目次
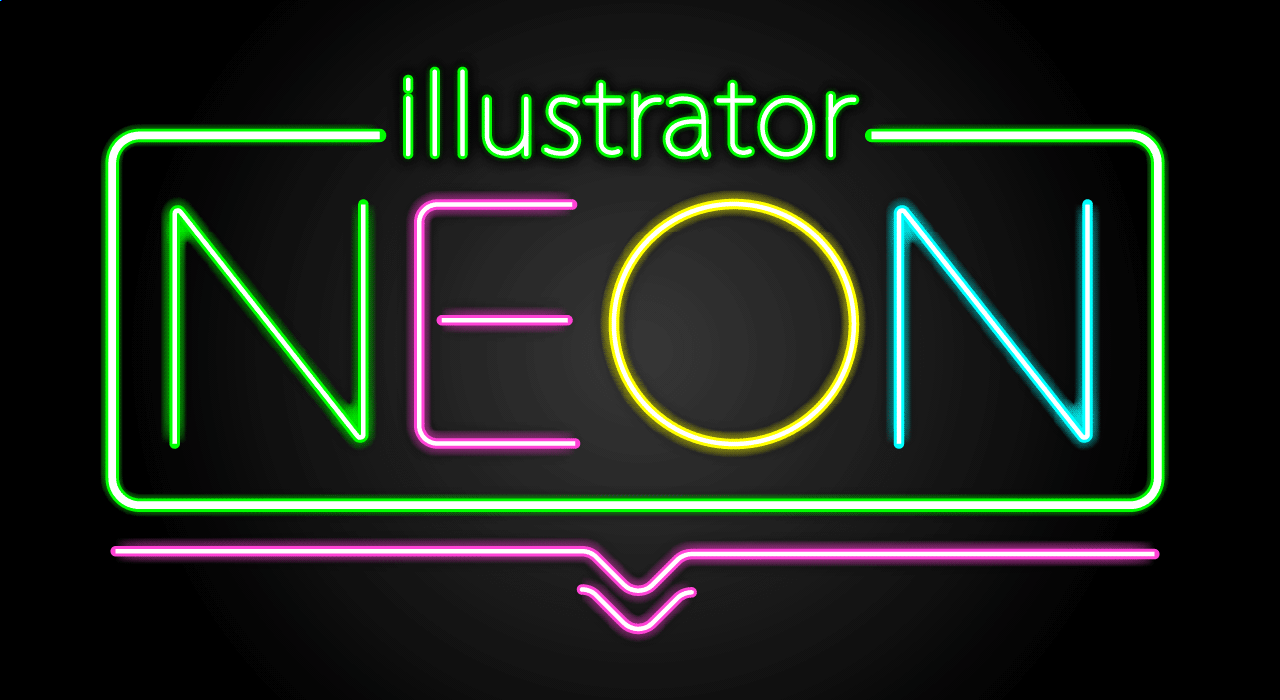
Illustratorでネオン効果をつくる
今回は「ネオン効果」をillustratorを使って制作していきます。
このような光の効果はPhotoshopも得意なのですが、illustratorでももちろん可能ですので、実際に制作してみましょう。
※本チュートリアルはillustrator25.1を使用しています。
ネオン効果の文字って使ってみたいけど、イマイチ作り方がわからないんだよね〜。
ストリート系やクラブ系のデザインには相性ぴったりだよね。作り方は意外と簡単なんだよ!
背景色を決める

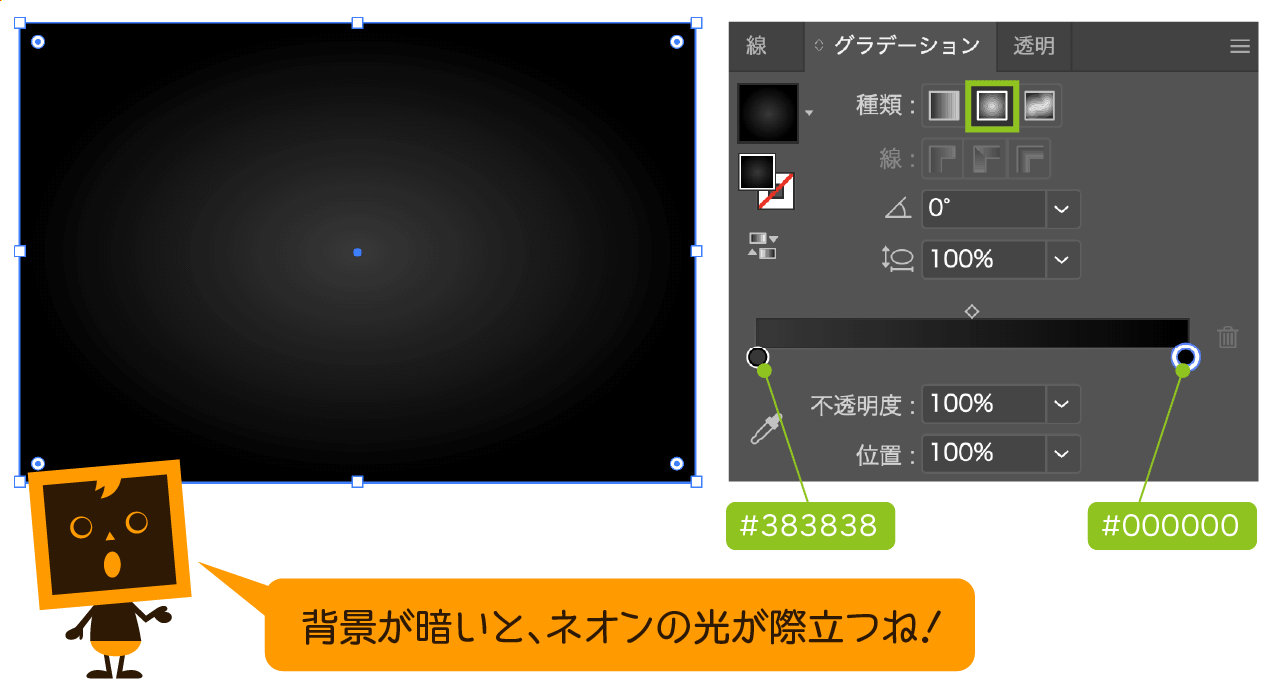
まずは背景の色を決めていきます。「長方形ツール」で適当な大きさの四角形を作成して、「グラデーションパネル」からグラデーションを適用していきます。
グラデーションの種類は「円形グラデーション」を選択して、色は始点を「#383838」終点を「#000000」とします。グラデーションは暗い色であれば特にどんな色でも大丈夫です。
なんでグラデーションの中央が少し明るくしてあるの?
これは最終的にネオンの光に立体感を持たせ、実際にネオン管が壁に設置してあるかのように演出するためなんだ。
線のアピアランスを理解しよう

ネオン効果を作成する前にアピアランスについて確認しておきましょう。
アピアランスはオブジェクトに対して効果を付与するもので、その効果は全てアピアランスパネルで管理します。
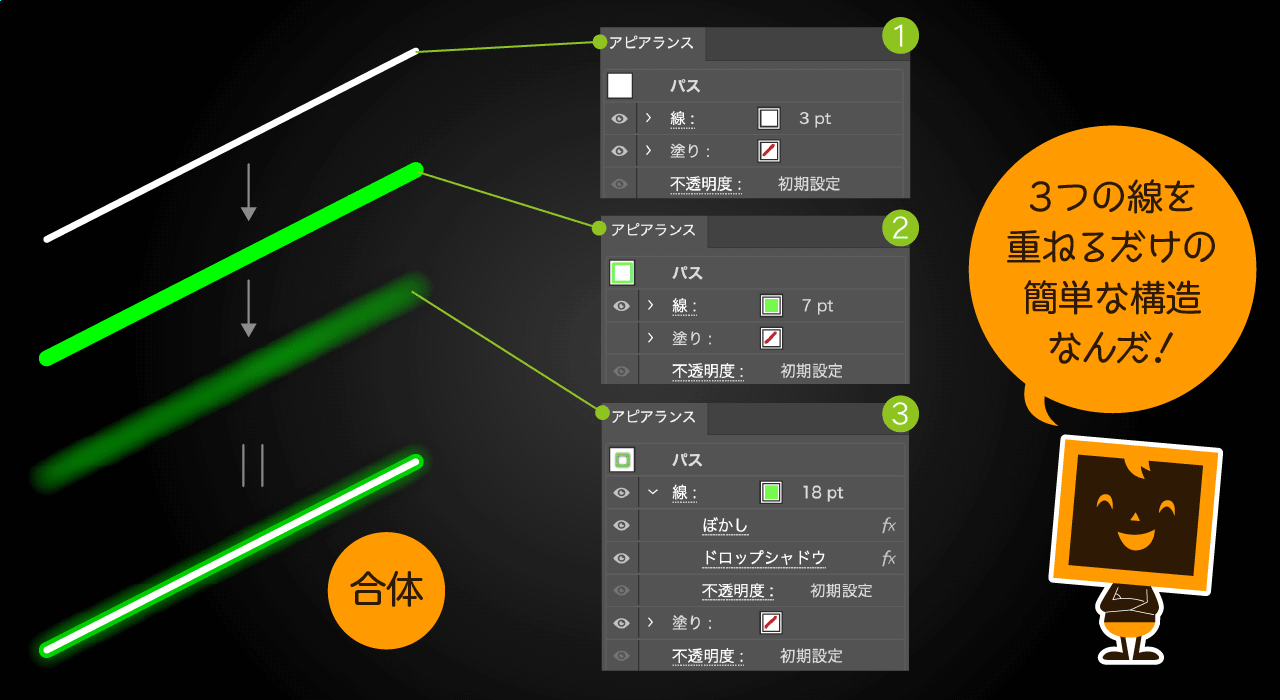
今回のネオン効果は「線」に対して、3つのアピアランスを効果を重ねる事で効果を表現しています。

アピアランスは少しだけ知ってるけど、効果を重ねる事もできるんだね!
そうなんだ。アピアランスは重ねる順番で見た目が大きく変わるから、順番にも注意が必要なんだ。
じゃあ早速ネオン効果の線をつくってみよう!
線にネオン効果のアピアランスを適用

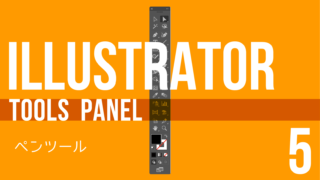
「ペンツール」でパス(線)を1本作成したら上図のようにアピアランスを3つ適用していきます。
- 線:3pt(これが最初の線)
- 線:7pt(色をつける)
- 線:18pt(色をつけて「ぼかし」「ドロップシャドウ」を適用)
最後の3番目の線には「ぼかし:12px」「ドロップシャドウ:黒/乗算/5px」で適用します。
アピアランスの順番はレイヤーみたいな感じだね!
そうだね。上にあるものが上面になって、下に行くにつれて背面になるよ。
これでネオン効果の完成です!
ネオン効果のバリエーションを展開

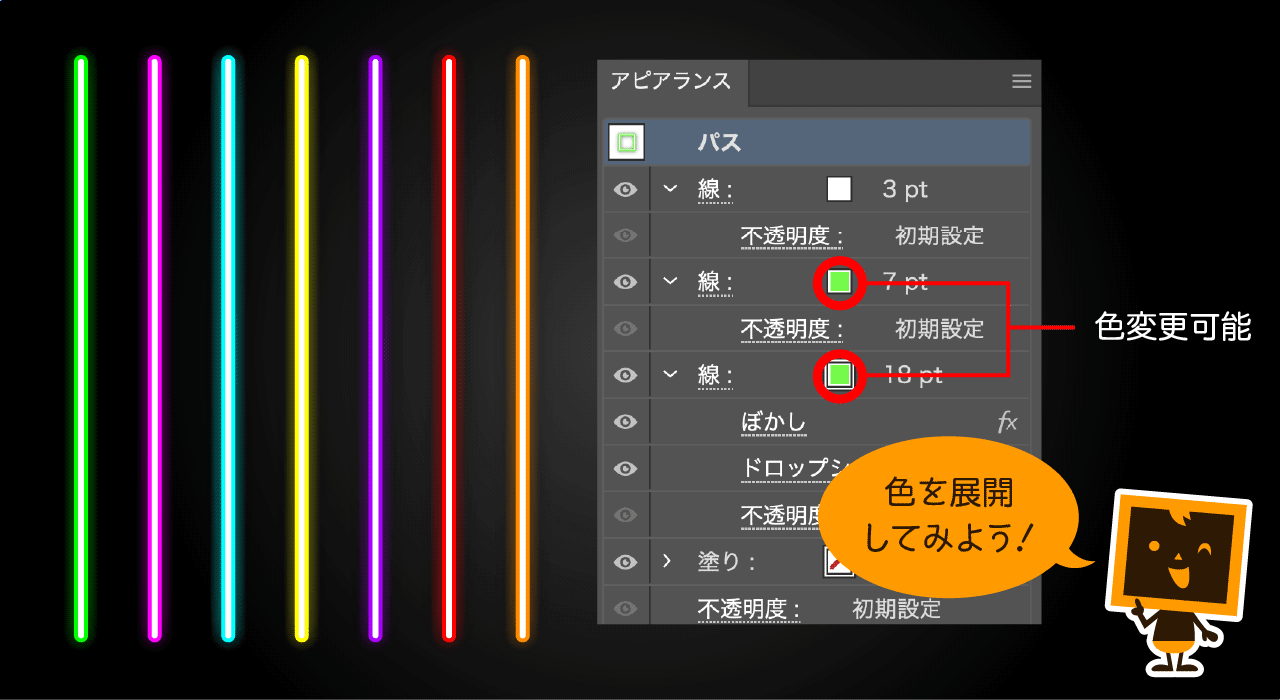
1つのネオン効果を作成したら、カラーバリエーションを展開して実際のネオンのように賑やかにしてみましょう。
基本となるネオンの線をあらかじめ複製して、アピアランスパネルの上から2番目と3番目の線の色をそれぞれ変更すると簡単にカラーバリエーションがつくれます。
ネオン管みたいになってきた!
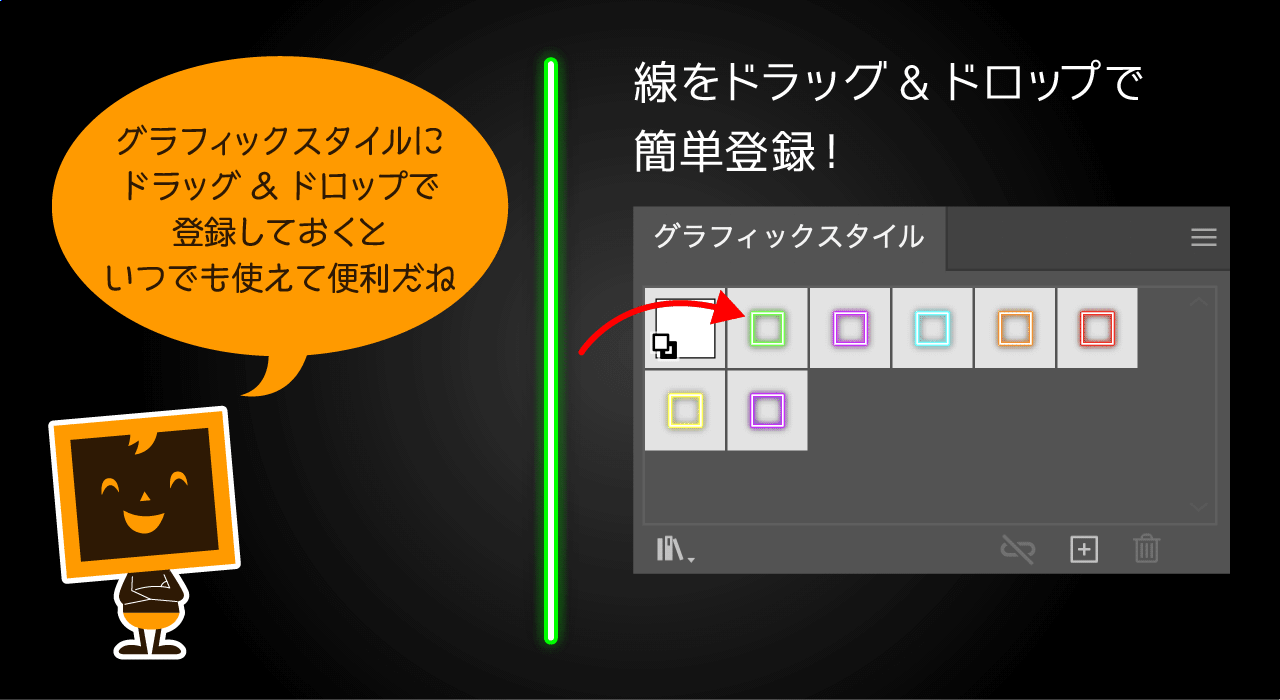
グラフィックスタイルに登録すると便利!

作成したネオン効果のカラーバリエーションは「グラフィックスタイル」に登録しておくと、いつでも使えて便利です。
「グラフィックスタイル」に登録したものは別のドキュメントでは使用できませんので、同じドキュメント内で使用しましょう。
※グラフィックスタイルのドキュメント間の移動はグラフィックスタイルライブラリとして保存して、別のドキュメントで読み込むといった方法がありますが、コピペした方が簡単です。
ネオン効果を文字に適用してみよう!

それでは実際にネオン効果を文字に適用してみましょう。
好きなフォントを選んで文字をアウトライン化し、グラフィックスタイルからクリックで適用するか、「スポイトツール」などで適用しましょう。
フォントは細いフォントより、太めのフォントを選ぶとネオンの間がある程度開いていい感じになるよ。
線のアピアランスだけでネオン効果ができるなんて簡単だね!
Illustratorでネオン効果の作り方 まとめ

今回はillustratorでネオン効果を使って文字などをデザインしてみましたが、いかがだったでしょうか?
ストリートやクラブ、ライブなどイベント系のデザインなどで使えそうな表現ですのでぜひ試してみてください!