そもそもニューモーフィズムって何?

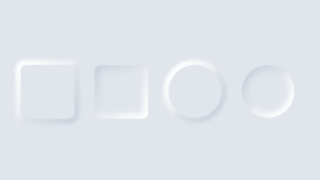
ニューモーフィズム(Neumorphism)は以前のUIトレンドであったスキューモーフィズム(skeuomorphism)を進化させたという感じで、すごく簡単に説明すると同じトーンでソフトな凹凸を表現したシンプルなUIデザインです。

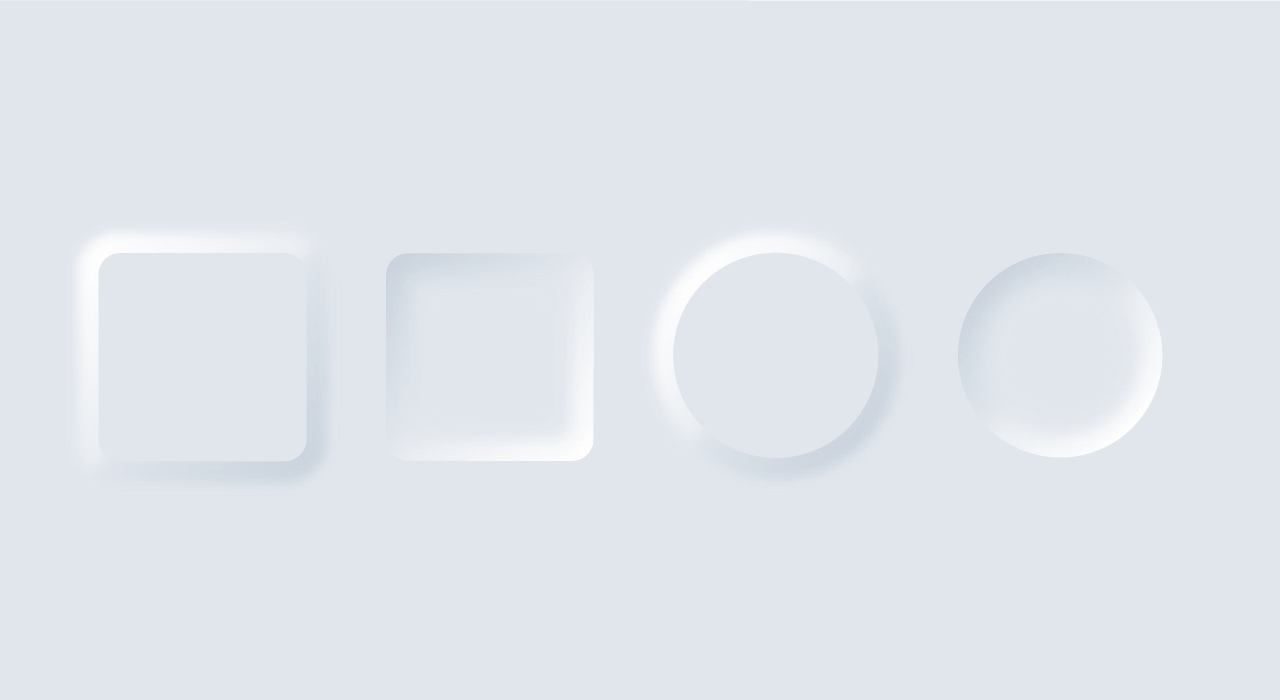
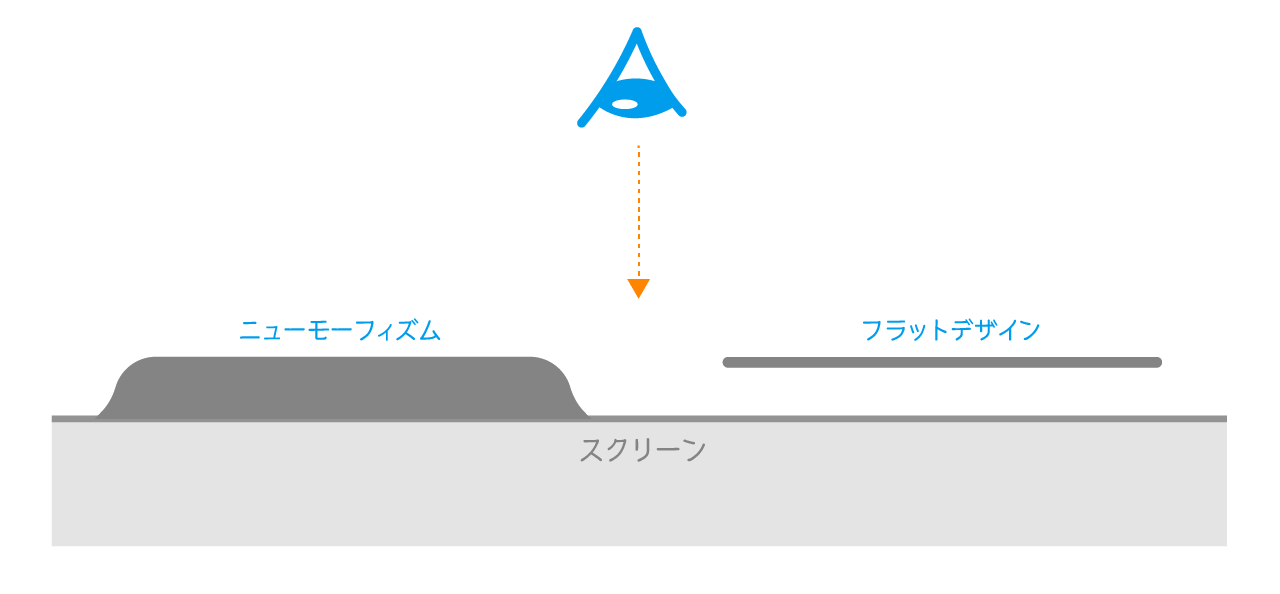
デザインの特徴としては上図のように画面から見ると、フラットデザインのように要素が浮いているのではなく、ニューモーフィズムは平面を押し出したようなイメージになり、スキューモーフィズムにあった立体的表現が見られます。

上図はこれまでのUIトレンドをカンタンにデザインしたもので、左のニューモーフィズムはスキューモーフィズムでもフラットでもないデザインとなっています。
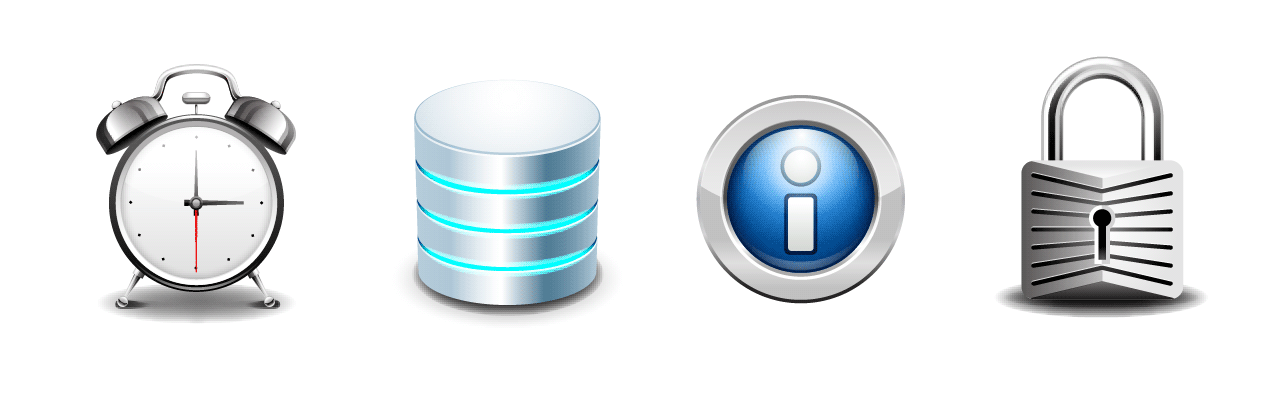
スキューモーフィズムとは?

スキューモーフィズムのUIやアイコンでは現実のモノとデザインを合わせる事で、親しみやすく直感的な操作を実現していました。
例えばメモ帳アプリなどの背景は実際のメモ帳のような紙の質感が再現され、ボタンのデザインは実際に押せるような質感や影でデザインされていました。
僕もアイコンデザインをしていますが、10年前はリアルな質感を重視したアイコンがトレンドで、特にiOSなどのアイコンを数多くデザイン制作しました。また、Illustratorでデザイン制作するので、質感を演出・表現するのは手間と時間が必要でした。
- 現実のモノと同じ操作感・デザイン
- ウェブやUIでは画像化する必要があるので、データが重く扱いづらい
- デザイン制作は質感を表現するため時間が必要
フラットデザインとは?

フラットデザインのUIやアイコンでは質感表現などがなく、シンプル・ミニマルに要素を構成した国・地域や世代などにあまり左右されないデザインです。
特徴としてはシンプルで分かりやすいという事と、デザイン制作する際にデータ量が少なく、どんなデバイスでも対応しやすいという点です。ウェブ業界にレスポンシブがスムーズに普及したのはフラットデザインがCSS・SVGなどで再現しやすく、ウェブデザインとの親和性が高いのが要因の一つなのかもしれません。
また、フラットデザインでUIやアイコンデザイン制作する場合、前述のスキューモーフィズムのUIやアイコンよりは質感や細部にこだわらなくていいのですが、シンプルが故に配色やデザインモチーフの選定などを慎重にする必要があり、制作前のアイデア段階に時間が必要になりました。
- デザインがシンプル・ミニマム
- ウェブやUIではCSS・SVGで再現できるため、データが軽く扱いやすい
- デザイン制作はモチーフ選定やアイデア段階に時間が必要
フラットデザインと混同しがちなGoogleが提唱した「マテリアルデザイン」がありますが、こちらは厳密にフラットではなく物理的な構成イメージですので、厚みや影があったり、質感もあります。また、意味にあるアニメーションによりユーザーに優しいデザインとなっています。
ニューモーフィズムUIボタンをIllustratorで制作!
前置きが長くなりましたが、早速IllustratorでニューモーフィズムのUIボタンを制作していきましょう。Photoshopなどでも制作できるとは思いますが、今回はIllustratorで制作し、さらに質感は全て「アピアランス」という機能を使用して制作していきます。
Step1 まずは背景色をつくろう

まずはIllustratorを起動して、「ファイル」→「新規」から新規ドキュメントを作成します。カラーモードはRGBを使用します。
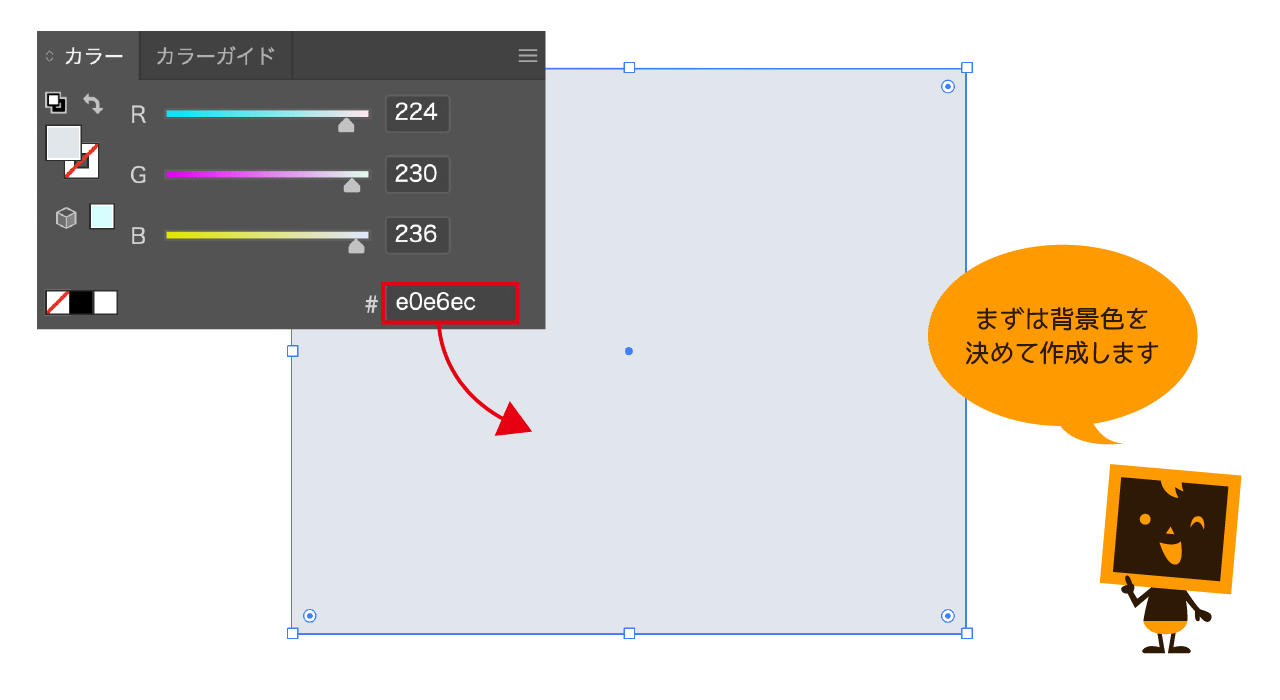
新規ドキュメントを作成したら、「ツールパネル」→「多角形ツール」を選んで適当な四角を描いて、色を指定します。今回は「e0e6ec」を指定しました。
背景色は今後編集しないので、「オブジェクト」→「ロック」→「選択」で動かないようにロックするか、新規レイヤーを作成して下層に移動してロックしてもいいでしょう。
Step2 背景色の上にボタンをつくる

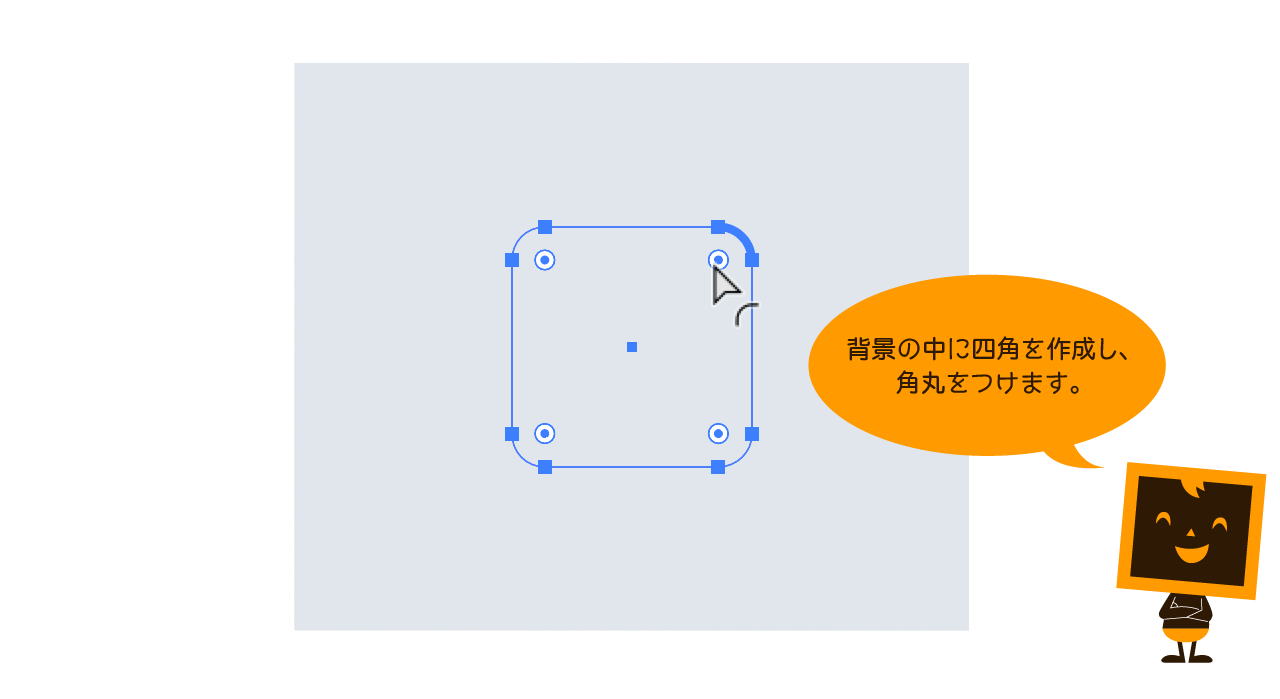
次に背景色と同色の四角形を先程と同じ多角形ツールで描きます。大きさは「100px」前後がいいでしょう。その後、任意の大きさで角丸をつけてください。
角丸は多角形ツールで四角を描いた後、四角形の四隅にある二重丸のマークを内側にドラッグすることで簡単に作成できます。
Step3 アピアランスから「塗り」を追加する

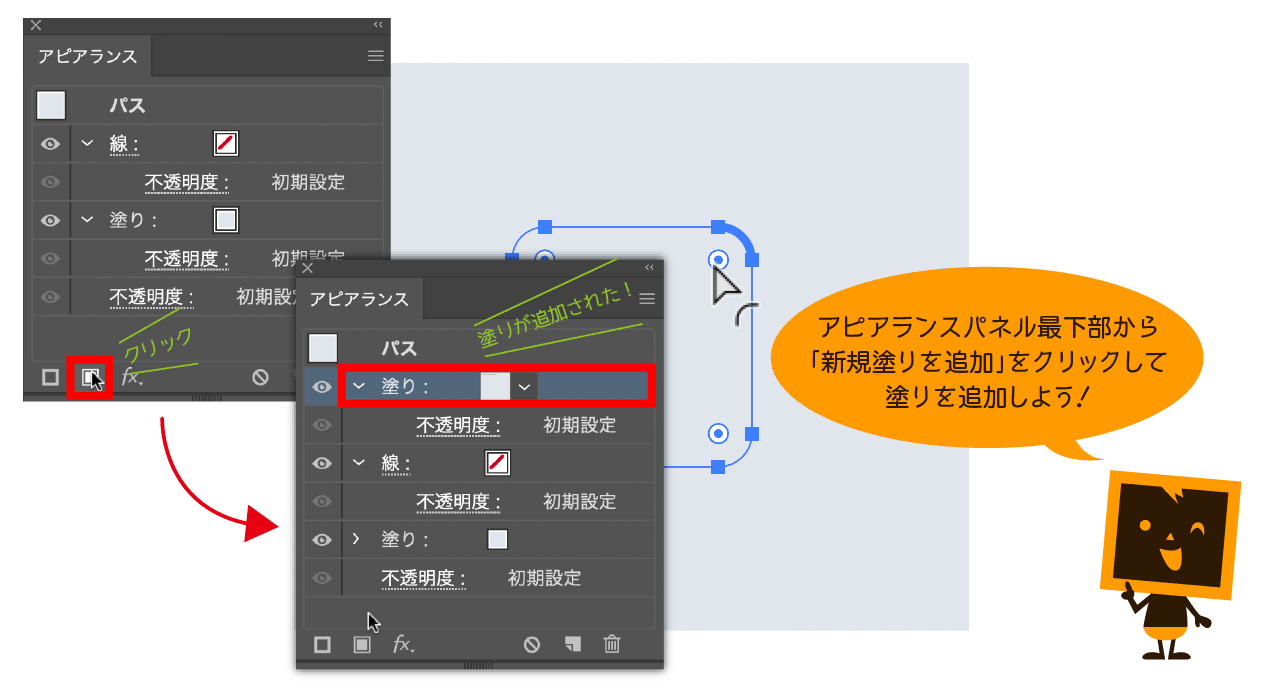
ここからアピアランスパネルを使用していきます。先程作成した角丸の四角形を選択して、アピアランスパネル最下部の「新規塗りを追加」をクリックして新しい「塗り」を追加します。これはカンタンに言えばレイヤーのようなもので、現在「塗り」が2つある状態になります。
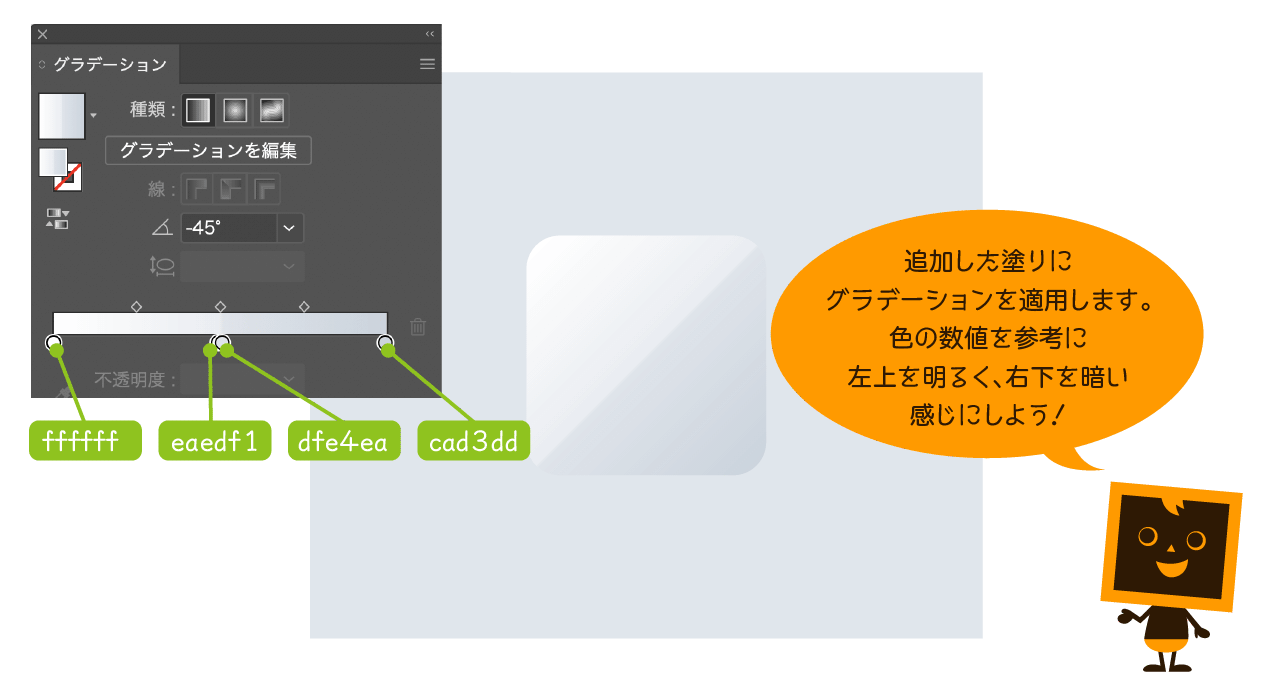
Step4 新しい「塗り」にグラデーションを適用する

新しく作成した「塗り」にグラデーションを適用していきましょう。グラデーションは上記の図のように左上から光があたっているように左上を明るく、右下を暗い設定にします。色の数値などは参考程度で、背景色に合えば自由に設定していただいて構いません。
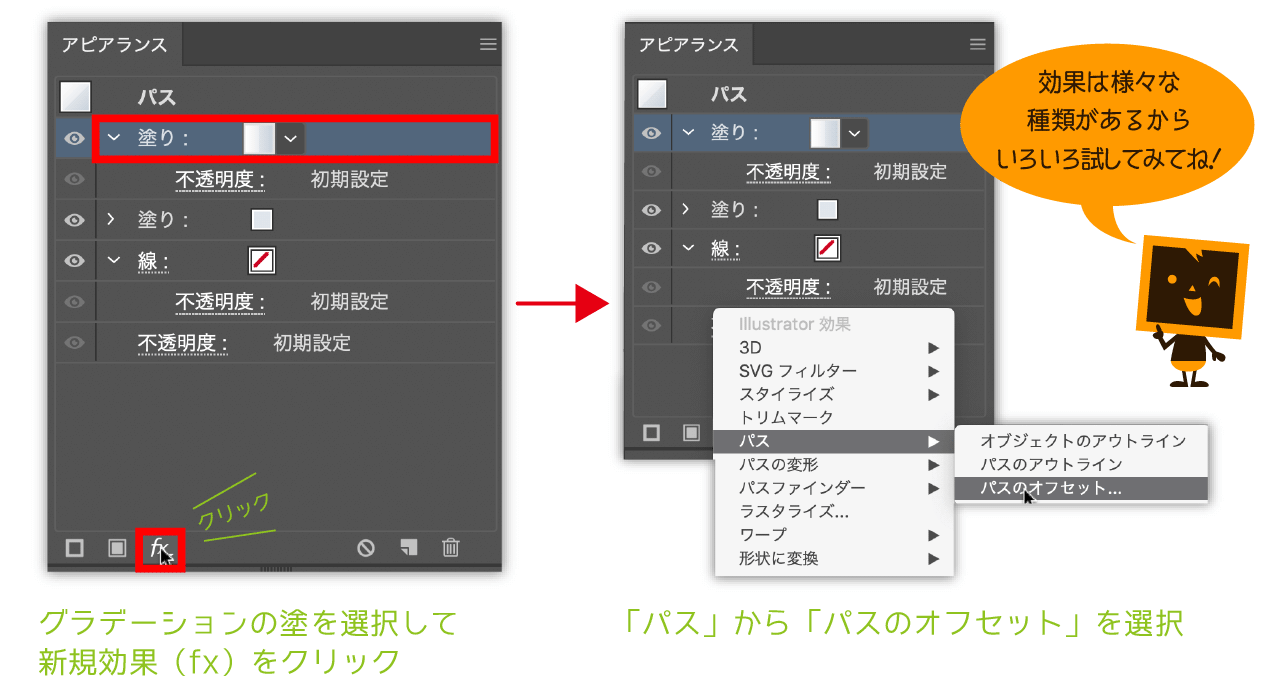
Step5 新しい「塗り」にさらにパスのオフセットを適用する

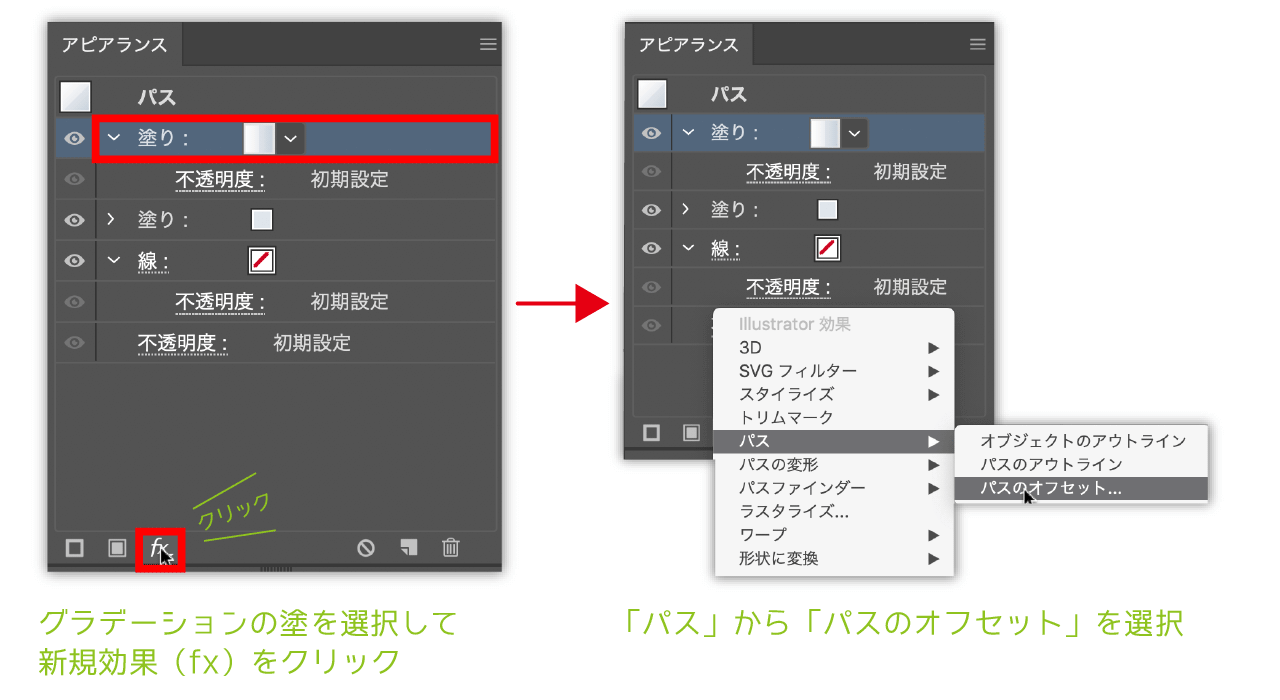
先程のグラデーションの塗りにさらにアピアランスパネルから「パスのオフセット」を追加します。方法はまずグラデーションの塗りを選択して、アピアランスパネル最下部の「新規効果を追加(fx)」をクリック→「パス」→「パスのオフセット」を選択します。

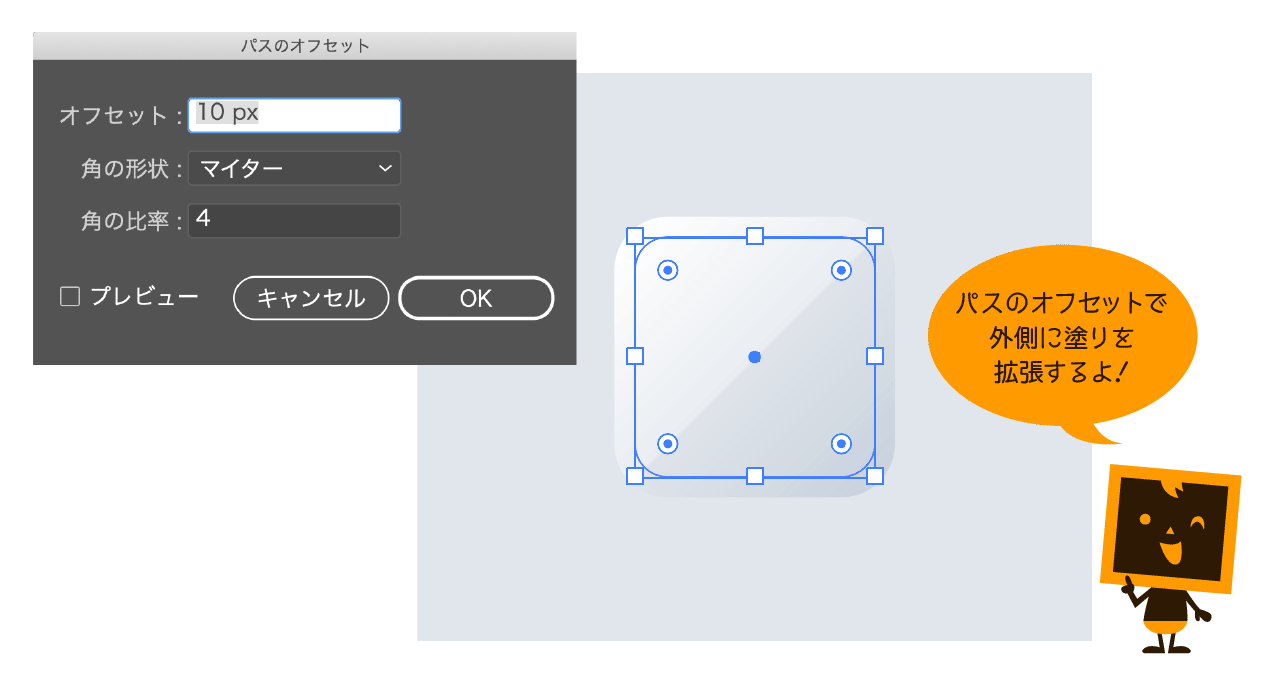
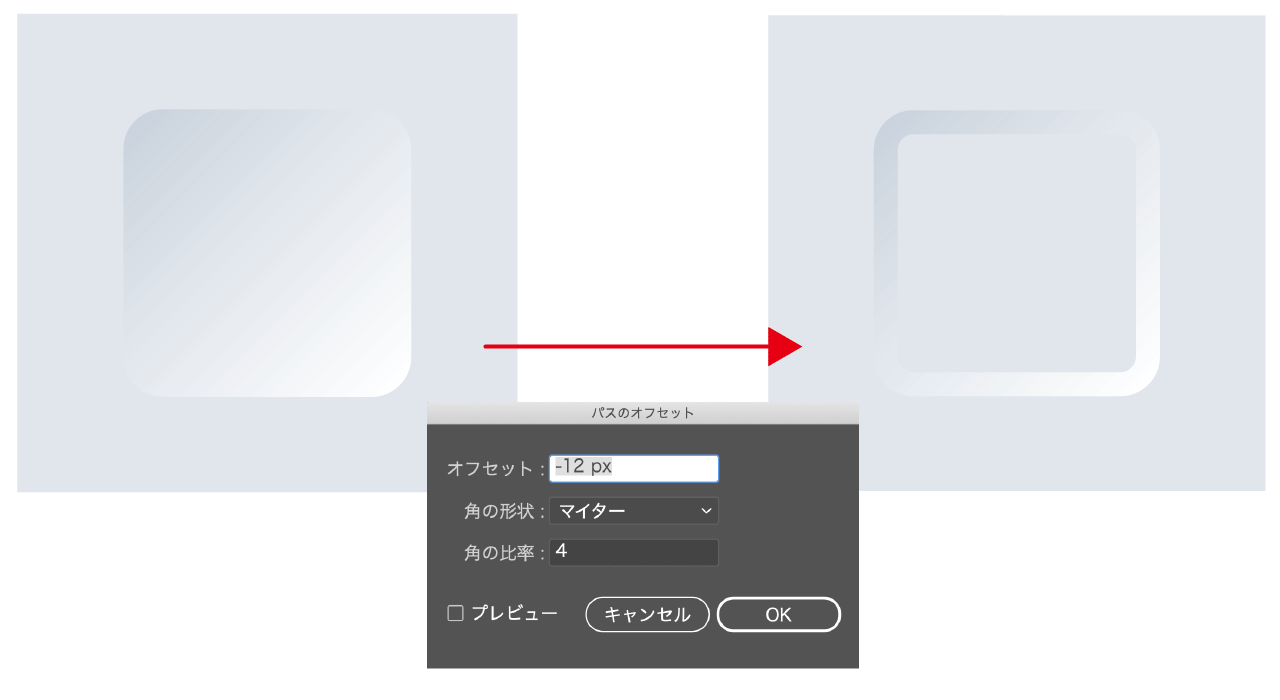
すると上図のように「パスのオフセット」ダイアログが出ますので、「10px」を入力し決定すると上図のような外側に10pxはみ出した塗りが作成されます。
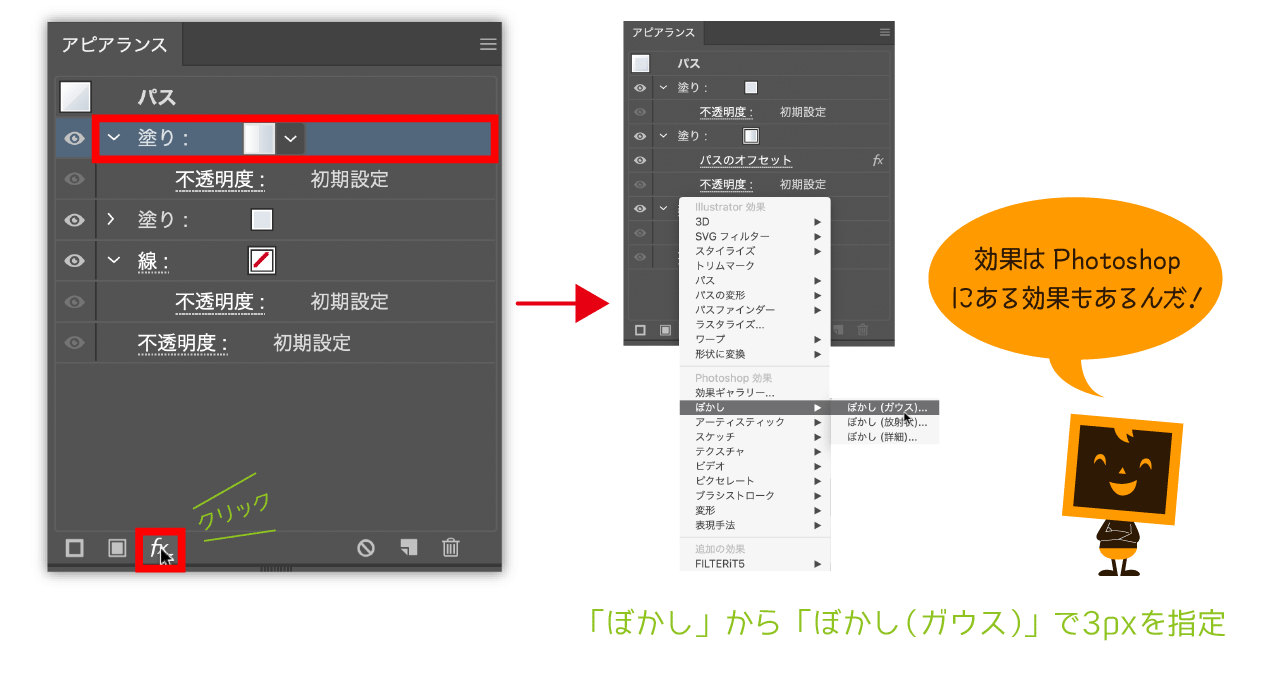
Step6 新しい「塗り」にさらにぼかし(ガウス)を適用する

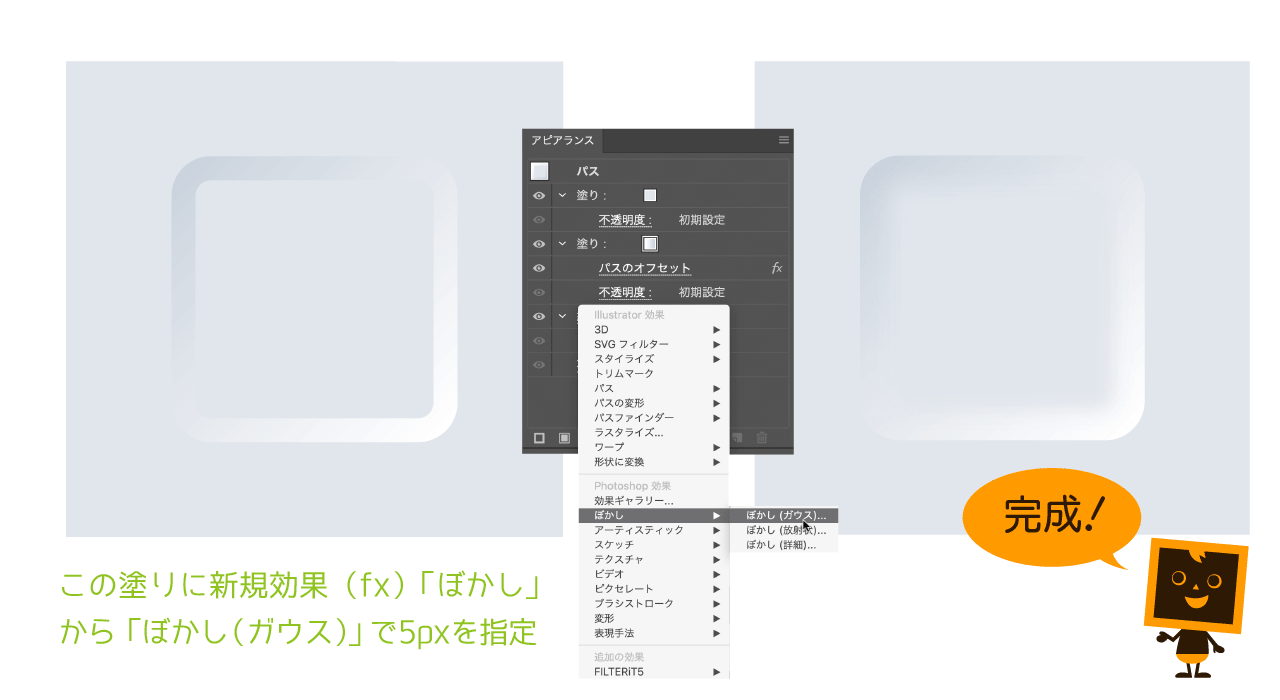
新しい塗りにさらにぼかし(ガウス)を適用していきます。方法はまずグラデーションの塗りを選択して、アピアランスパネル最下部の「新規効果を追加(fx)」をクリック→「ぼかし」→「ぼかし(ガウス)」を選択して、ダイアログボックスが表示されたら、「3px」を適用します。

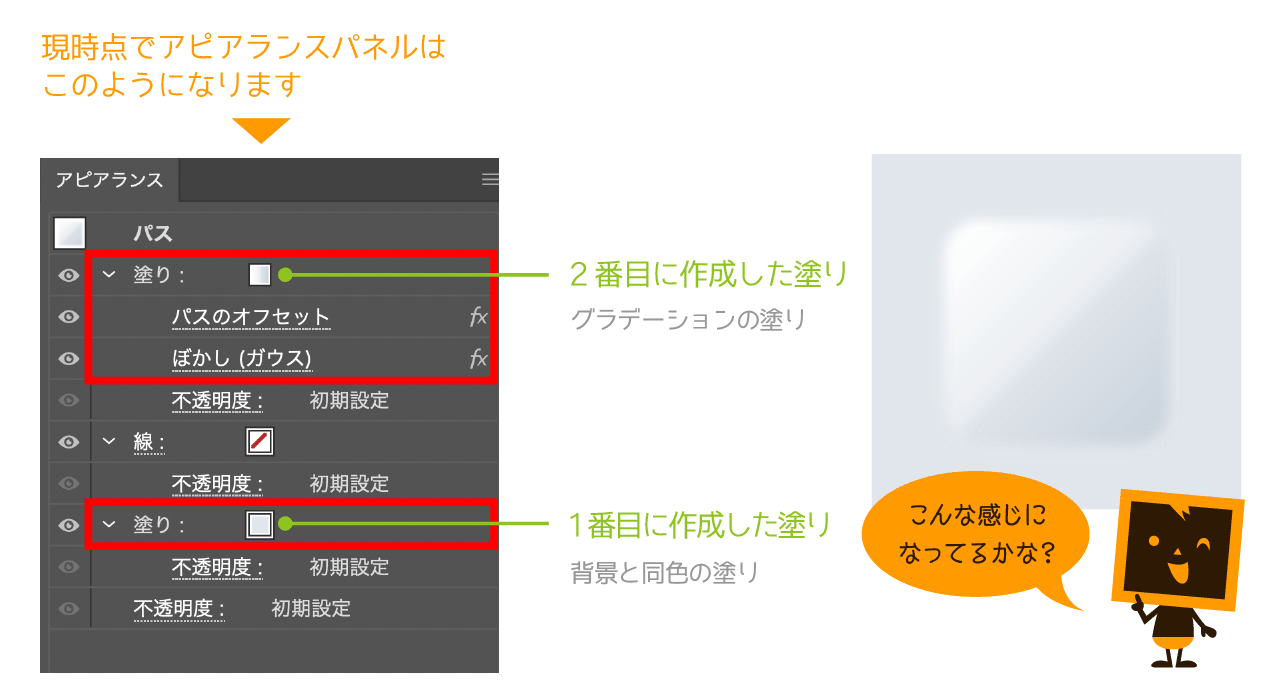
ぼかしを適用すると上図のようにアピアランスパネルには2つの塗りがあり、新しい「塗り」には「パスのオフセット」と「ぼかし(ガウス)」が適用されています。ここまで出来ていれば後はカンタンです。
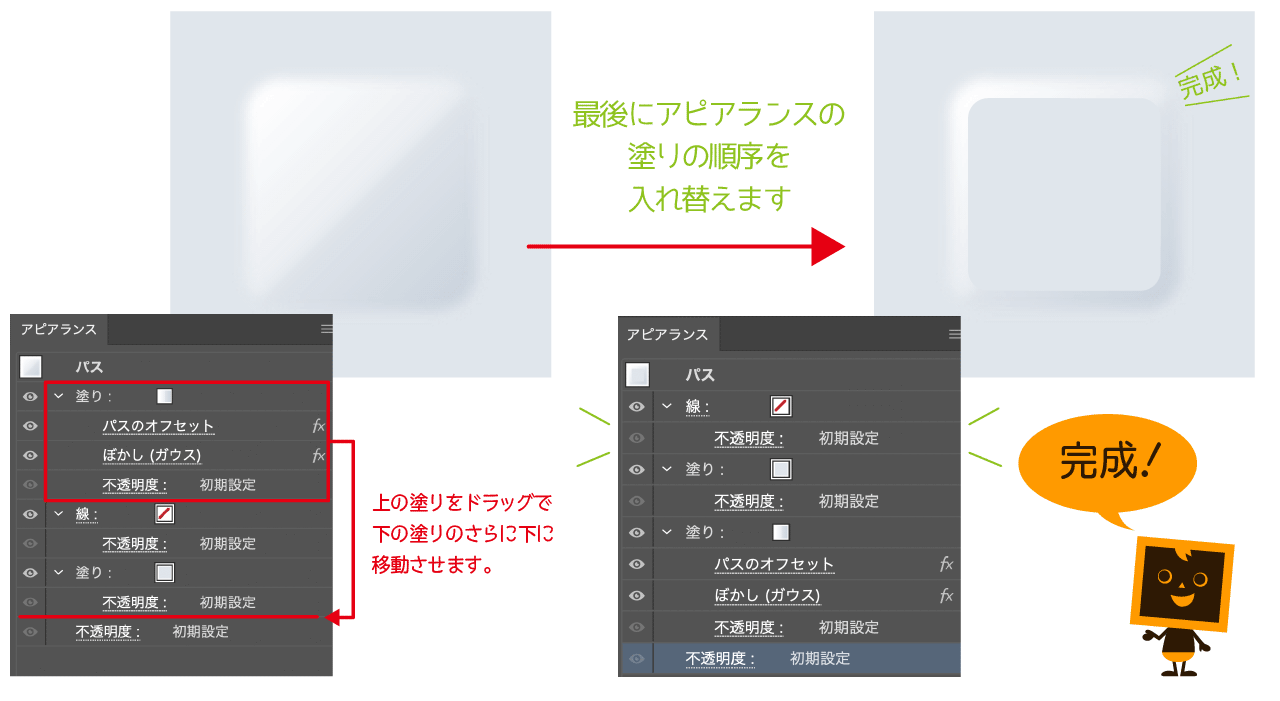
Step7 アピアランスパネルで「塗り」を入れ替えて完成!

最後にアピアランスパネルの新しい塗りを選択してドラッグで上図のように最初の「塗り」の下に移動させます。するときれいなニューモーフィズムUIボタンの完成です!お疲れ様でした!
ニューモーフィズムUIボタンの反転バージョンの制作
次にニューモーフィズムUIボタンの反転バージョンを制作します。これは先程の「Step4」までは同じ工程ですので、そこから「Step1」として説明いたします。
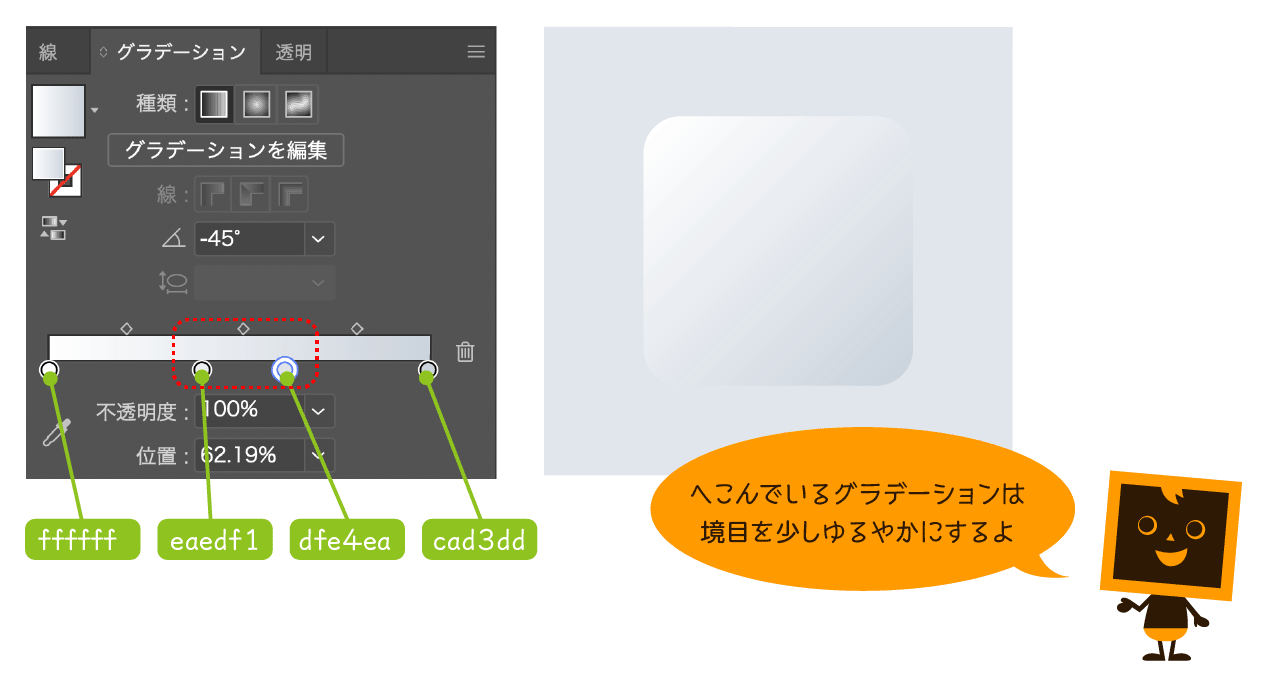
Step1 グラデーションを調整する

反転バージョンはグラデーション設定が少しゆるい方がキレイですので、グラデーションパネルから上図のようにグラデーションを設定してください。
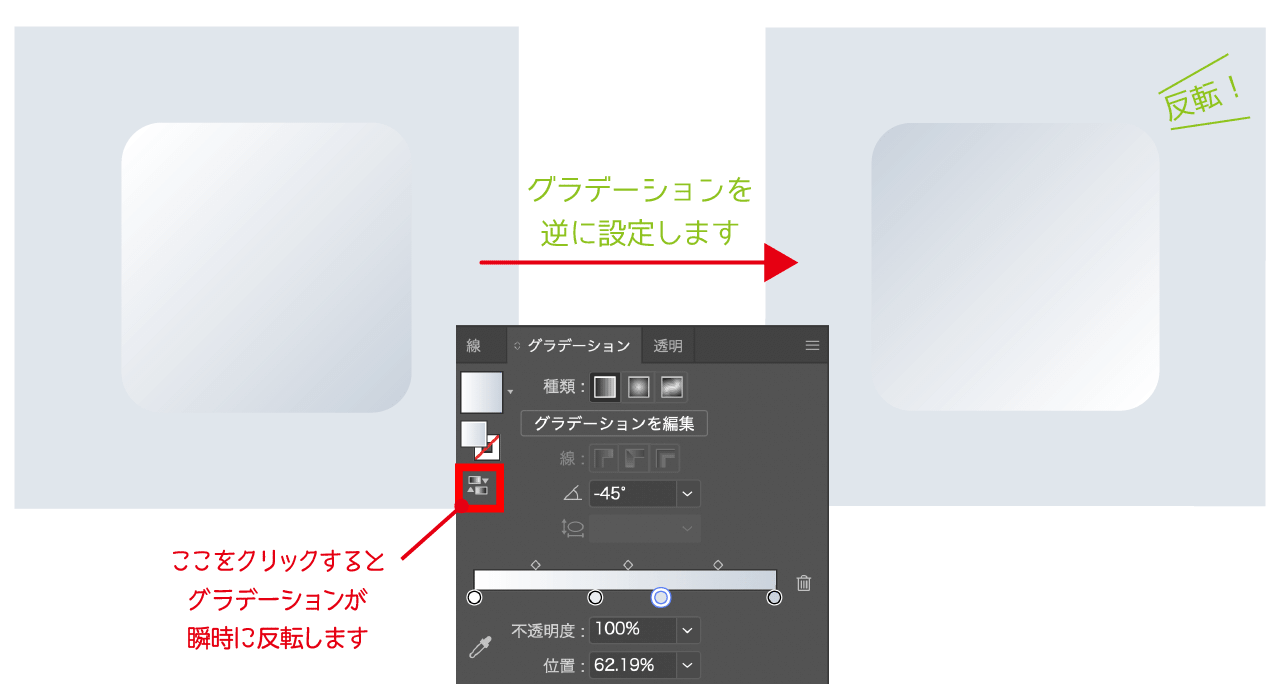
Step2 グラデーションを1クリックでカンタンに反転させる

グラデーションの設定というと少し手間がかかるイメージですが、グラデーションを逆にしたい場合は1クリックで簡単にできます。上図のようにグラデーションパネルの左側にあるアイコンをクリックするだけです。
Step3 グラデーション「塗り」にパスのオフセットを適用する


先程のグラデーション「塗り」今度はアピアランスパネルから「パスのオフセット」を追加します。方法はまずグラデーションの塗りを選択して、アピアランスパネル最下部の「新規効果を追加(fx)」をクリック→「パス」→「パスのオフセット」を選択します。
Step4 グラデーション「塗り」にさらにぼかしを適用する

グラデーション「塗り」にさらにぼかし(ガウス)を適用していきます。方法はまずグラデーションの塗りを選択して、アピアランスパネル最下部の「新規効果を追加(fx)」をクリック→「ぼかし」→「ぼかし(ガウス)」を選択して、ダイアログボックスが表示されたら、「3px」を適用します。
ニューモーフィズムUIボタンデザインまとめ
今回はニューモーフィズムUIボタンをIllustratorのアピアランス機能を使って制作しました。ニューモーフィズムが今後のウェブやUI/UXのトレンドになるかは分かりませんが、この柔らかい質感表現は今風で新しいと思いますので、ぜひ習得してみてください。
また、Illustratorのアピアランス機能はいろいろな可能性を持っており、オブジェクトを非破壊で様々な編集が可能ですので、いろいろとチャレンジしてみてください!
おまけ
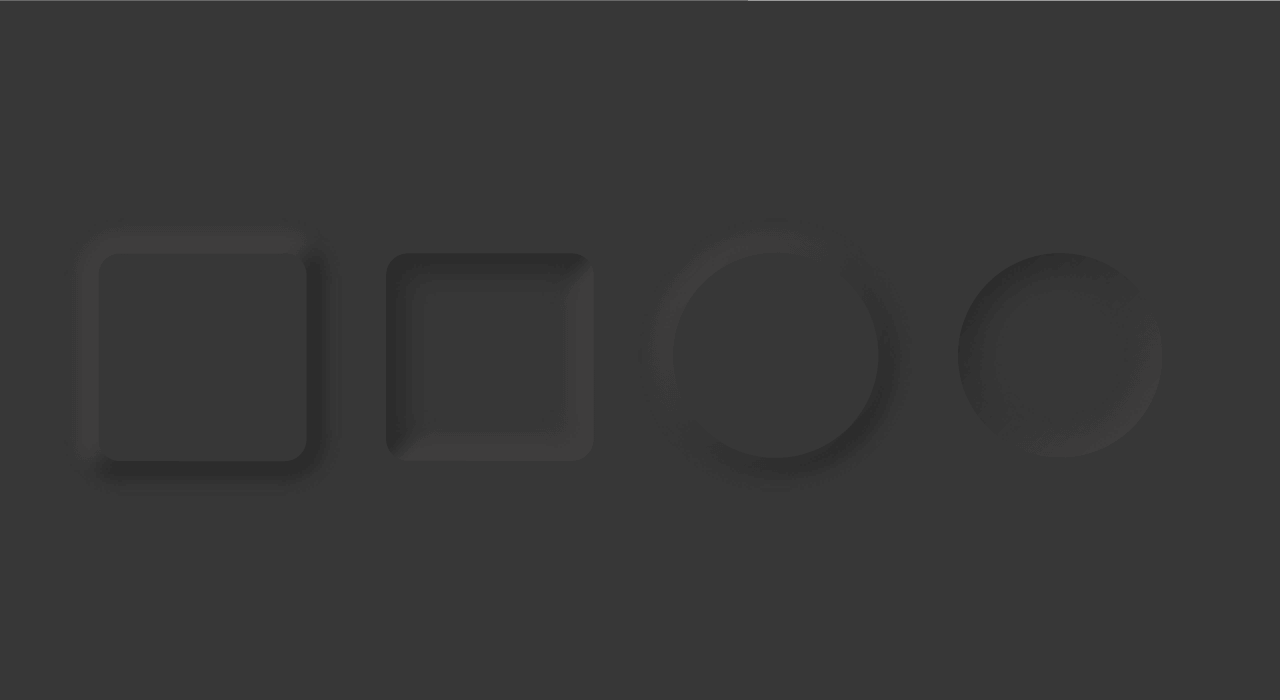
今回制作したニューモーフィズムUIボタンのIllustrator素材を以下からダウンロードできますので、自由に活用してみてください。Illustrator素材はダークモードの素材も同梱されています。ライセンスは商用・非商用利用可能で、クレジットも一切必要ない「CC0」とします。