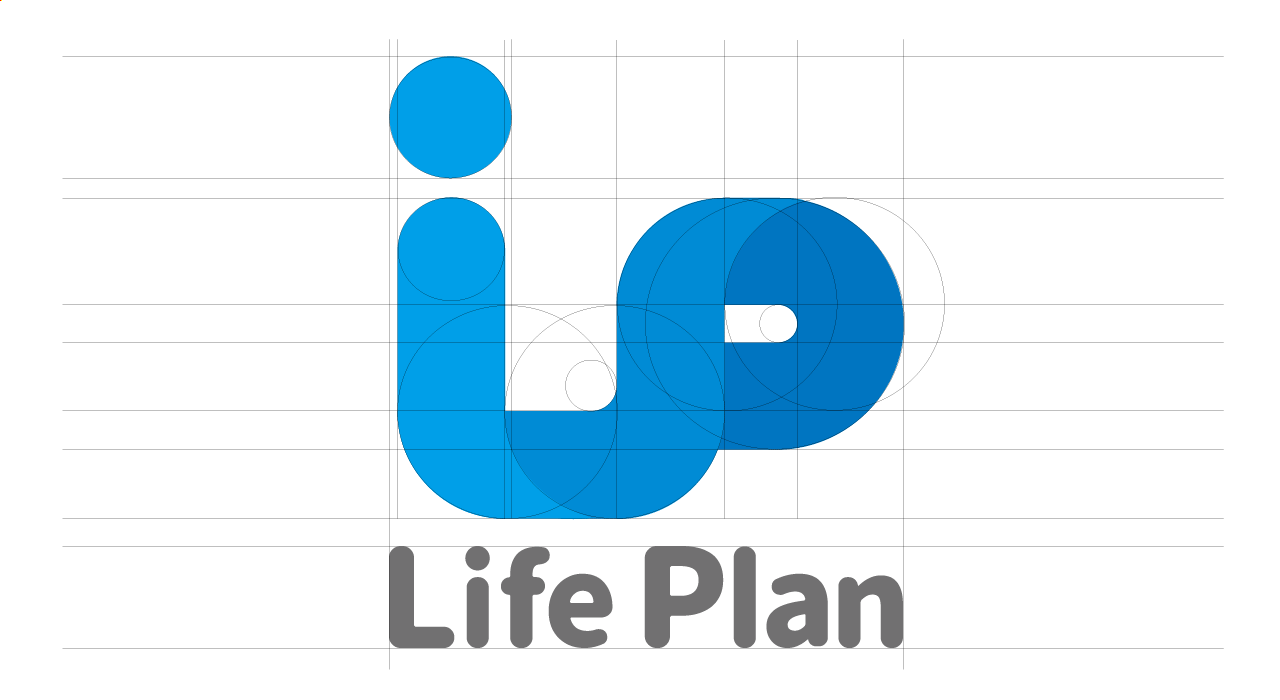
【5】ロゴデザインの最終調整

ロゴデザインのデータが完成したら、最終調整をおこないます。ロゴデータは様々な人や業者に渡って使用されるものです。この段階でしっかりデータを確認しておきましょう。
ちょっとでもズレとかがあったら大変だね。
ロゴがグリッドに沿って整列しているか?色は濁っていないか?パスは歪んでいないかなど、拡大・縮小しながら細かくチェックしよう。
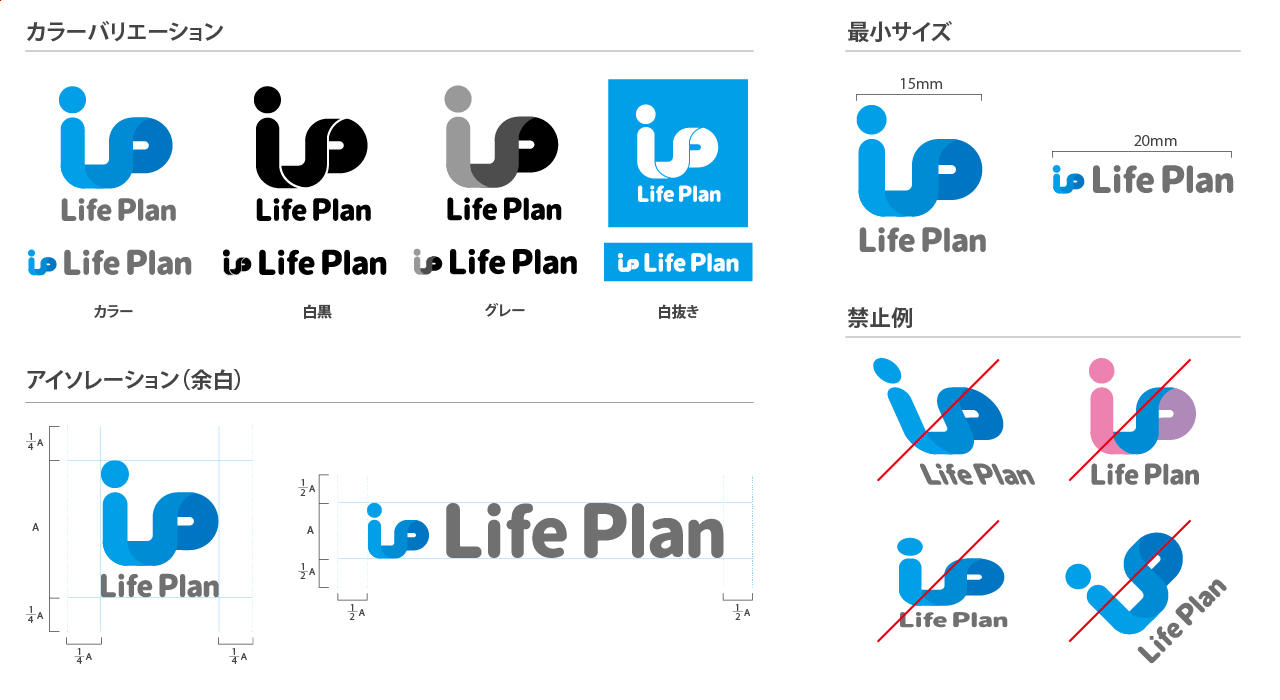
【6】ロゴマニュアルの作成

ロゴマニュアルというのはロゴデータを様々な業者に渡し、制作物を依頼する中で、ロゴの扱いをマニュアル化したものです。ロゴイメージやブランドイメージの統一を図るのに必要なものとなります。
例えばロゴデータを極端に小さく使用したり、変形させたりすると、本来のイメージと変わってしまうので、マニュアルはこういった場合に便利です。
マニュアルって本当にいるんですか?
なしだとどうなるの?
マニュアルがないとロゴ周りの余白などが確認できないから、あった方がいいよ。やっぱりブランドイメージは大切だからね。
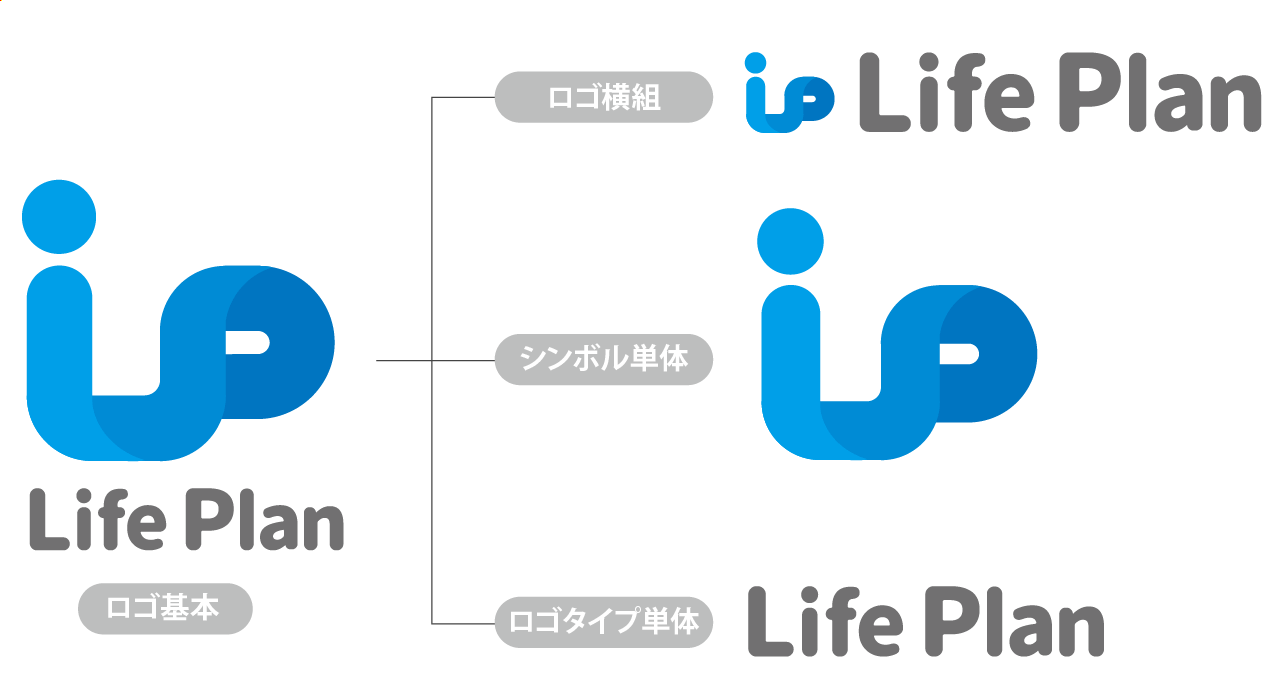
【7】ロゴデータの完成!

ロゴデータが完成したら、納品データとしてデータをひとつのフォルダなどにまとめて、パッケージ化しましょう。
例えば以下のような構成が一般的です。
- ロゴデータ(横組・縦組)【ai・png・jpg】
- シンボルマークのみ(※必要に応じて)【ai・png・jpg】
- ロゴタイプのみ(※必要に応じて)【ai・png・jpg】
- ロゴマニュアル【pdf】
クライアントによっては画像データを要望されることも多いので、画像については高解像度のものを用意しておきましょう。
ロゴデータはいろいろな環境で使用されることを考慮して、ファイル名は文字化けの心配がない英語がおすすめだよ。
Illustratorでロゴデザインをしよう!のまとめ

今回はIllustratorでロゴデザインしてみましたが、いかがだったでしょうか?単にロゴデザインとってもコンセプトの立案から制作・完成まで様々なプロセスがあることが分かったと思います。
ロゴデザインで重要なのはそのロゴデザインが企業・サービス・商品の「顔」になる事をイメージしてデザインすることです。ロゴマークのみでイメージさせることができれば優れたロゴデザインと言えるでしょう。
仕事で請け負うロゴデザインも趣味で作るロゴデザインも意味を持った素晴らしいロゴデザインにしていきましょう!