目次
Illustratorのグラデーションを使いこなそう!
イラストやデザインでグラデーションを使用するシーンはとても多いです。
Illustratorでグラデーションを使う方法はとても簡単です。初心者の方でも、ご紹介する手順で簡単にいろいろなグラデーションを作成することができます。
※本チュートリアルはIllustrator2022を使用しています。
グラデーションはよくデザインで使うからしっかりマスターしたいね!
グラデーションパネルの機能について
グラデーションを使うにはまず「グラデーションパネル」の機能をある程度理解する必要があります。ツールバーの「グラデーションツール」と「グラデーションパネル」を使うことによって、どんなグラデーションも作成可能になります。
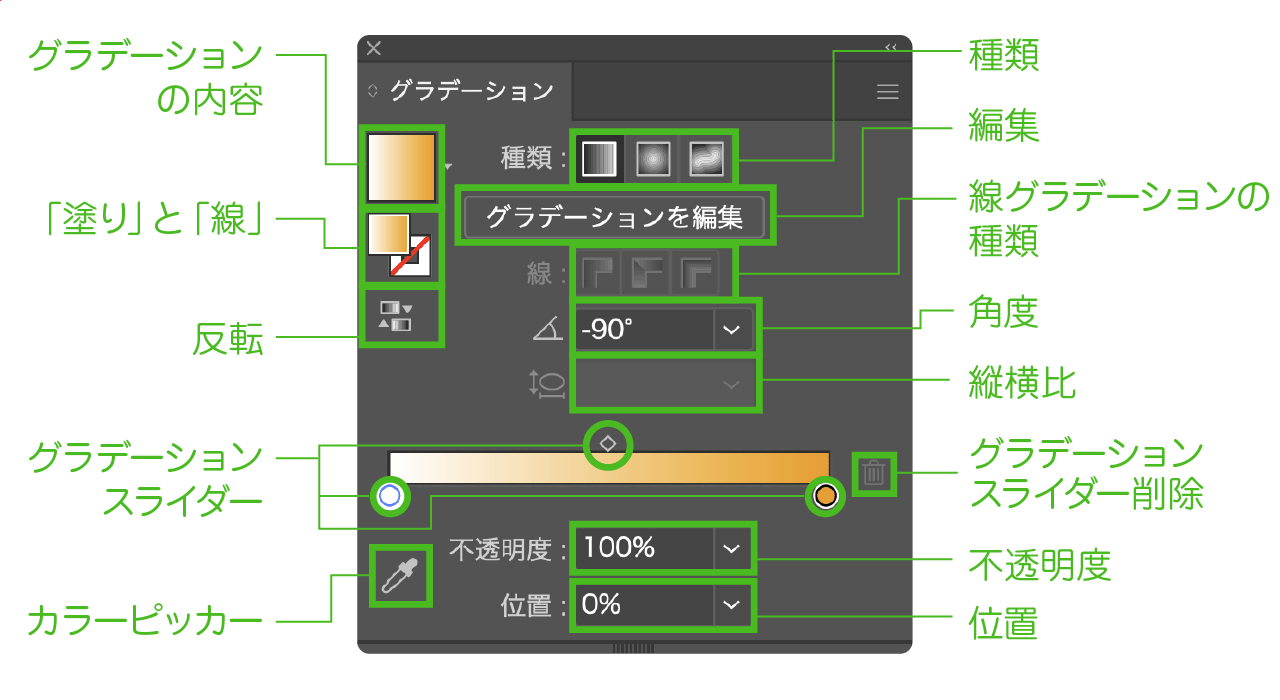
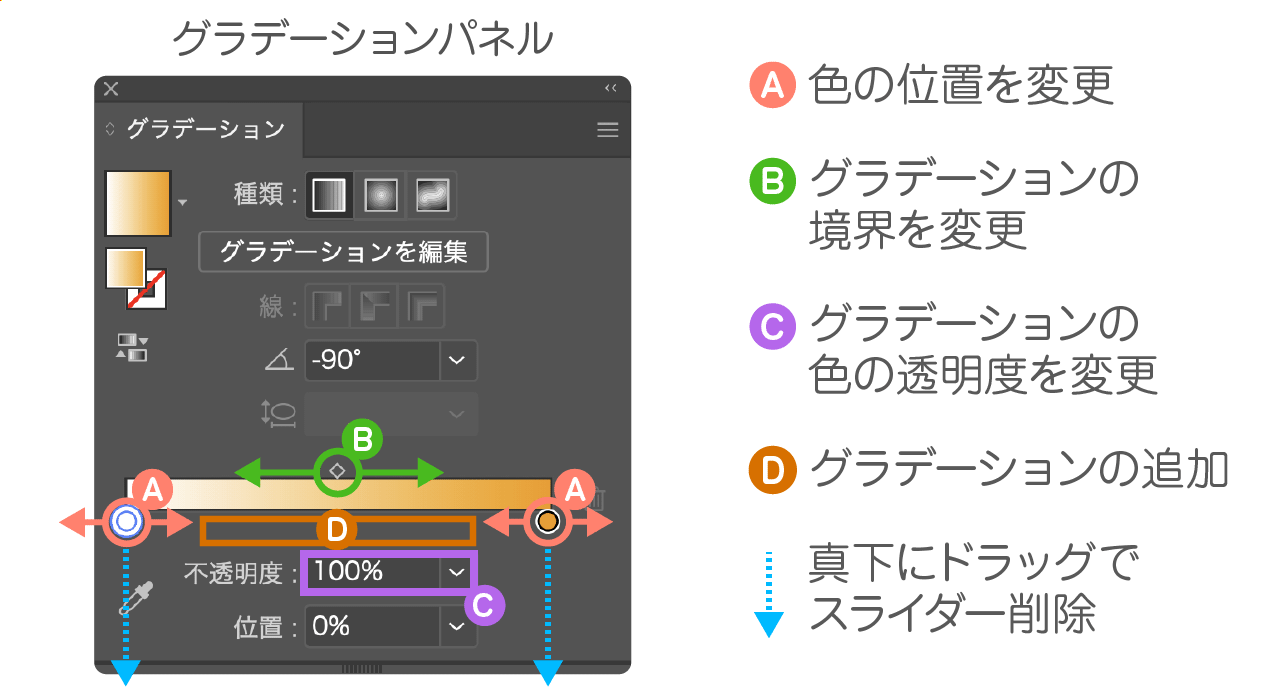
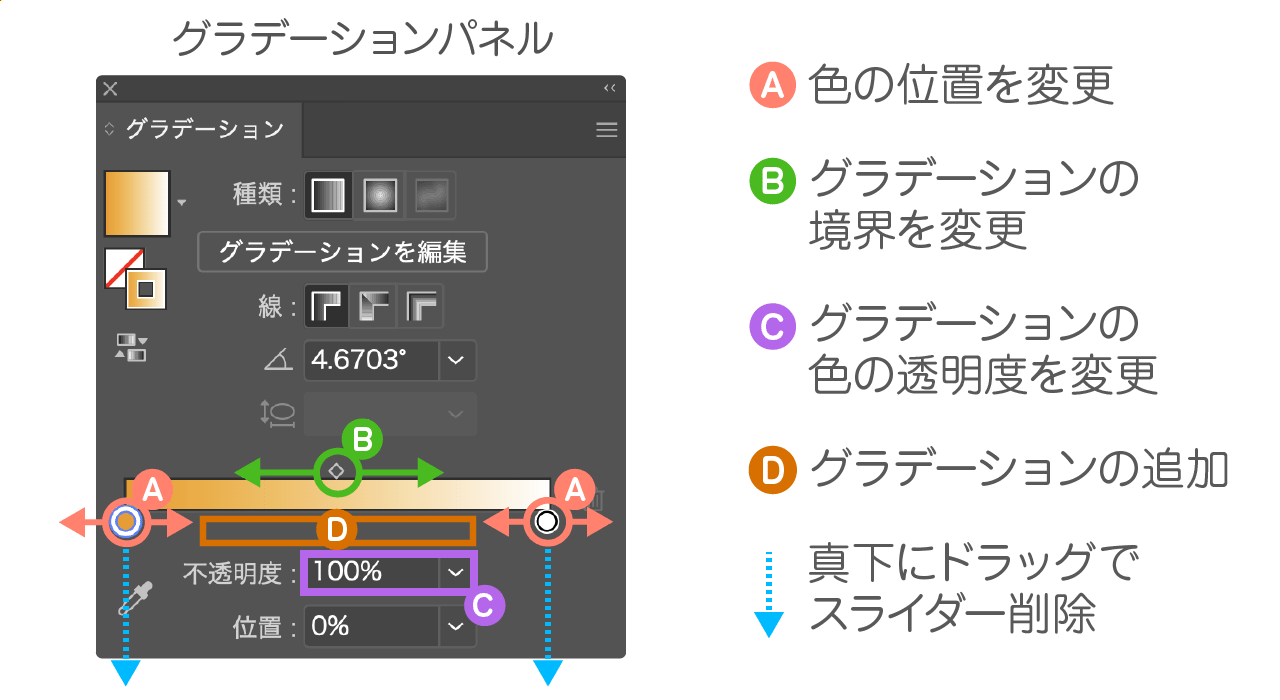
グラデーションパネル

全てを理解する必要はありませんが、グラデーションパネルにどんな機能があるかを知っておきましょう。よく使う機能としては「塗り・線」「種類」「反転」「スライダー」「不透明度」などがあります。
こんなに覚えられないんだけど…
全部覚える必要はないよ。グラデーションパネルでどんなことができるかのイメージをしておくだけでいいよ。
でも、グラデーションパネルでいろいろな事ができるのはわかったよ!
「塗り」グラデーション
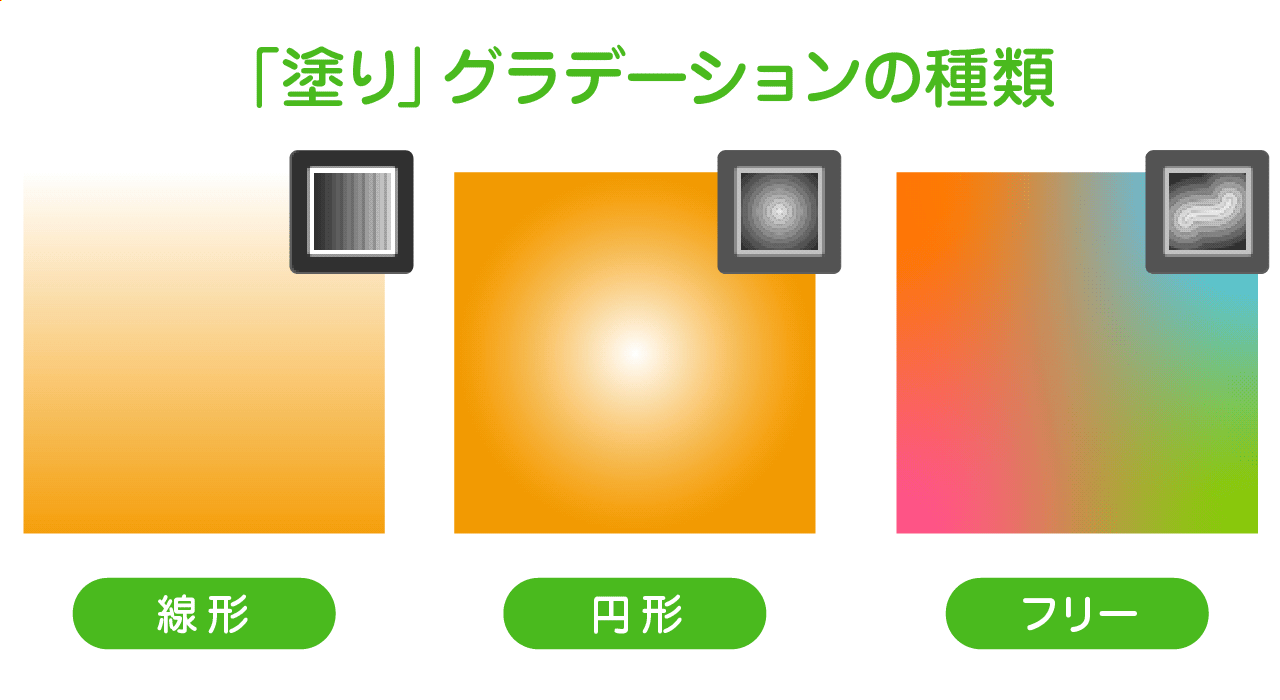
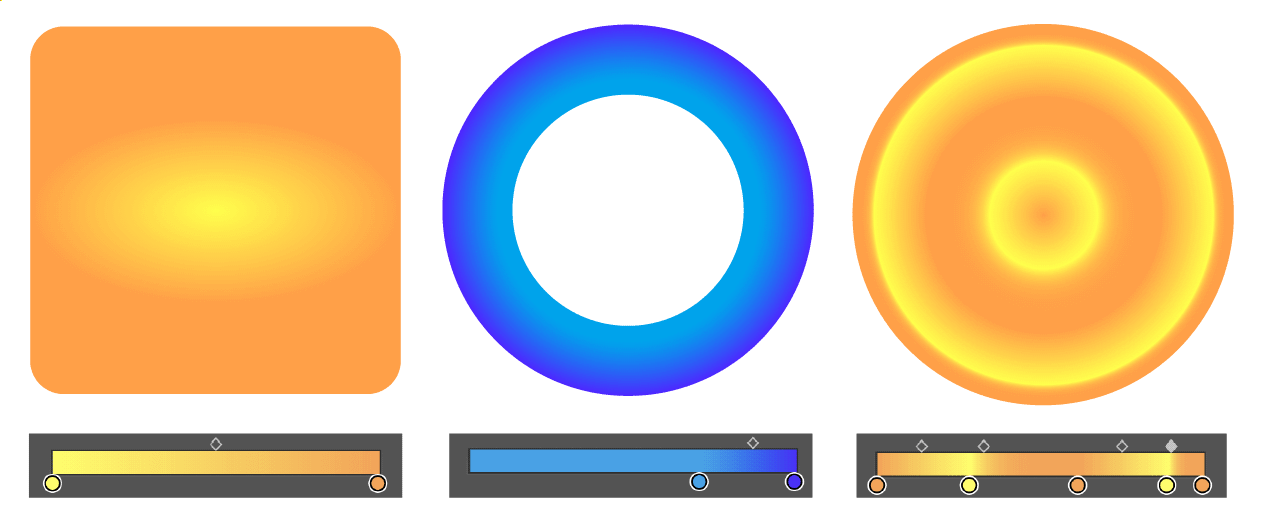
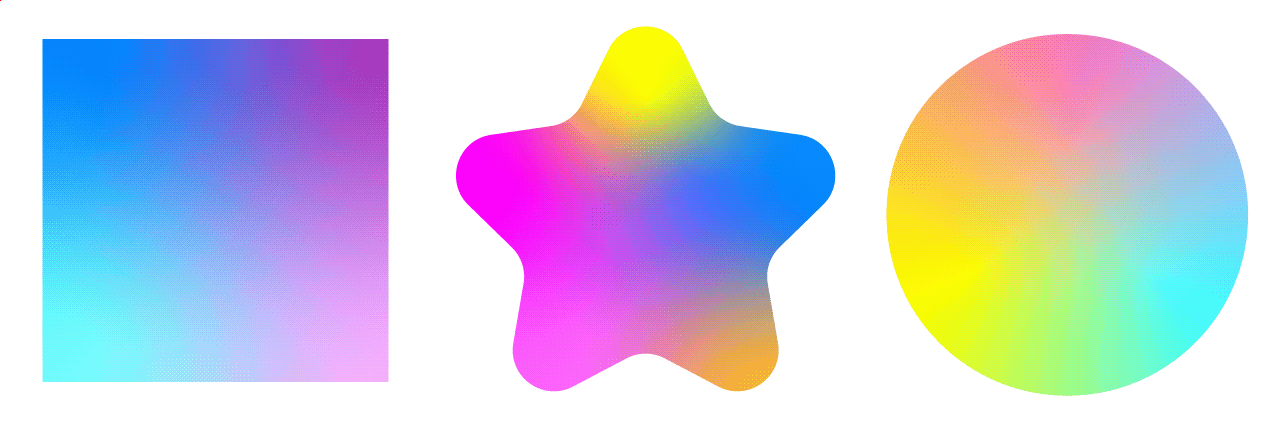
「塗り」グラデーションには「線形」「円形」「フリー」の3つの種類があります。

3種類あるんだね。線形のグラデーションはよく使うね!
イラストやデザインによって線形・円形・フリーを使い分けるといいね。
「塗り」グラデーションの使い方
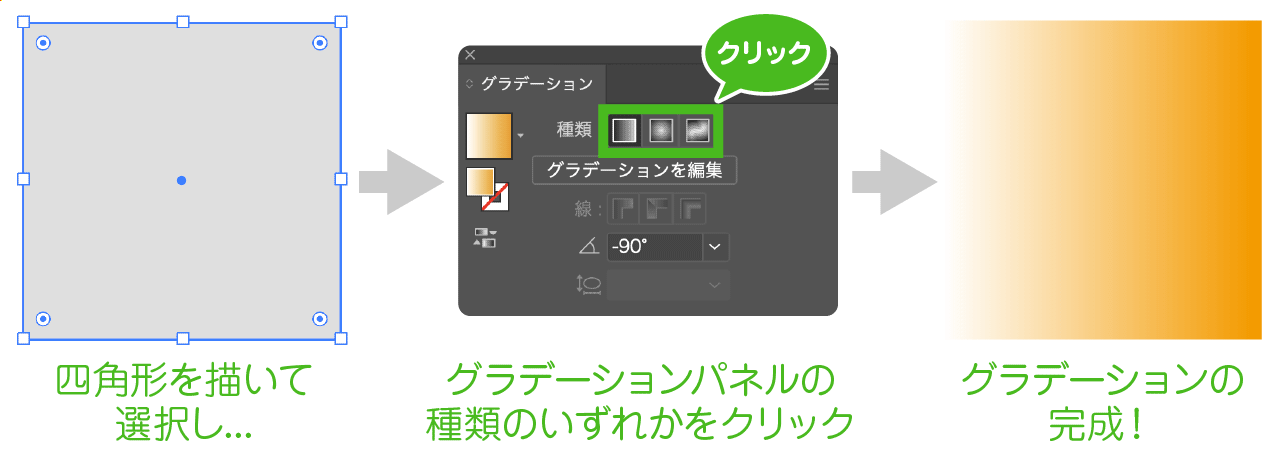
「塗り」グラデーションの作り方は簡単。
- 長方形ツールなどで四角形など描きます。
- グラデーションパネルから線形・円形・フリーのいずれかをクリック。
- グラデーションの完成!

簡単だね。普通に色を適用するのとだいたい一緒だね!
グラデーションは塗りにも線にも適用できるから、色を適用する前に「塗り」を選択しているかパネルで確認しよう!
「塗り」グラデーションの色変更
色の編集は2通りあり、ドキュメントのオブジェクト上で編集する方法と、グラデーションパネル上で編集する方法があります。
今回は分かりやすく解説するため、ドキュメントのオブジェクト上で編集する方法を「直接編集」、グラデーションパネル上で編集する方法を「パネル編集」として説明します。
グラデーションの色変更【直接編集】
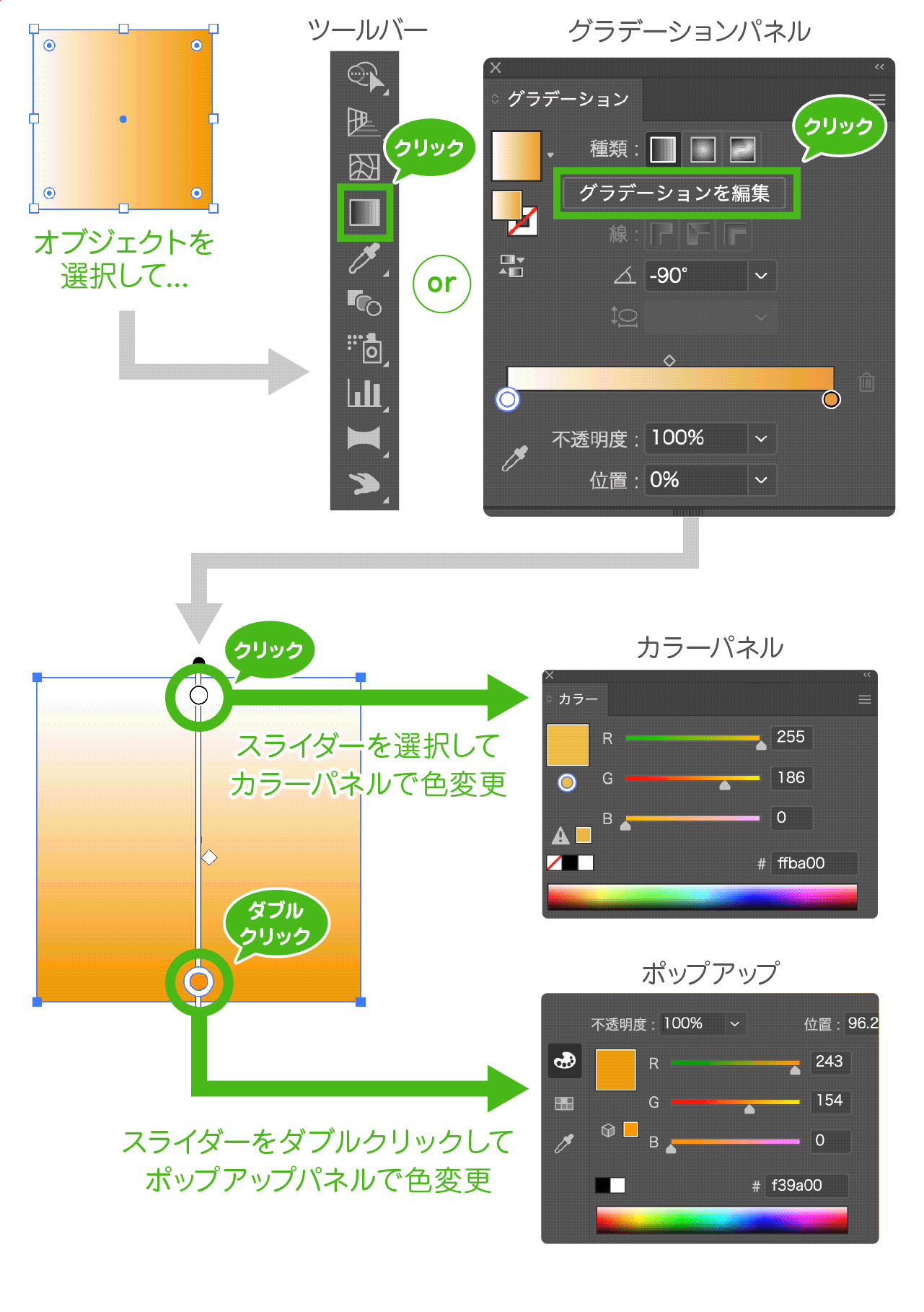
- 色変更したいグラデーションのオブジェクトを選択。
- ツールバーのグラデーションツールか、グラデーションパネルの「グラデーションを編集」をクリックします。
- グラデーションのオブジェクト上が編集できる状態になりますので、スライダーをクリックorダブルクリックして色を変更できます。

直接編集はグラデーションパネルを使わなくても編集ができるんだね。
そうなんだ。オブジェクト上で直接編集ができるから直感的だね!実際にどんな編集ができるかを見ていこう!
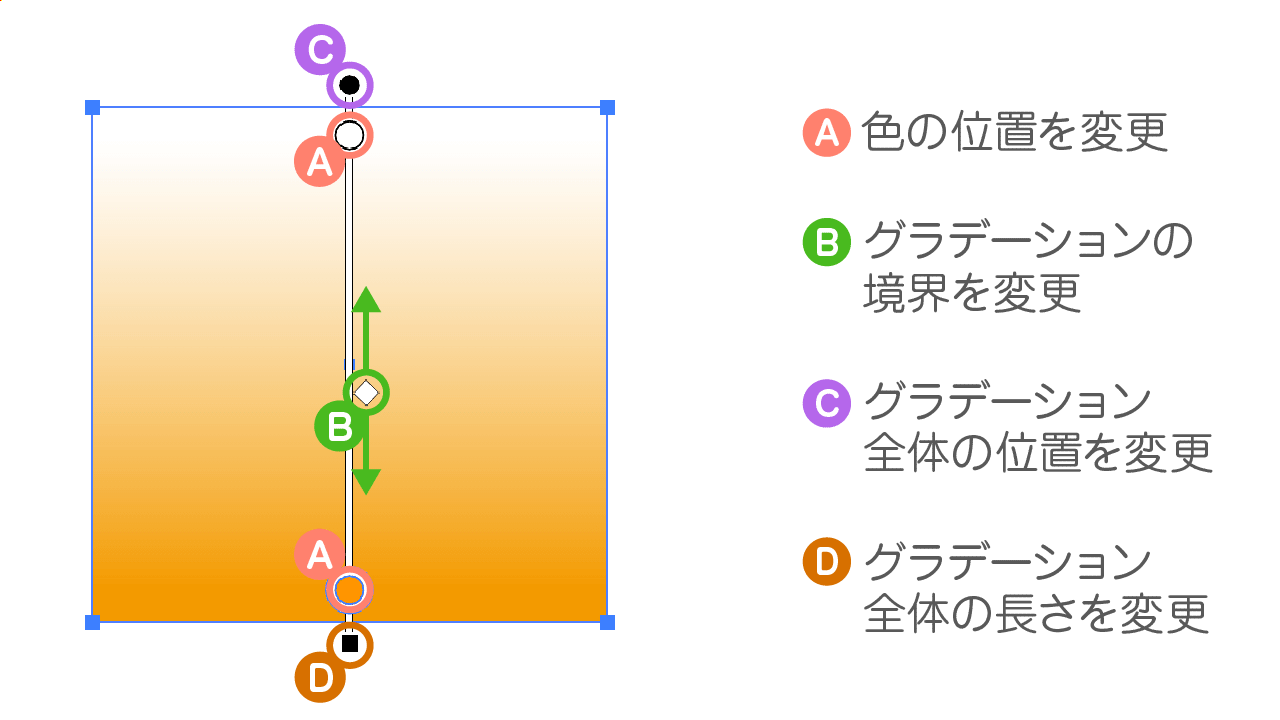
線形グラデーションの場合
シンプルなグラデーション。白丸スライダーで色変更や位置を調整できます。

「D」のポイント付近にカーソルを合わせると、回転もできるよ!
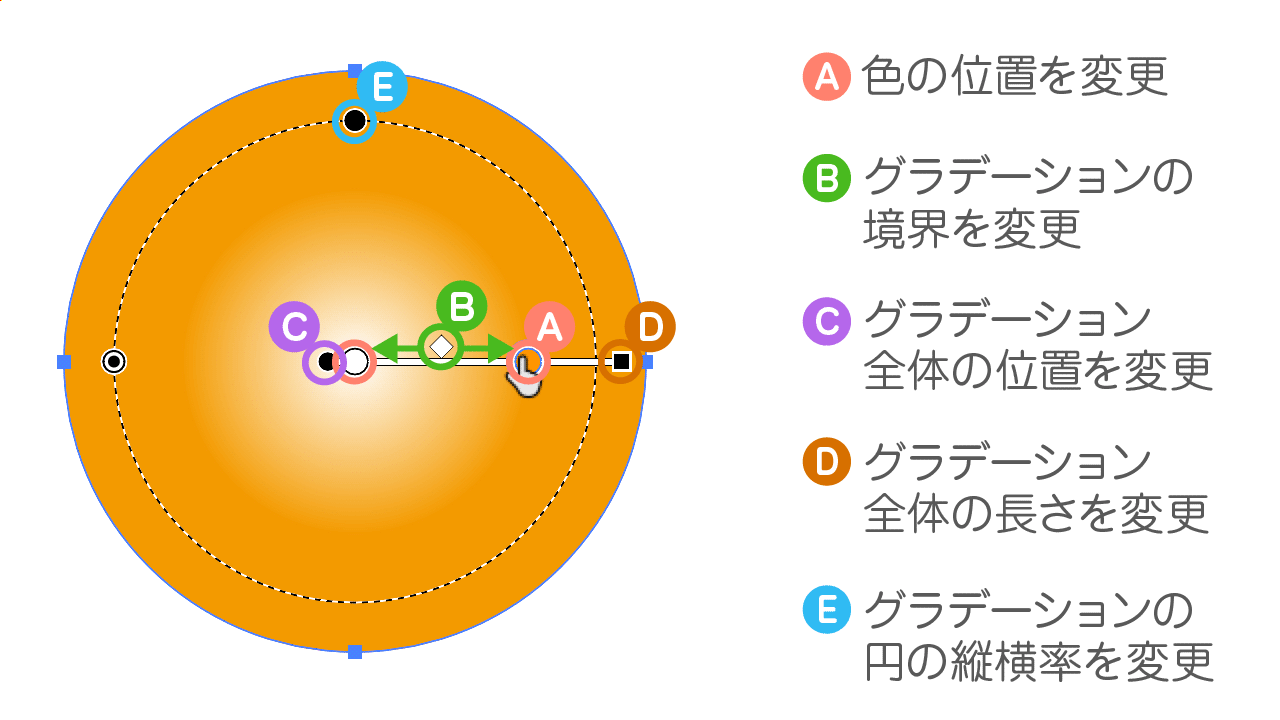
円形グラデーションの場合
円状のグラデーション。「E」の黒丸をドラッグ&ドロップすれば楕円でも調整できます。

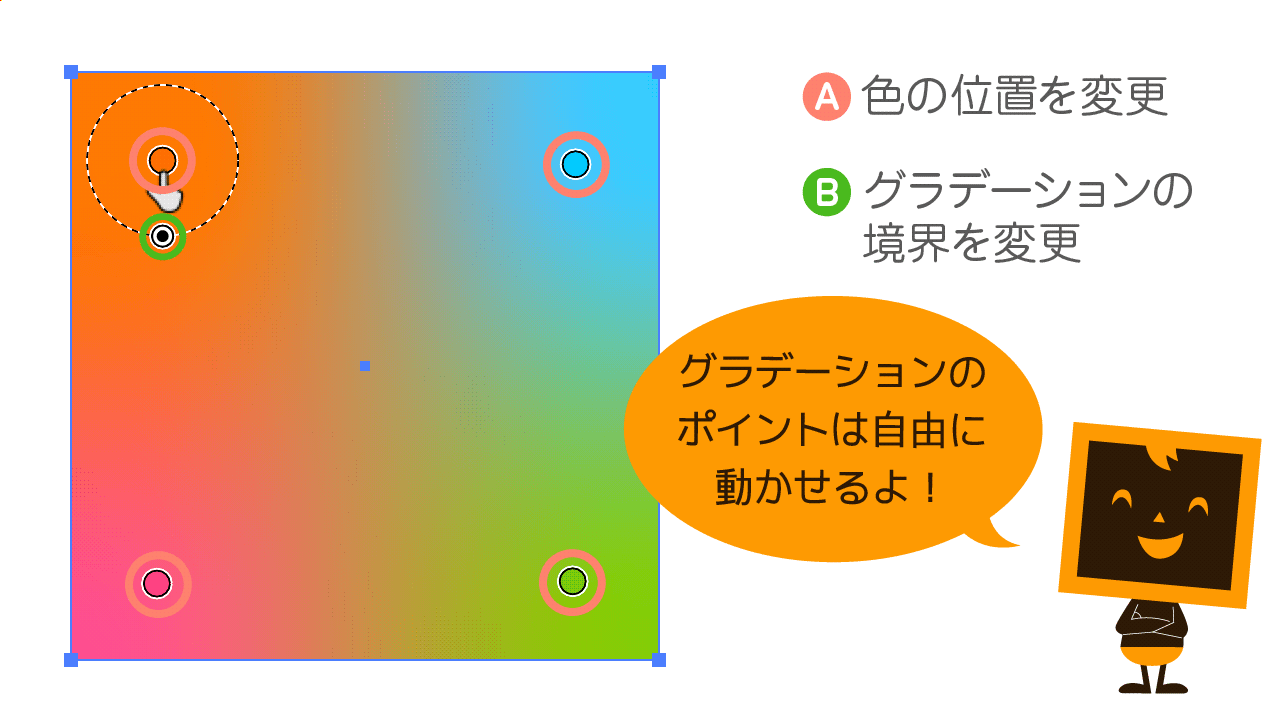
フリーグラデーションの場合
自由に色を設定・変更できるグラデーション。色範囲は基本的には円形です。

グラデーションのスライダーを増やす時はどうするの?
線形・円形グラデーションは白いバー付近をクリック、フリーグラデーションは任意の場所でクリックすればスライダーを追加できるよ。
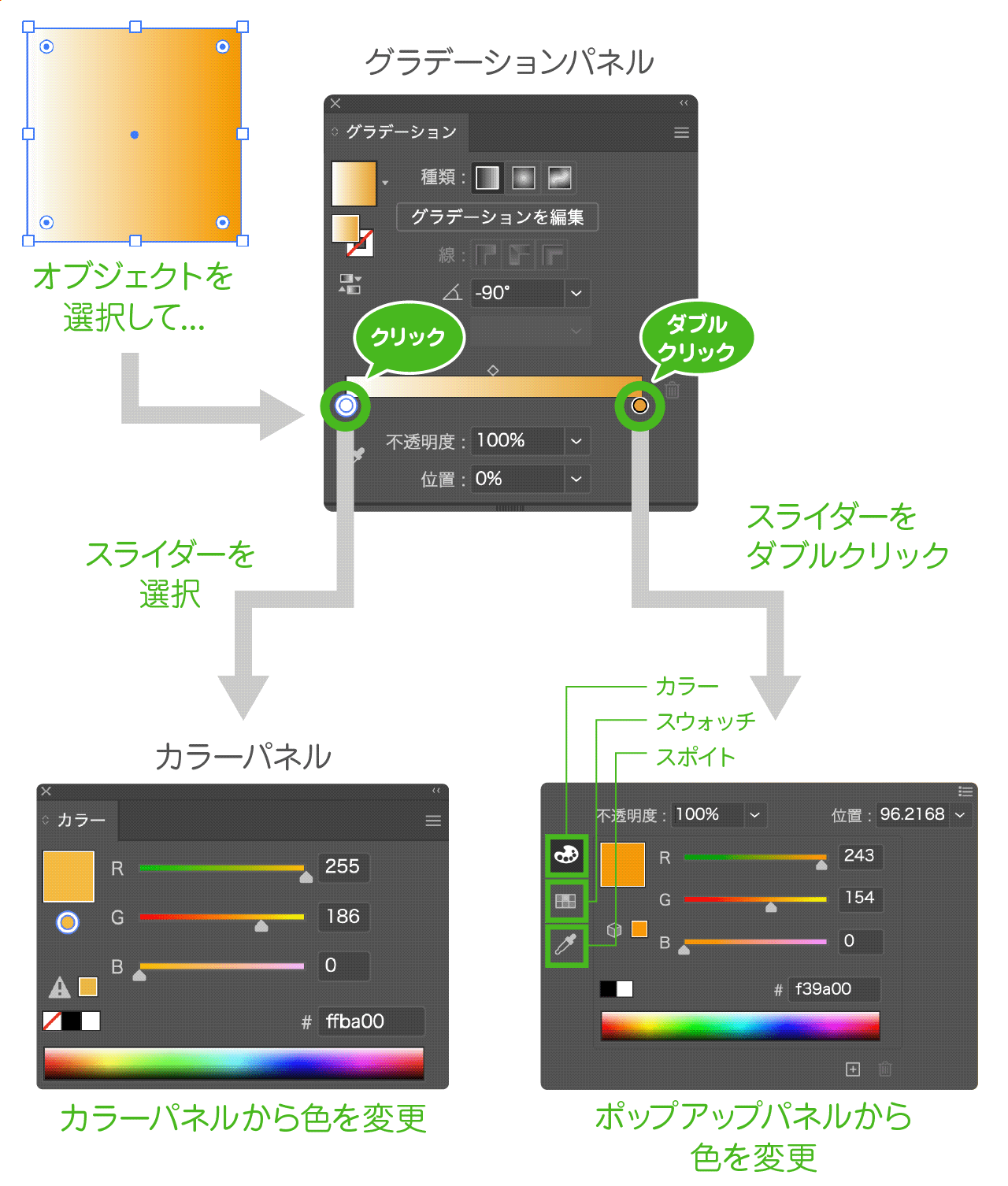
グラデーションの色変更【パネル編集】
- 色変更したいグラデーションのオブジェクトを選択。
- グラデーションパネルでスライダーをクリックorダブルクリックして色を変更できます。

パネル編集はオブジェクトを選択してから、グラデーションパネルで編集するんだね。
そうだよ。グラデーションパネルはいろいろな機能が集約されているから、便利なんだ。例えばグラデーションの反転や角度や縦横比も数値で設定できたりするよ。実際にどんな編集ができるかを見ていこう!

直接編集もパネル編集も基本的なグラデーション編集機能は同じだね。
そうなんだ。微妙な違いがあるだけだから、自分のやりやすい方法で選ぶといいよ。ちなみに僕はデザインやイラストによってパネル編集が7割、直接編集が3割くらいとその時に使いやすい方を選んで使ってるよ。
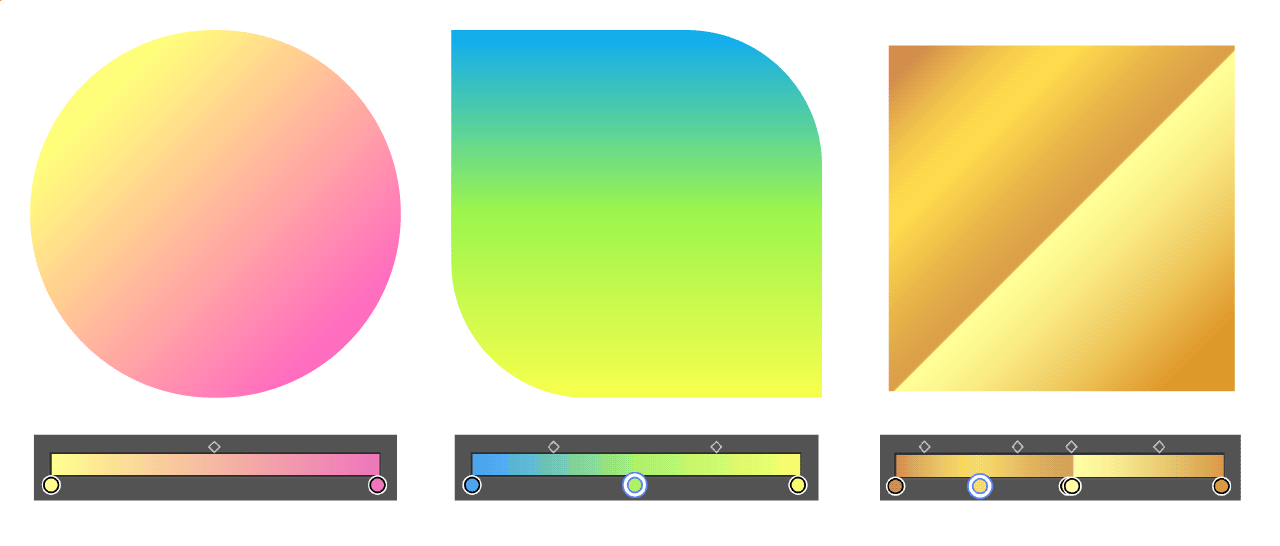
「塗り」グラデーションの実例

金属などの質感を表現する時は、ハイライトとシャドウの境界にスライダーを重ねてパキッとさせるとそれらしい表現ができるよ!

円形グラデーションは楕円形もできるよ!

フリーグラデーションは色を多く追加しすぎると動作が重くなる場合があるから、注意してね。
「線」グラデーション
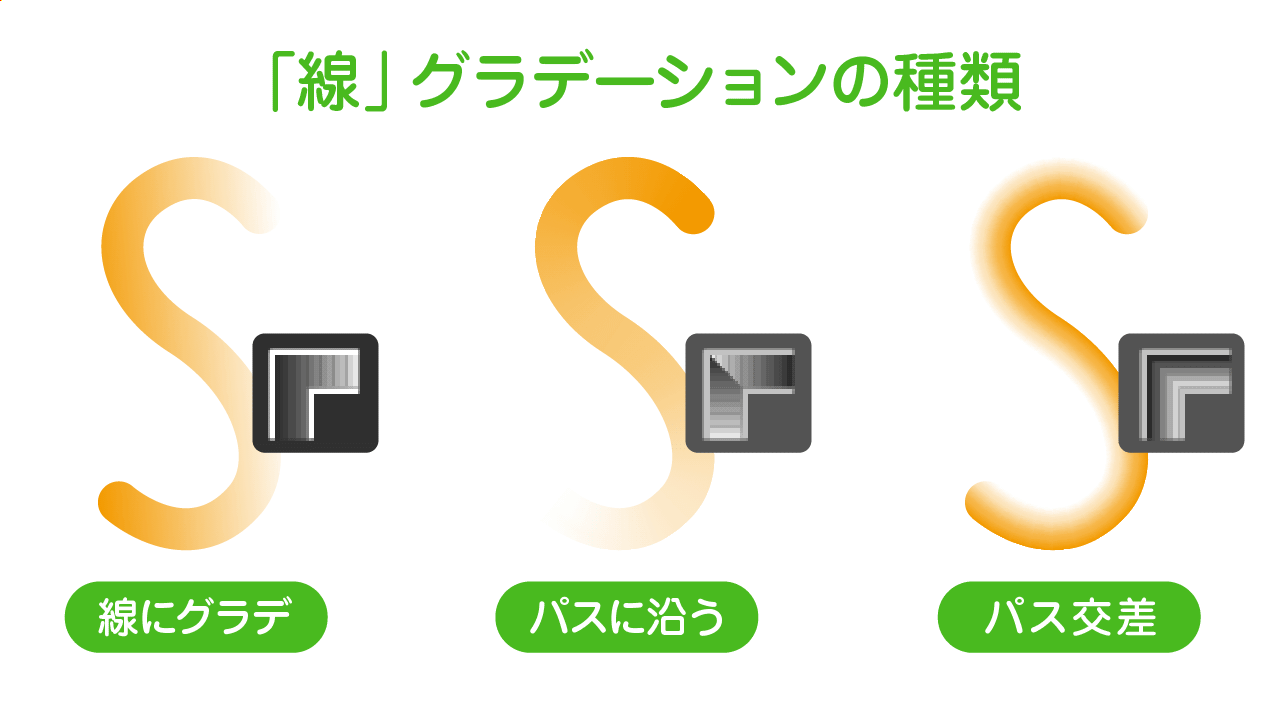
「線」グラデーションには「線にグラデーション」「パスに沿ってグラデーション」「パスに交差してグラデーション」の3つの種類があります。

線のグラデーションも3つから選べるんだね。
線グラデーションも塗りグラデーションと同様、イラストやデザインに使える表現だからどんどん活用しよう!
「線」グラデーションの使い方
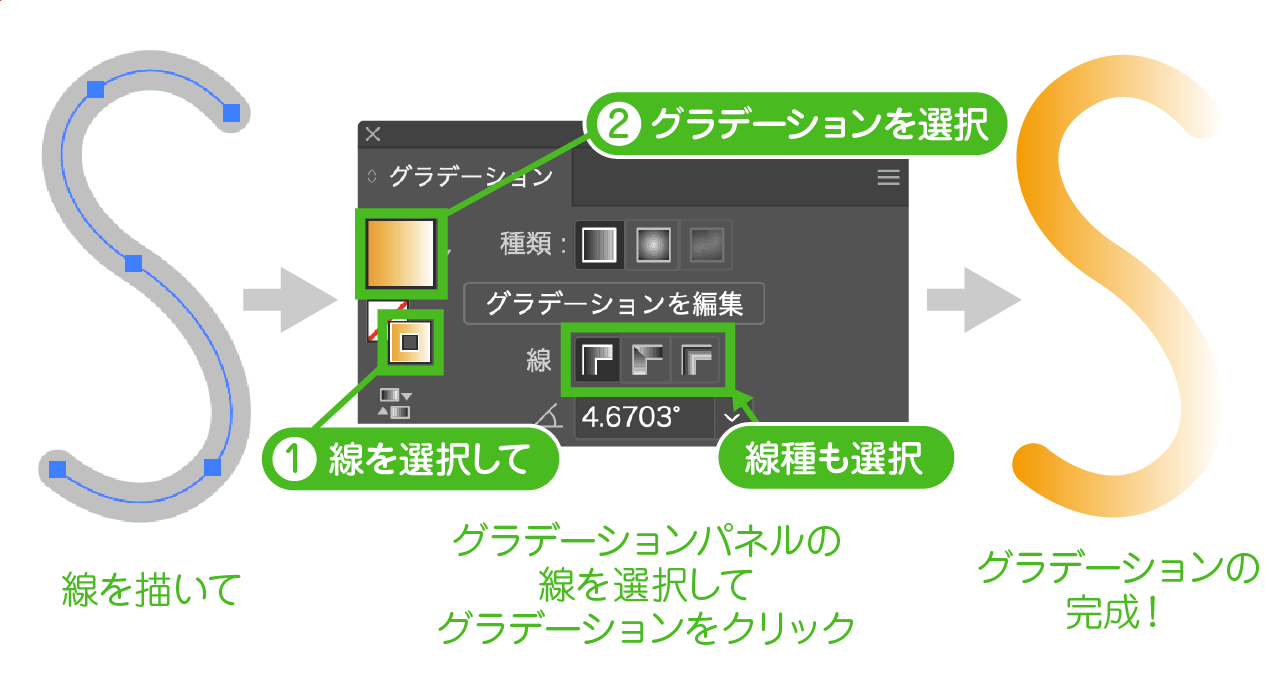
「線」グラデーションの作り方は簡単。
- ペンツールなどで線を描きます。
- グラデーションパネルから線を選択して、グラデーションのアイコンをクリック。
- 線種を選んでグラデーションの完成!

塗りと同じような感じだね。
気をつけてほしいのは、グラデーションパネルで線を選択してからグラデーションをクリックすること。ここが塗りになっていると線にグラデーションが反映されないよ。
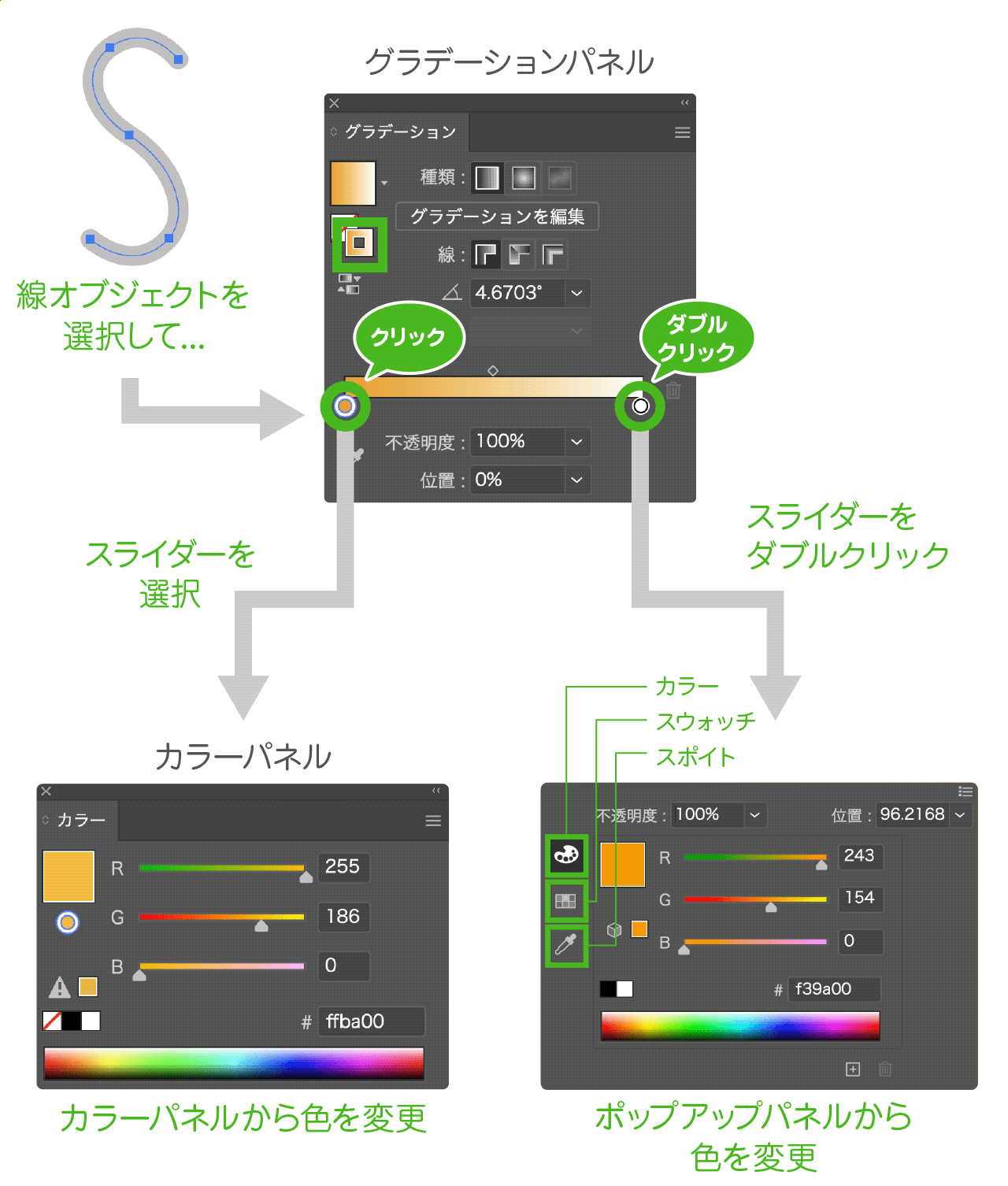
「線」グラデーションの色変更
先ほど紹介した「塗り」グラデーションにはオブジェクト上で編集できる「直接編集」がありましたが、「線」グラデーションは「パネル編集」のみとなります。

線のグラデーションパネルで編集するんだね。

グラデーションパネルの設定は「塗り」グラデーションと似てるね。
そう。種類や線が大きく違うだけで、内容はほぼ同じだよ!
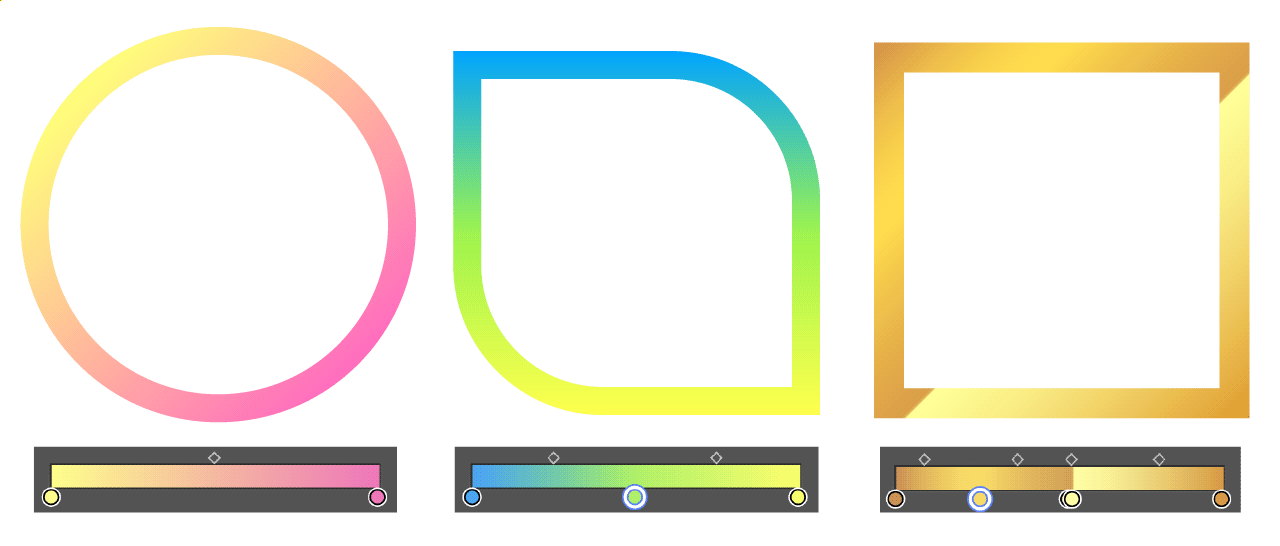
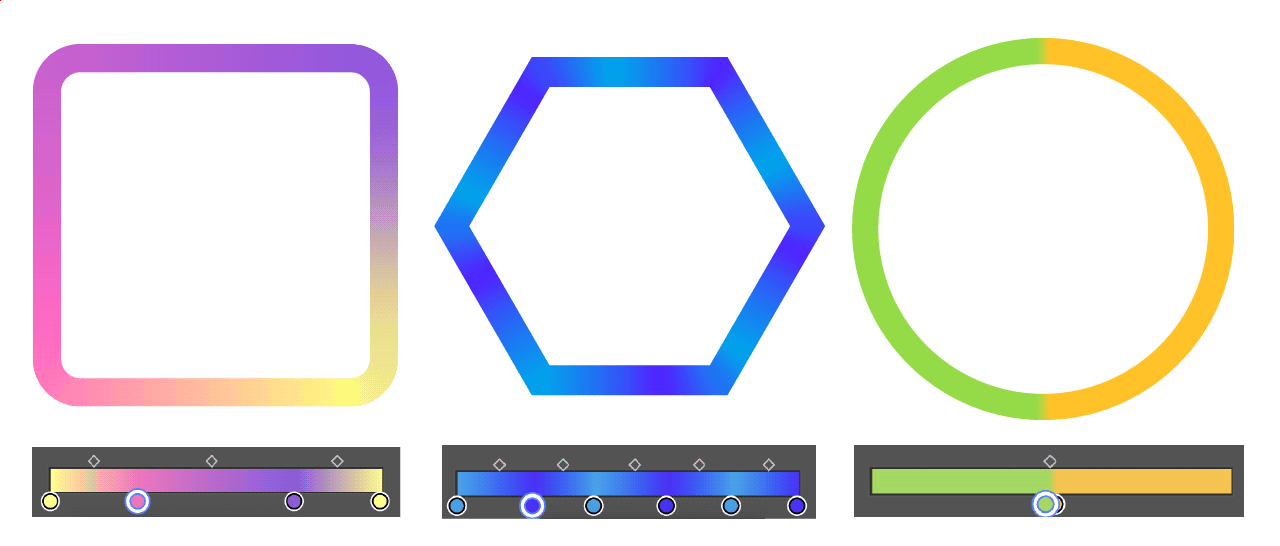
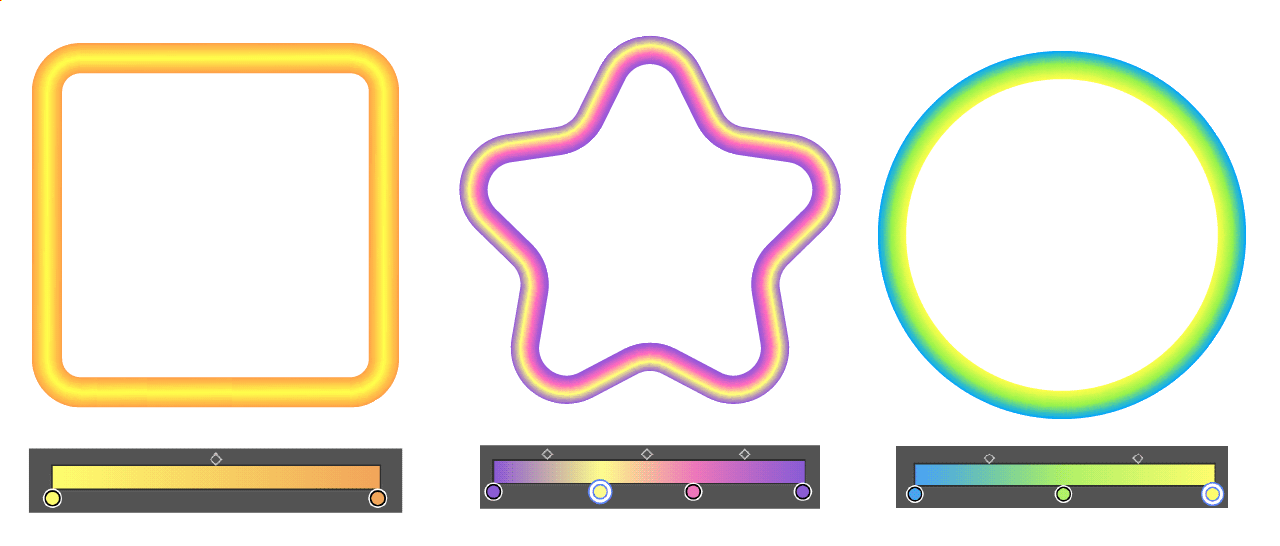
「線」グラデーションの実例

線に対して直線的にグラデーションを適用できるよ

線の方向に対してグラデーションが適用できるよ

線の幅に対してグラデーションが適用できるよ。簡単なネオン効果もできるね。
グラデーションの便利な使い方
グラデーションは作成したものを「スウォッチ」に登録しておくと便利です。
お気に入りのグラデーションをいつでも呼び出せますし、その都度グラデーションを作成する手間も省けます。スウォッチへの登録は簡単です!
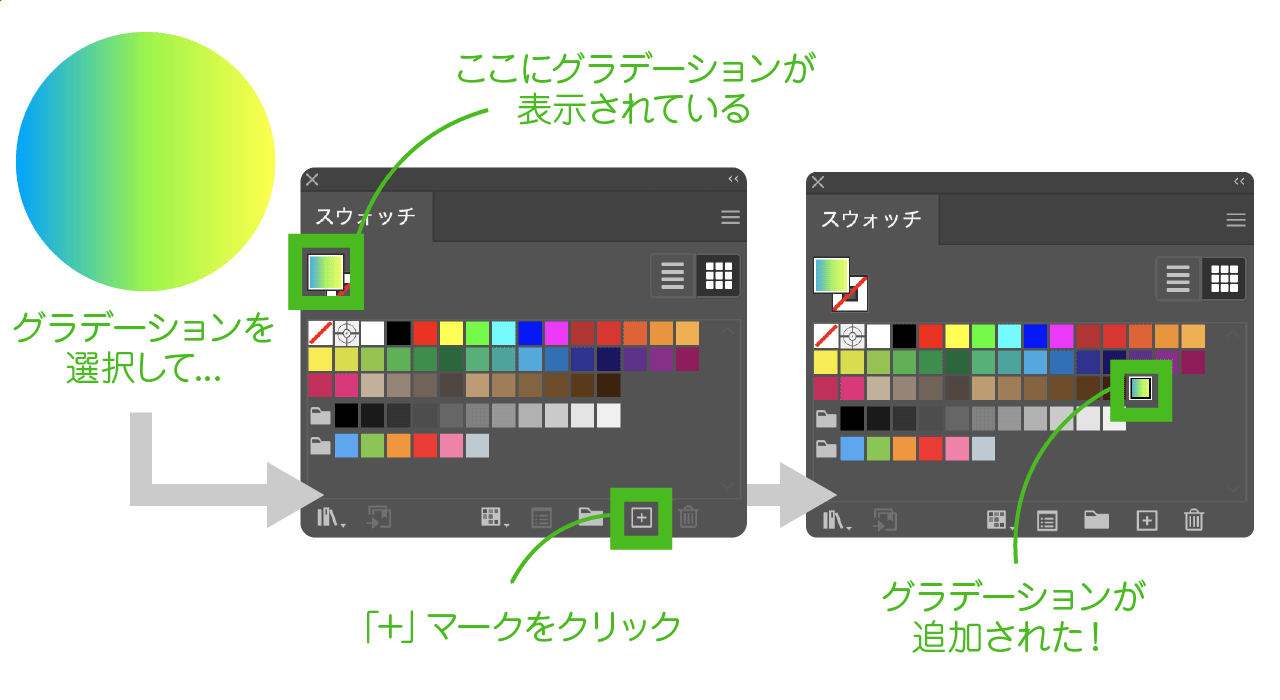
- 作成したグラデーションを選択します。
- Illustratorのメニューから「ウインドウ」→「スウォッチ」でスウォッチパネルを表示
- スウォッチパネル下部の「+」マークをクリックorドラッグ&ドロップして登録完了!

いい感じのグラデーションができたら登録しておいた方がいいね。
グラデーションに限らず塗りやパターンも登録できるから、使用頻度の高いものはを登録しておくと便利だね。
グラデーションの使い方 まとめ
今回はIllustratorのグラデーションについて紹介しました。主に「塗り」と「線」がありますが、この表現によっていろいろなデザイン・イラストに活用できると思います。
ぜひIllustratorのグラデーションを使って素晴らしい作品を創ってみてください!