目次
Illustratorで高級感のあるゴージャスなロゴをつくろう!
デザインやイラストの現場では、高級感を演出したデザインもよく制作するカテゴリのひとつです。
主なターゲットとして不動産、高級飲食店、富裕層・シニア向けの高額商品やサービスなど様々なシーンで制作されています。
今回はIllustratorで高級感もあり、豪華で重厚感のあるロゴを制作していきます。基本的に質感やグラデーションを多用するロゴはPhotoshopが得意とする分野でもあるのですが、今回はIllustratorで制作していきます。
Illustratorの得意とするデータの汎用性・軽量・編集が容易という利点を生かして制作していきましょう。
※本チュートリアルはCC2018を使用しています。
まずはロゴの背景の色を決めていきます。

今回はゴールドカラーのロゴを制作したいので、背景の色がとても重要になってきます。ゴールドカラーを引き立たせるため、ダーク系の色を選んで色を調整していきましょう。
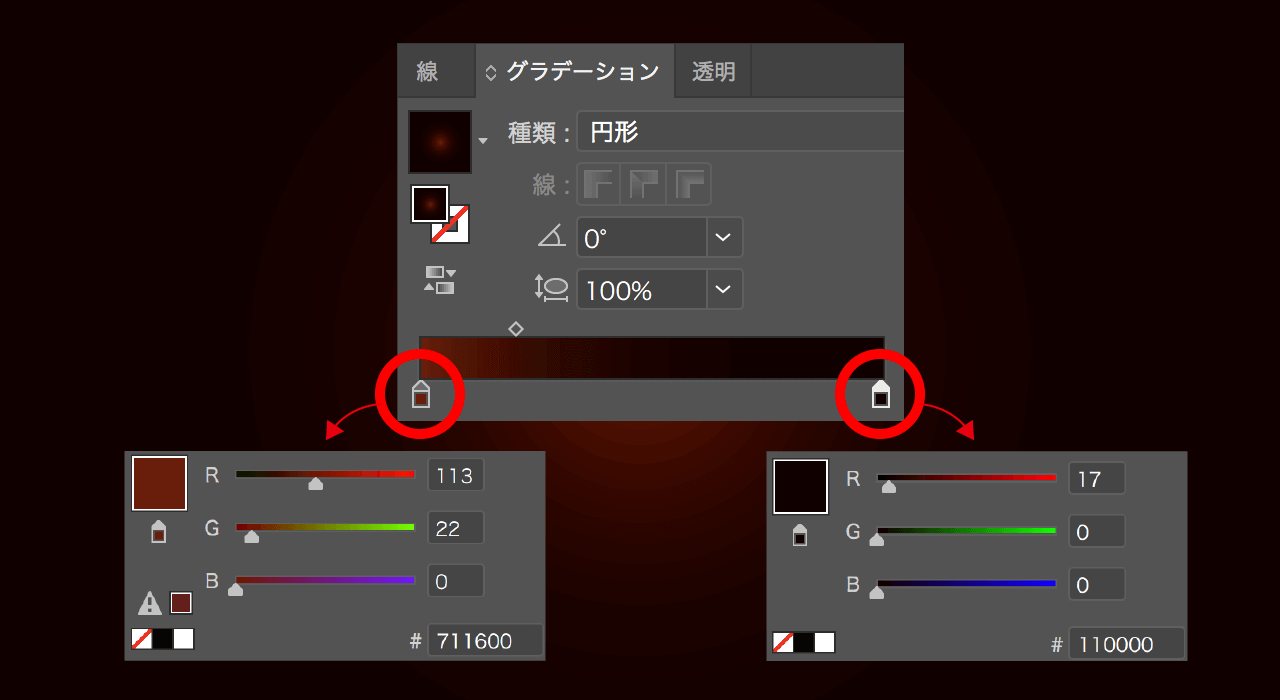
また、背景色は空間を演出するために上図のように中央から外側へグラデーションにしています。グラデーションパネルのグラデーションバー下部のスライダーをクリックし、左右のスライダーに色を設定します。
中央の明るい色は少しだけにしたいので、グラデーションバー上部のダイヤマーク(グラデーションの境界)は少し左寄りにしています。
基本のロゴ書体を決める

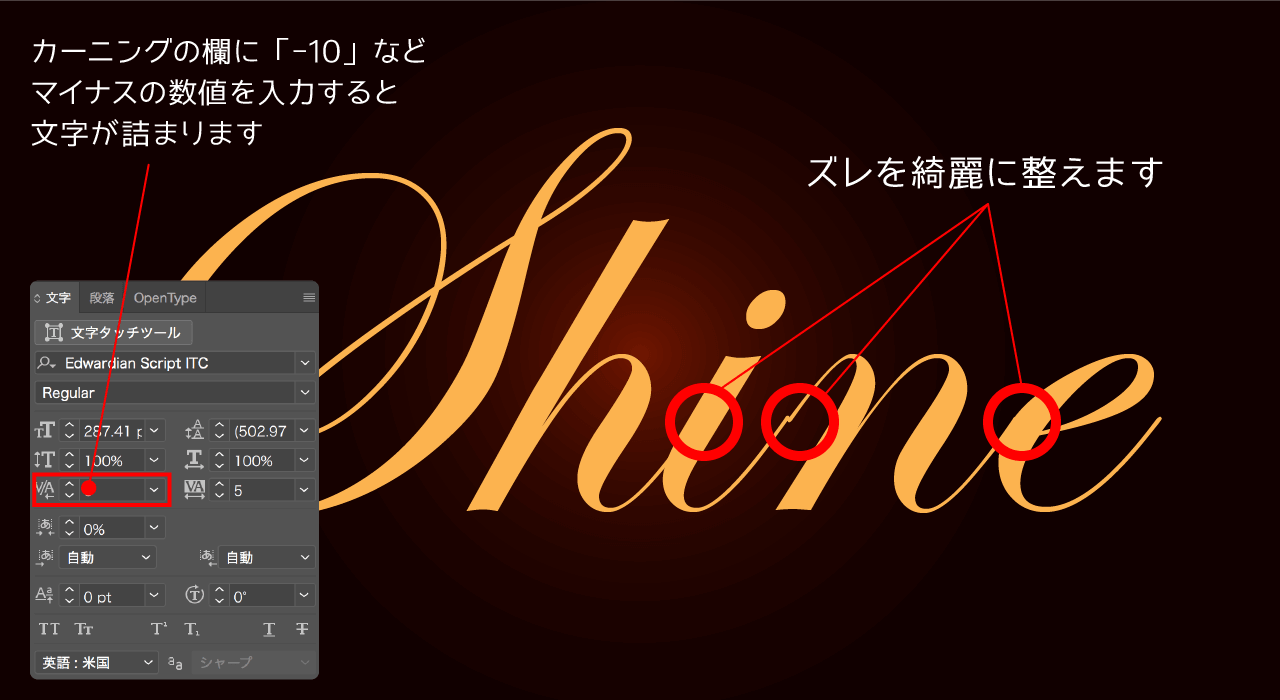
ゴールドから連想される高級感・洗練・スマートなどの雰囲気からカリグラフィ系(筆記体)の書体を選び、文字詰めをするために文字パネルの右中央のカーニングにマイナスの数値を入れて文字の間を詰めていきます。
今回使用するフォントは「Edwardian Script ITC」にして、文字列は「Shine」としています。こういったカリグラフィ系の書体は普通に入力した状態だと接合部分が若干ズレますので、カーニングやアウトライン化して調整するなどして、なめらかに見えるようにしましょう。
カーニングのショートカットはoption/alt + ←・→で、矢印を左右に押せば文字が動きます。
ロゴのグラデーションカラーを決める

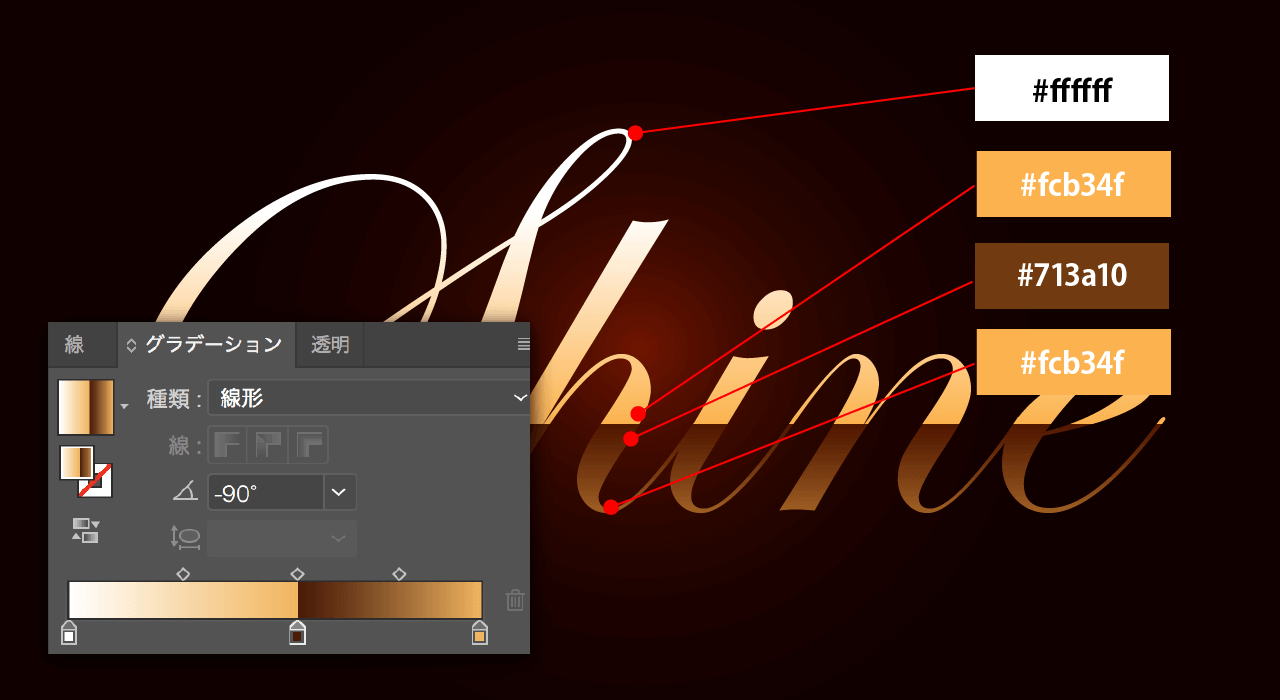
ロゴに使用する基本カラーを決定していきます。
単純にゴールドカラーといっても、細かい色の違いで無数のゴールドカラーが作れますので、好みもあるのですが今回は落ち着いた感じのゴールドにしていきます。
上図のように上から「#ffffff」→「#fcb34f」→「#713a10」→「#fcb34f」のような順序でグラデーションを設定していきます。ここは好みの色で問題ありません。
ここでポイントなのが、グラデーションパレット上では3つのグラデーション設定に見えますが、中央のグラデーション設定は重なっていて「#fcb34f」→「#713a10」がほぼ同じ位置にあります。このパキッとしたグラデーションを設定することでロゴの表面に光沢とツヤを出しています。(サンプルファイルで確認できます)
ロゴに光と影を追加して奥行きを演出

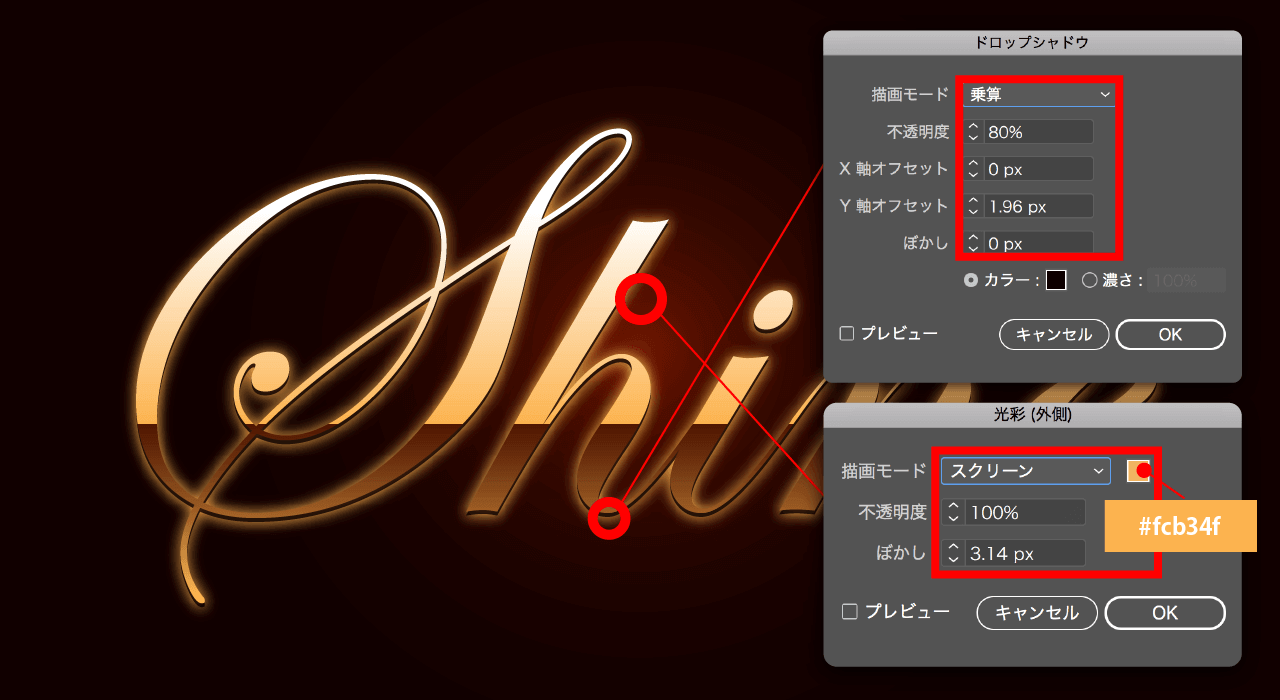
ロゴのカラーが決まったら、次にロゴ自体に奥行きを出していきます。
ロゴを選択して、メニューの「効果」→「スタイライズ」→「光彩(外側)」でロゴの外側にふわっと浮かぶ光の効果を適用します。
続けてメニューの「効果」→「スタイライズ」→「ドロップシャドウ」でロゴに厚みを加えていきます。だんだんそれっぽくなってきました。
背景に光るパーツを追加していこう(1)

次はゴールドのロゴの高級感やキラキラ感を演出する、光るパーツを数種類制作して、配置していきましょう。
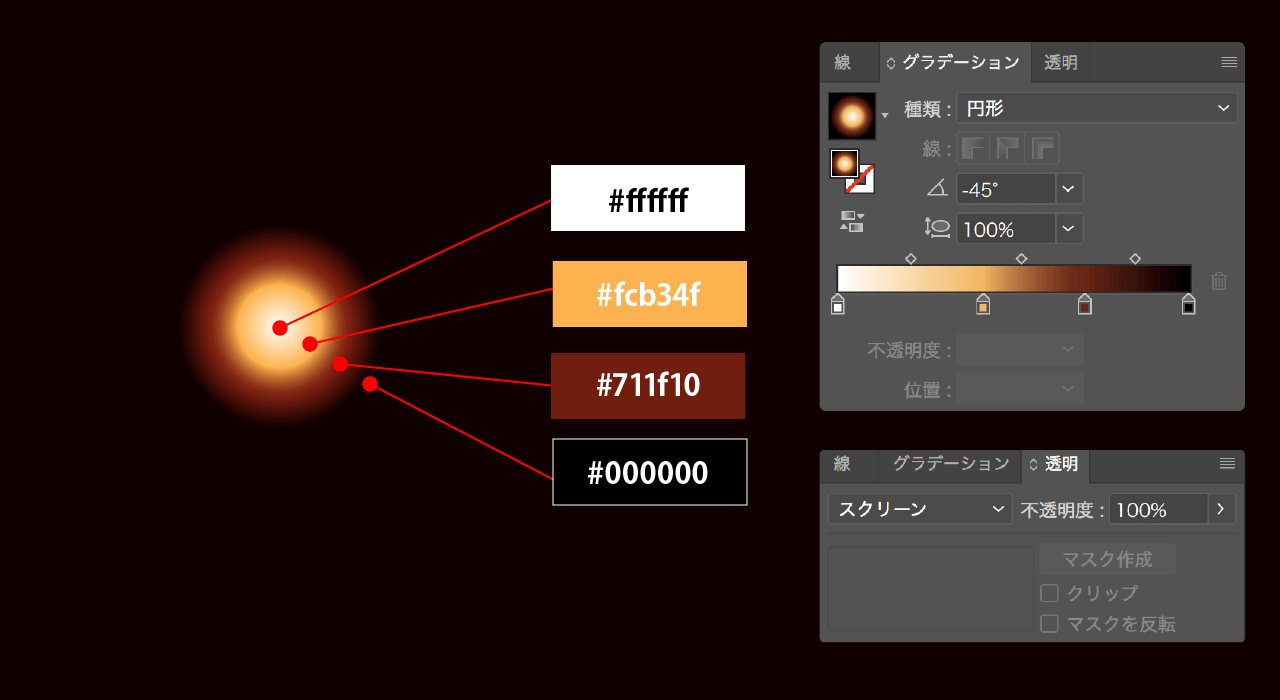
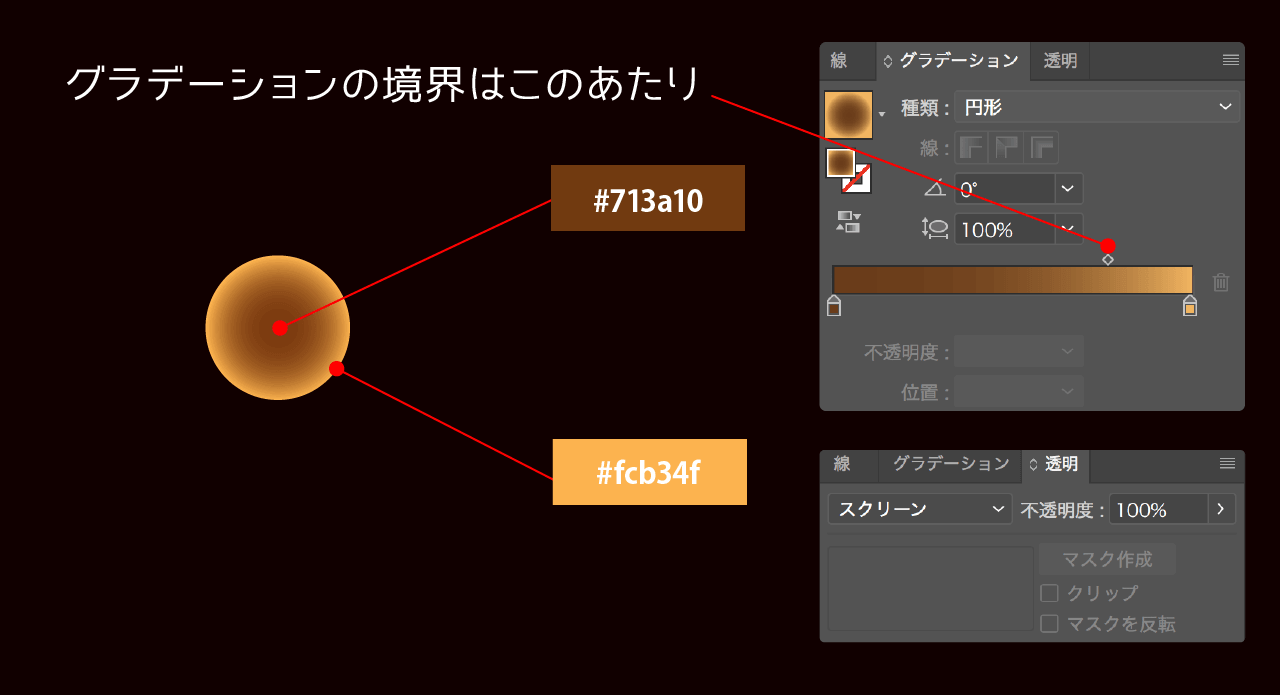
まず一つ目は上の画像のようなふわっとした光。「楕円形ツール」でShiftキーを押しながら正円を描きます。それにグラデーションパネルで上図のように4つの色を設定して制作します。
これは背景となじませたいので、透明パネルから描画モードを「スクリーン」に設定します。
背景に光るパーツを追加していこう(2)

続いては二つ目は輪郭のハッキリした光を描いていきます。
先ほどと同じように「楕円形ツール」でShiftキーを押しながら正円を描き、グラデーションパネルでグラデーションを適用して、描画モードを「スクリーン」にします。
背景に光るパーツを追加していこう(3)



最後に三つ目のキラキラ感のある光パーツを制作していきましょう。
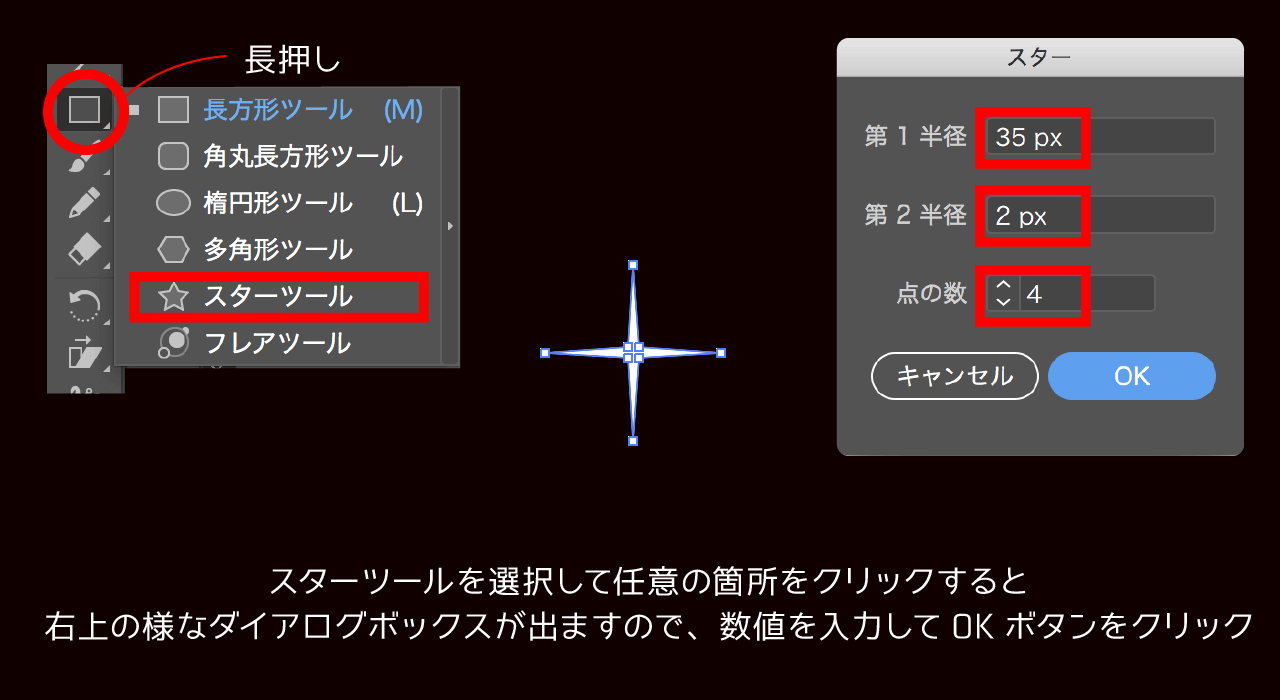
まずは「長方形ツール」を長押しすると出てくる「スターツール」を選択します。その後、アートボードの任意の場所をクリックするとスターダイアログボックスが表示されますので、上図の画像のように数値を入力して、OKをクリックしてください。すると星の輝きのような形状のオブジェクトができます。
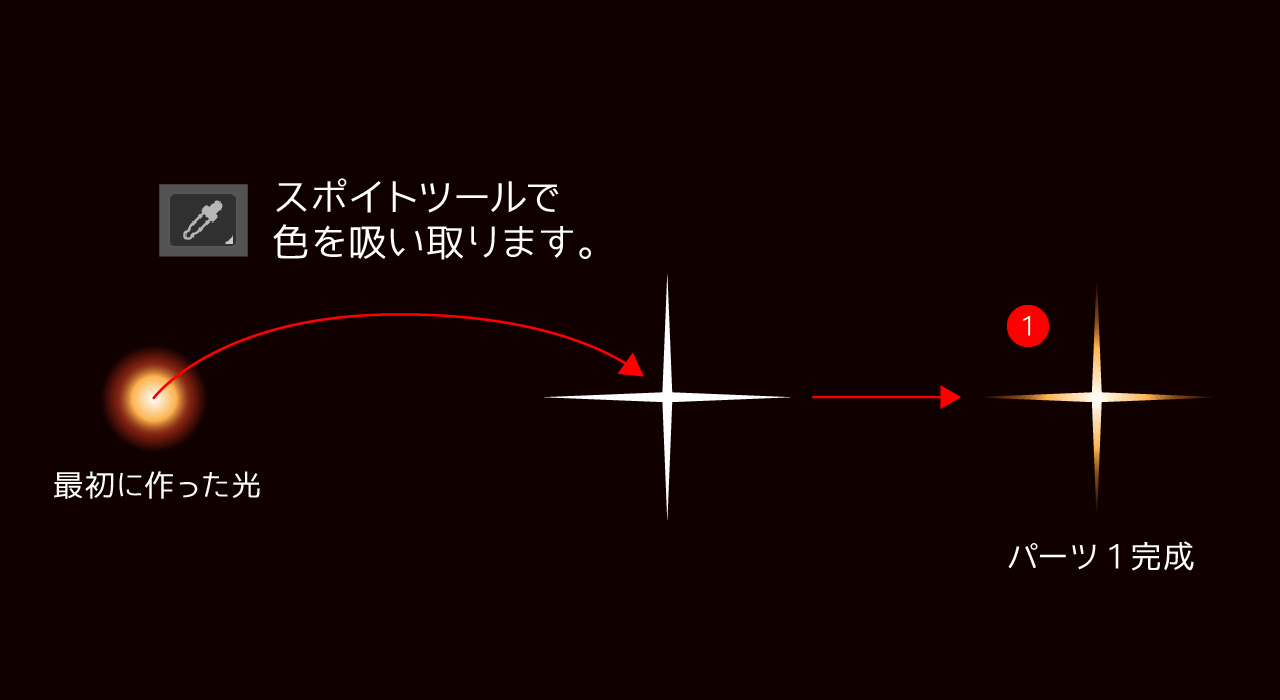
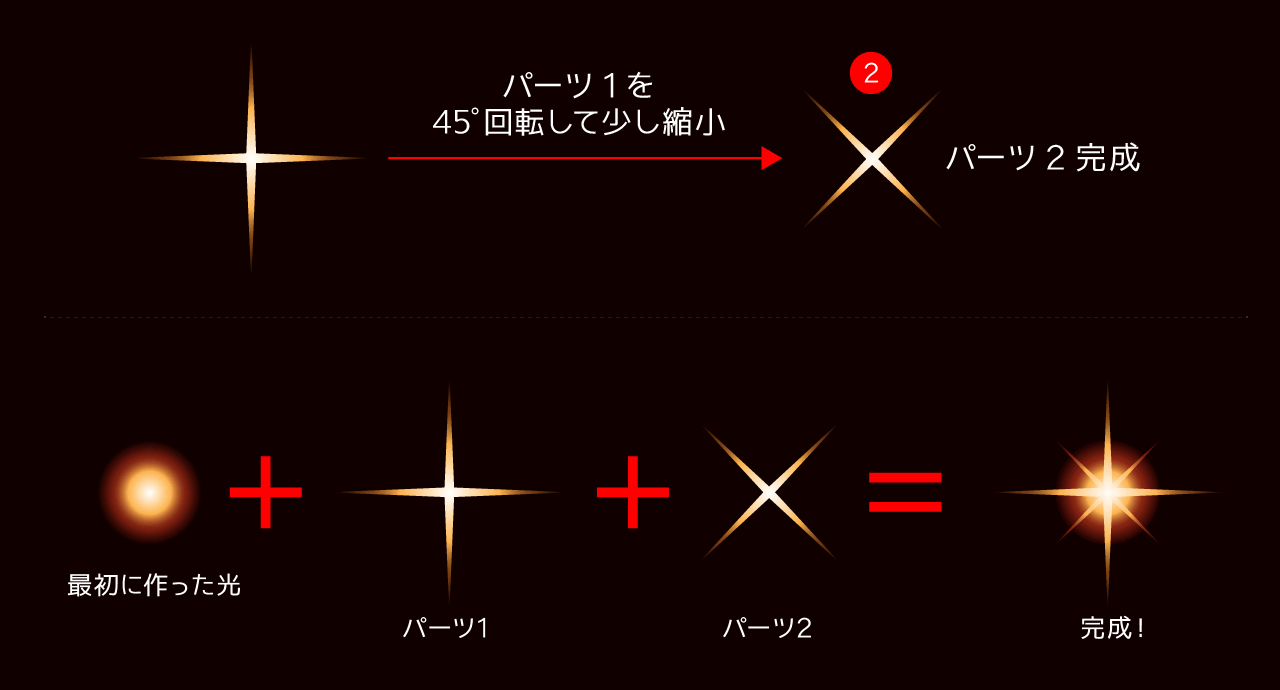
次にそのオブジェクトを選択して、最初に作った光の色を「スポイトツール」で色を吸い着色し、それを「パーツ1」とします。次に「パーツ1」を「回転ツール」でShiftキーを押しながら45度回転して、少しだけ縮小します。これを「パーツ2」とします。
最後に「パーツ1」と「パーツ2」と「最初に作った光」をすべて重ね合わせてキラキラ感のある光パーツの完成です。
ロゴと背景に光るパーツを配置していこう



背景とロゴに光パーツを配置していくのですが、ランダム配置してもいいのですが、せっかくなのでロゴの形状に沿った雰囲気で光パーツを配置していきましょう。
ロゴの角や曲線部分など光があたりそうな箇所に大きめの光を配置し、背景には透明度を落とした光を配置すると、奥行感を演出できてそれっぽくなります。
ビジュアルを重視したロゴなので、少し大げさな表現くらいがちょうどいいかと思います。
まとまりのあるデザインで仕上げをして完成!


これでほぼ完成ですが、仕上げとして、ロゴにまとまりのある加工をしていきましょう。
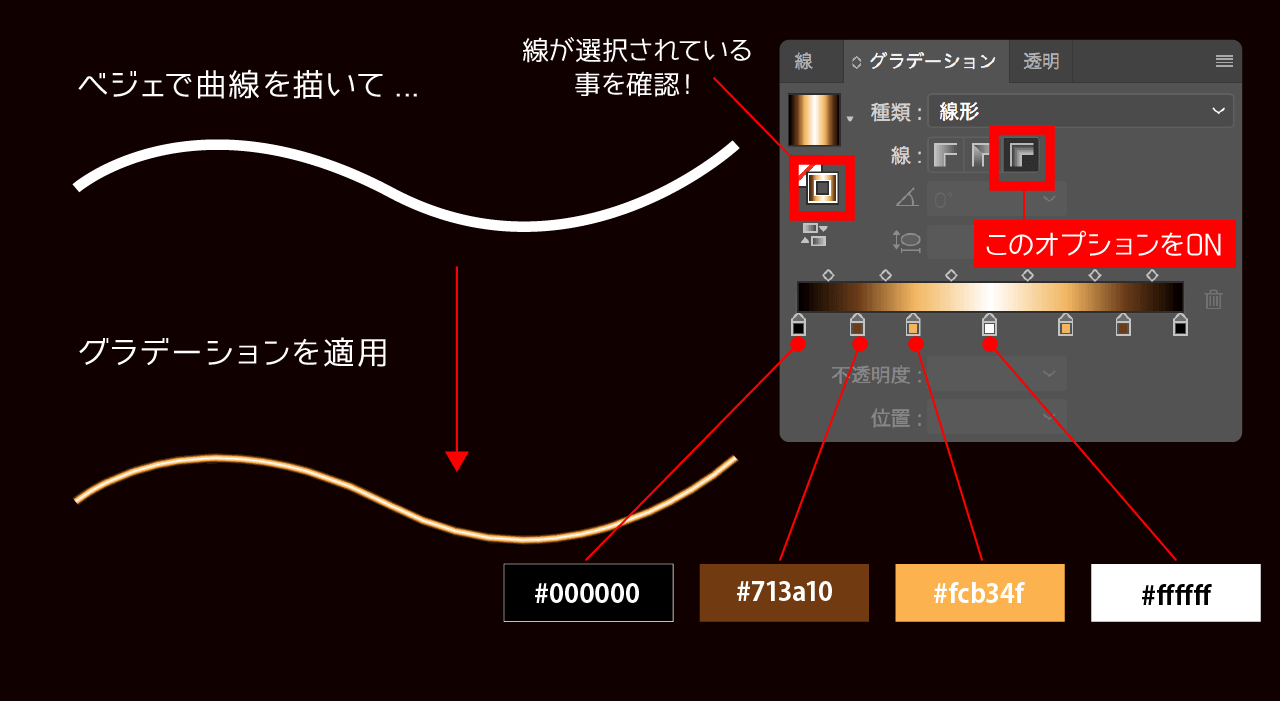
ロゴの筆記体の「S」の部分になだらかなラインを右方向に描きたいので、まず「ペンツール」で上の画像のように波のようなラインを作ります。

次に波のようなラインにグラデーションパネルでグラデーションを適用していきます。
上の画像のような感じで線の中心が白になるよう、左右対称に色設定をしていきます。その時に選択しているオブジェクトが線になっているか確認してください。また、線オプションを右端の「パスに交差してグラデーションを適用」をオンにしてください。そうする事で長い円柱のようなグラデーションが適用されます。
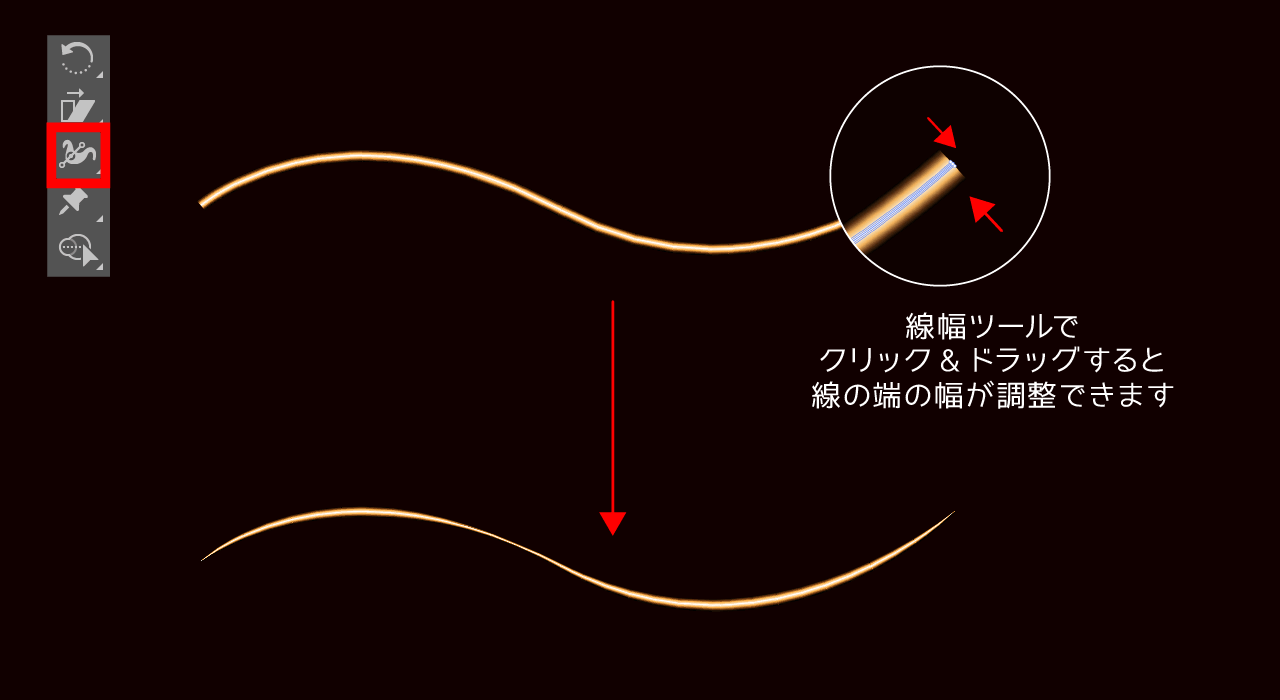
続いて線に抑揚をつけるため「線幅ツール」を選択し、線の端でクリック&ドラッグして線の両端を尖らせていきます。

あとはロゴの上部に線を配置して完成です!
動画では最後に大文字の「S」のリング状の箇所にマスク処理をしてリング中を通る処理もしていますので、ぜひご参考ください。
Illustratorで高級感のあるロゴをつくる まとめ
今回は質感を重視したゴールドのロゴのデザインでしたが、いかがだったでしょうか?
こういった表現は色々なシーンで活用できますので、覚えておいて損はないでしょう。ゴールドの配色は意外と難しいので、グラデーション設定したオブジェクトをストックしておくといいかもしれません。
※サンプルファイルは制作の参考としてのご利用のみでお願いいたします。