目次
タイトルに使えるグラデーション文字!

今回はタイトルなどに使えるデザインとしてグラデーション文字を作成していきます。
Illustratorのグラデーションを活用する方法は別の記事で詳しく解説していますので、そちらも参考にしてみてください。
※本チュートリアルはIllustrator2022を使用しています。

デザインのタイトル装飾でグラデーションって、使い方によっては見栄えが微妙になる時があるんだけど…。
大丈夫。今回はあまり複雑なものではなく、シンプルに装飾するからいろいろなシーンで応用できるやり方を紹介するよ!
それでは早速「グラデーション文字」をつくっていきましょう!
まずはグラデーションを作成しよう
最初にグラデーションを作成します。
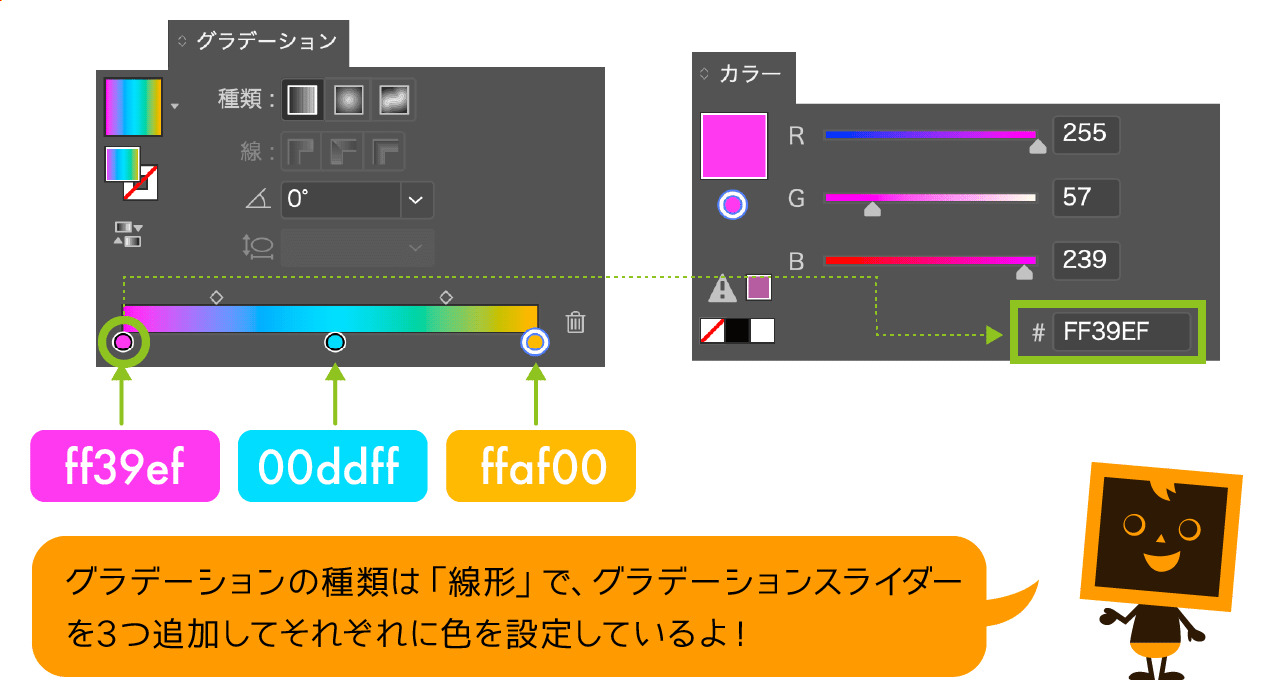
今回は3色のグラデーションをつくります。グラデーションパネルで以下のように「FF39EF」「00DDFF」「FFAF00」のグラデーションスライダーを追加します。もちろん自分の好きな色でも大丈夫です。

グラデーションの各色の設定はグラデーションスライダーを選択して、カラーパネルで数値を入力してください。
グラデーションは2色でも4色でも自分の好きな色を設定してみよう。
作成したグラデーションをスウォッチに登録しよう
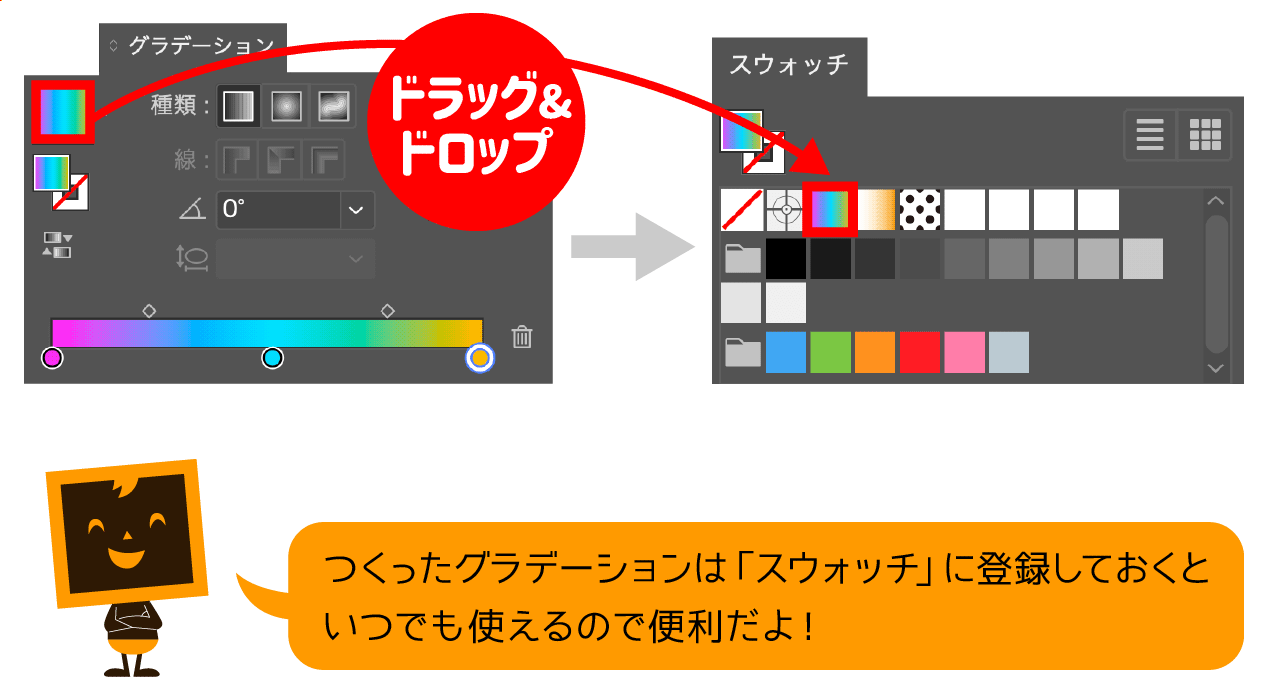
グラデーションができたら、グラデーションパネルの色をスウォッチパネルにドラッグ&ドロップして、登録しておきましょう。こうしておく事でいつでも作成したグラデーションを使うことができます。
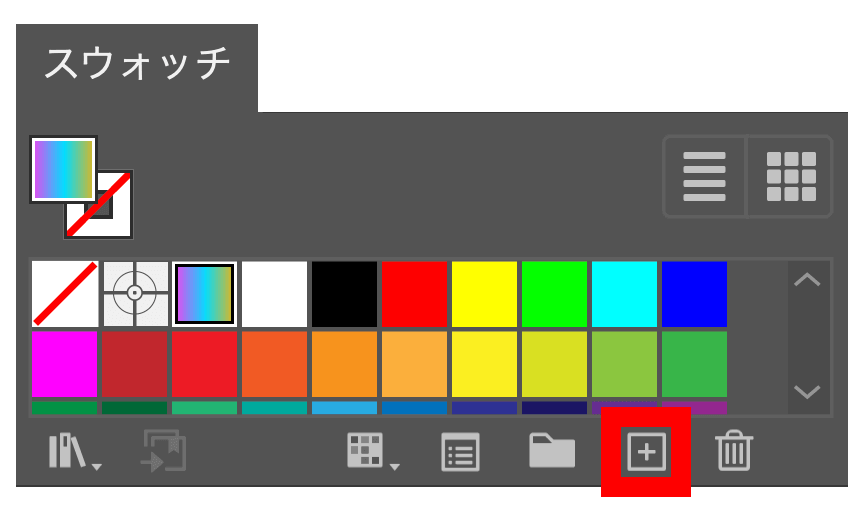
スウォッチパネルへの登録は、アートボードでグラデーションオブジェクトを選択して、スウォッチパネル下部の「+」ボタンでも登録できます。


スウォッチパネルに登録したカラー・グラデーション・パターンなどは基本的にそのドキュメント(ファイル)のみで使用できるものです。
保存しておきたい場合はスウォッチパネル右上のメニューから「スウォッチライブラリを交換用として保存」もしくは「スウォッチライブラリをIllustratorとして保存」を選んで別ファイルにして保管しておくことをお勧めします。
自由に文字を入力しましょう
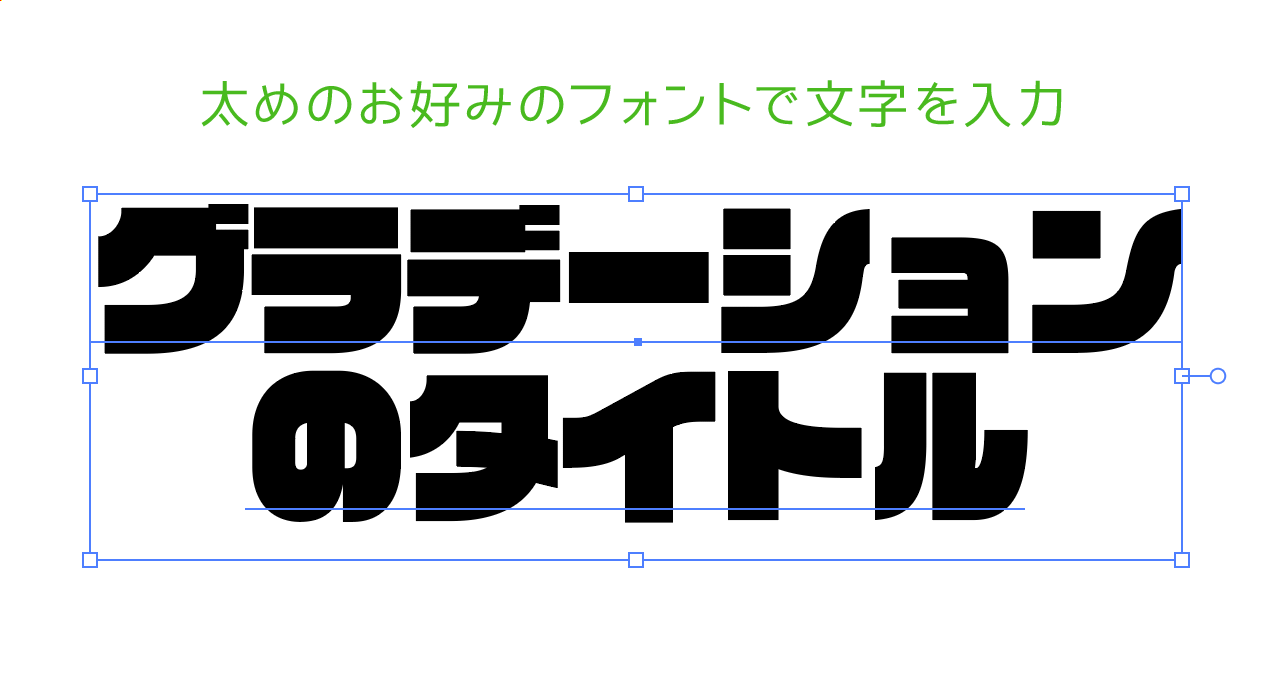
テキストツールで任意の文字を入力します。
今回はタイトル文字をデザインするという事で、太めのフォントにします。フォントはAdobe Fontsの「VDLロゴJrブラック」を選びました。

AdobeFontsには15,000以上のフォントがあって便利だからぜひ使ってみよう。ちなみにアドビの無料IDでも6,000フォント使えるよ!
アピアランスで文字にグラデーションを適用する
文字が入力できたらアピアランスパネルで文字の装飾やグラデーションを適用していきます。大まかな手順は以下になります。
- 新規線で「線」を追加
- 文字を白にし、線を太くして塗りの下に移動
- 線をグラデーションにする
- 線の角を丸くする
- 線にぼかしをかける
- 完成
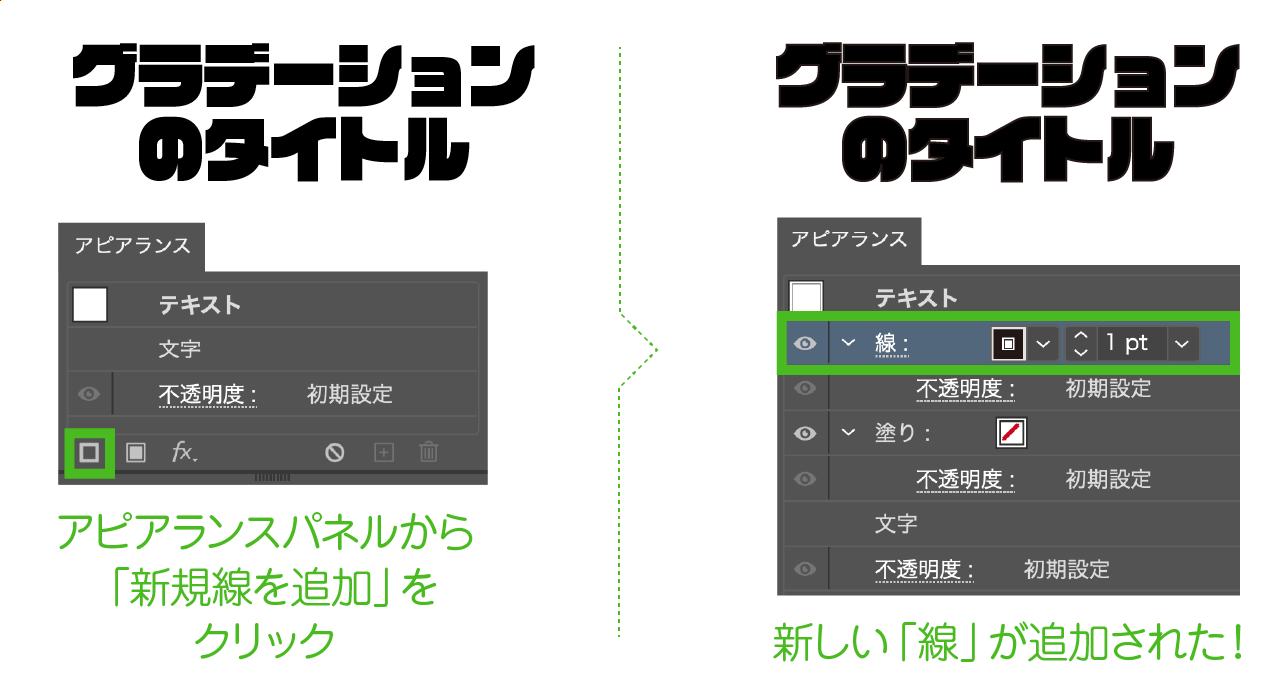
新規線で「線」を追加
アピアランスパネルの左下部のボタン「新規線を追加」をクリックして、文字に線を追加します。

アピアランスパネル下部にはアピアランスを操作する機能が並んでいるよ。
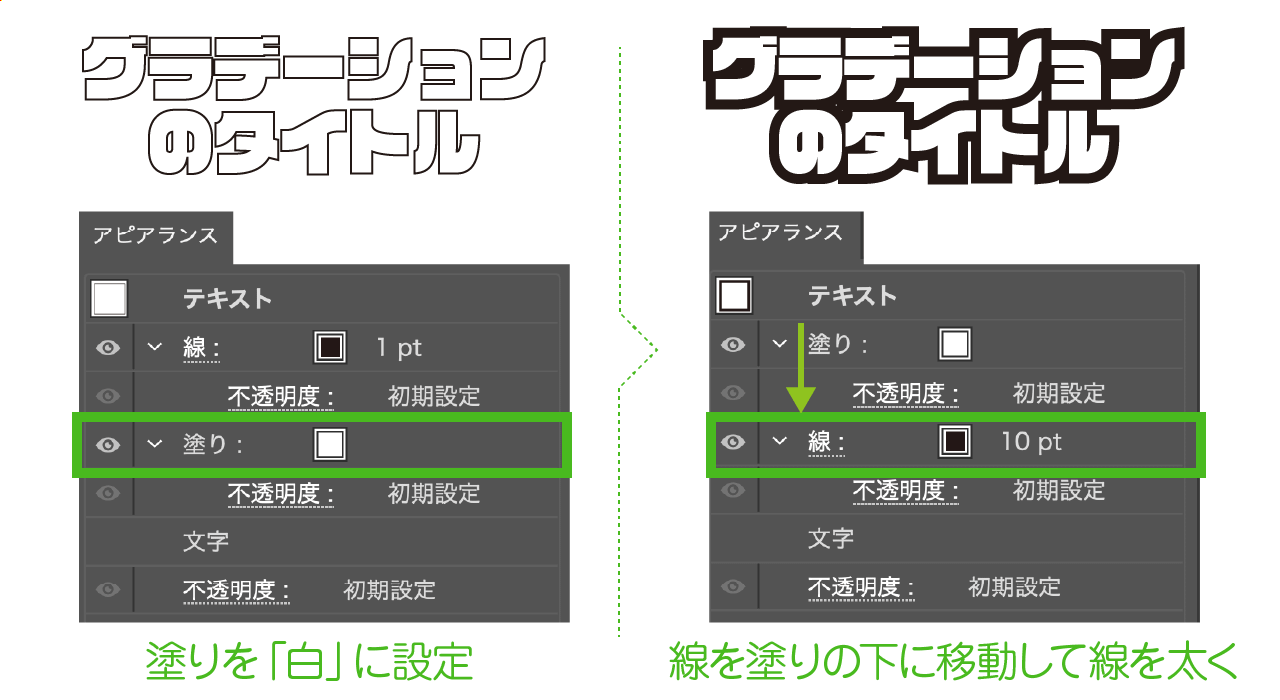
文字を白にし、線を太くして塗りの下に移動
アピアランスパネルで「塗り」を「白」にし、文字色を白にします。続いて、先ほど追加した「線」をドラッグ&ドロップで下に移動し塗りの下に移動させます。

アピアランスパネルはレイヤーのように階層になっているから、上下関係も注意してみよう。
基本的に文字に線(フチ)を追加する時は、文字が細くならないように線を背面に移動しよう。
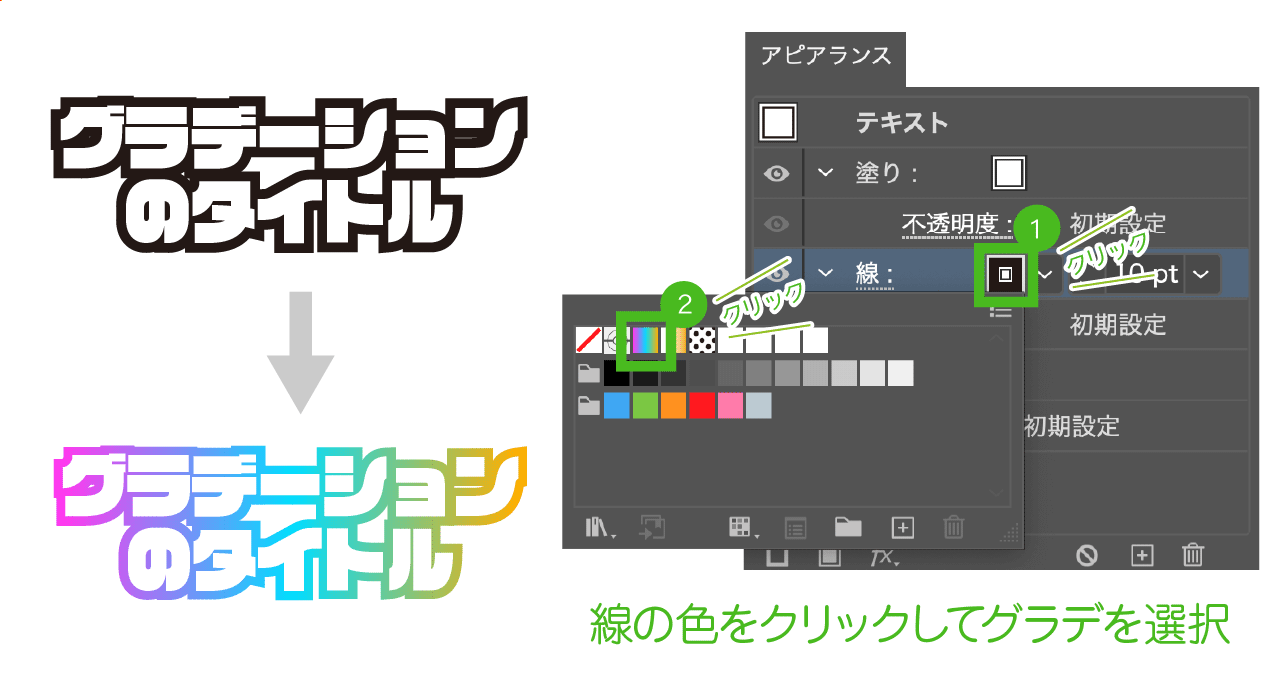
線をグラデーションにする
先ほど追加した線にグラデーションを適用します。
アピアランスパネルの「線」の色クリックすると、スウォッチが表示されるので、最初に作成したグラデーションをクリックして適用します。

あらかじめ登録しておいたから簡単に色を適用できるね!
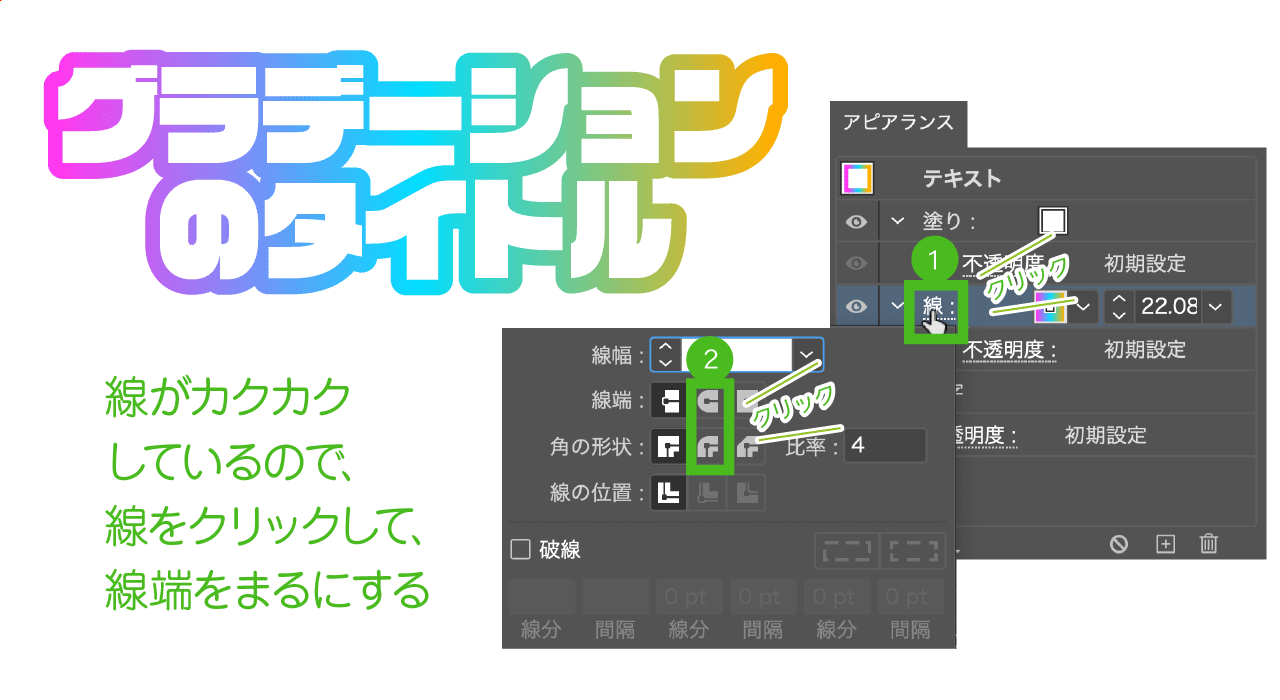
線の角を丸くする
文字の線は普通に適用した状態だと、角張っているので線に対して「角丸」を適用します。
アピアランスパネルの「線」の文字をクリックすると、線パネルが表示されるので、線端と角の形状の中央のアイコンをクリックします。

アピアランスパネルで表示されている下線(波線)がついた文字はクリックすると設定項目が開くよ。
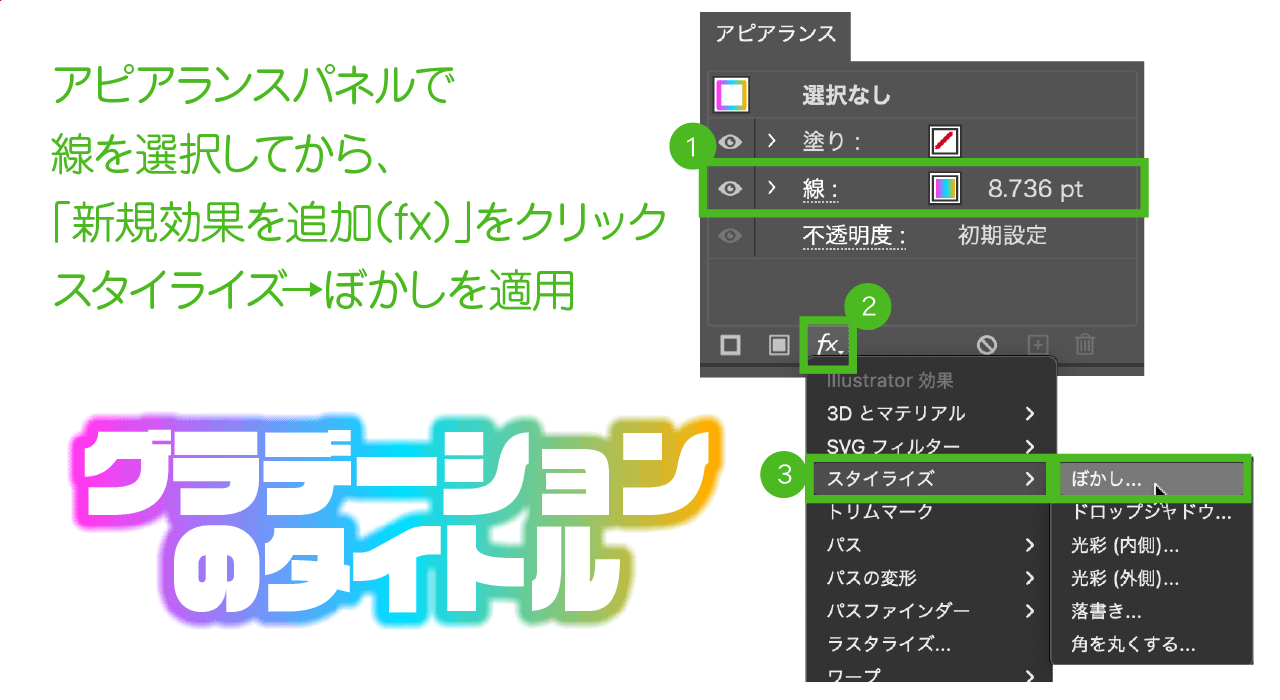
線にぼかしをかける
仕上げにグラデーションの線に「ぼかし」効果を加えます。ぼかしを加えることで太くて重い感じの文字に少し軽さが演出できます。

「fx」ボタンはIllustratorメニューの「効果」と同じだね。
グラデーション文字の完成!
お疲れ様でした!グラデーション文字の完成です。

文字のフチににグラデーションがついているから背景があっても目立つね。
そうだね。グラデーションのフチを使えば白文字でもしっかりと視認できるから背景が明るいイメージの場合でも使えるし、単色よりも洗練された雰囲気になるね。
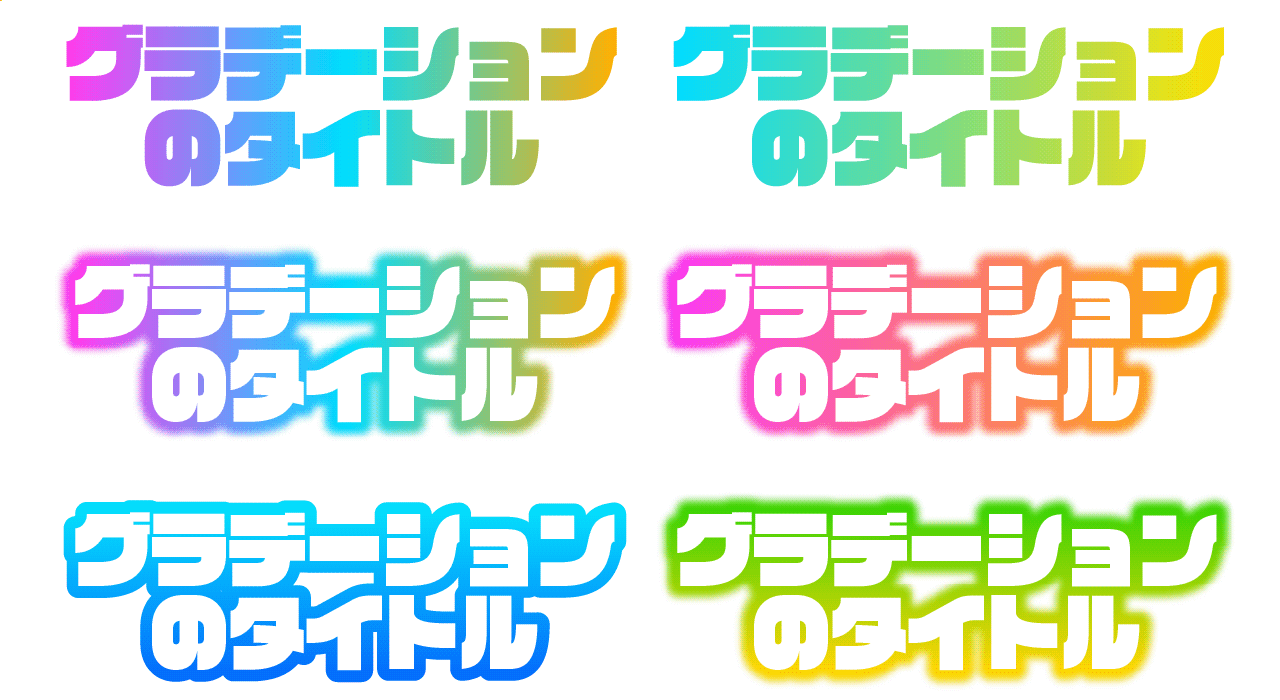
グラデーション文字のバリエーション例
作例ではあえてフチにグラデーションを適用してみましたが、文字自体にグラデーションを適用しても綺麗な仕上がりになります。
作例はダウンロードボタンからダウンロードできますので、実際に確認してみてください。もちろん商用などで使用していただいてOKです。

グラデーションの使い方 まとめ
今回はIllustratorでグラデーション文字について紹介しました。
グラデーション文字はフチにグラデーションがかかる事で、背景に影響されにくいタイトル文字などをつくることができるので、日々のデザインに活用しやすいテクニックです。
ぜひ皆様もIllustratorのグラデーション文字を使って素晴らしい作品を創ってみてください!