イラストレーターでシームレスパターンをつくる

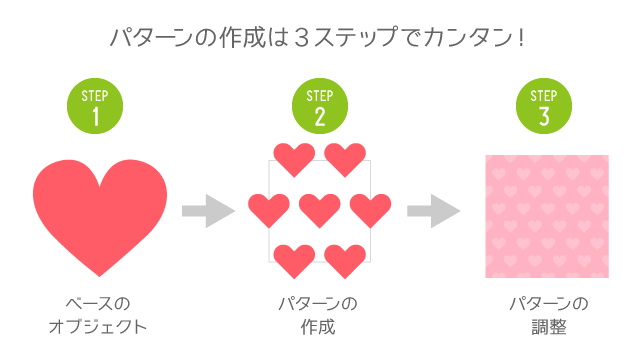
今回はイラストレーターでシームレスパターンをつくってみましょう。おおまかな流れとしては3ステップでカンタンに作成できます。ちなみにCS6以降から搭載されたシームレスパターン作成の機能を使用して作成していきたいと思います。もちろんこの機能を使う事なくシームレスパターンを作成する事も可能です。
※本チュートリアルはCC2015を使用しています。
まずはパターンのベースとなるイラストを描こう


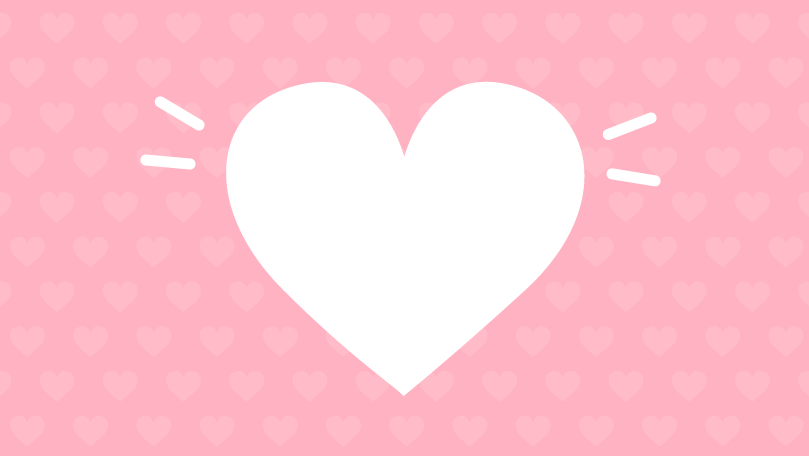
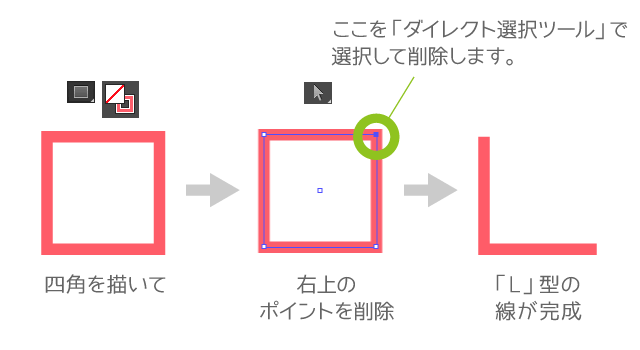
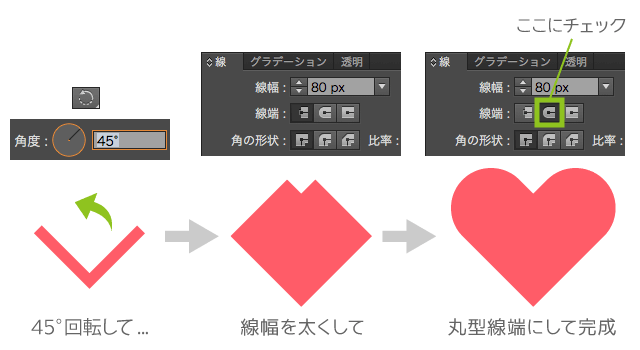
最初にシームレスパターンの基本となるオブジェクト、今回はハートを描いていきましょう。ハートはベジェ曲線で描いた方が曲線が生き生きしてキレイなのですが、今回は5分で完成させたいので、「線」を使用してカンタンに描いてしまいましょう。上図のように線を使用すればカンタンにハートの図形が描けますね。
イラストをパターンに変換しましょう

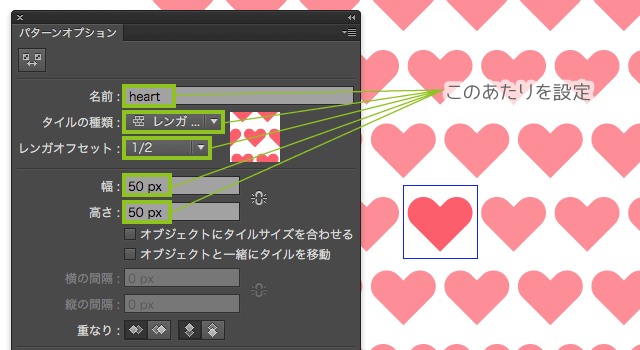
次に作成したハートのイラストを選択した状態で、メニューから【オブジェクト】→【パターン】→【作成】を選択します。すると上図のようなパターンオプションパネルが現れますので、好みの状態になるよう調整していきます。今回は以下の設定にしてみました。
- パターン名:heart
- タイルの種類:レンガ
- レンガオフセット:1/2
- 幅:50px
- 高さ:50px
パターンオプションパネルの設定項目はリアルタイムで反映されますので、タイルの種類などもいろいろ試してみてください。今回のハートはグリッドで並ぶとおもしろくないので、レンガの状態で並べてみました。

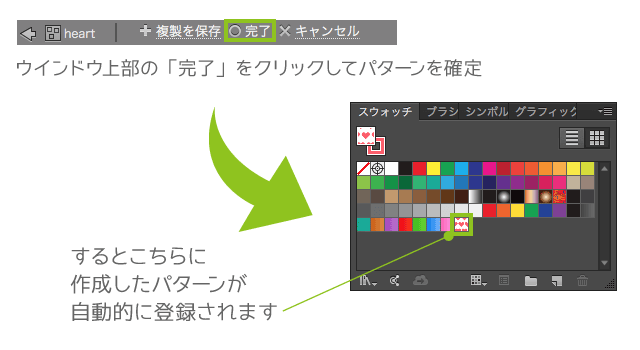
パターンオプションパネルの設定が確定したら、ウインドウ上部にある「◯完了」ボタンをクリックしてパターンを確定します。するとスウォッチパネルに作成したパターンが自動で登録されます。これでパターン作成は終了です。カンタンですね!
パターンを使って背景をつくってみよう

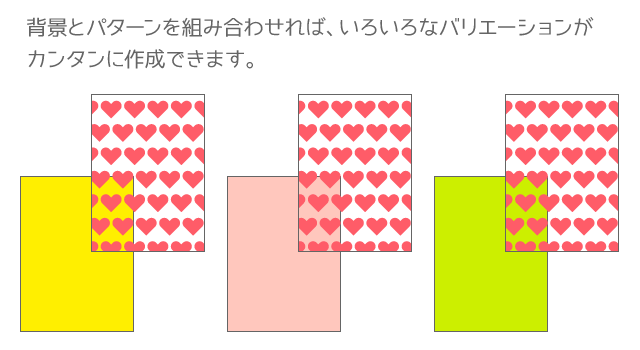
それではあらかじめ作成したパターンを使用して背景をつくってみましょう。作業はカンタンです。パターンの背景は透明ですので、あとは同じサイズで背景を背面に配置するだけ。いろいろなバリエーションを作成してみましょう。

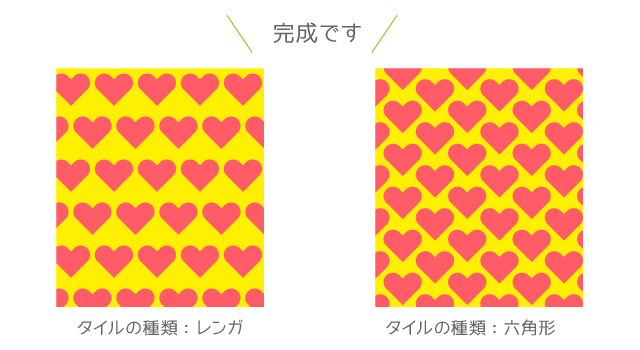
これで完成です!5分で完成したでしょうか?
ちなみに上図の右はパターンオプションパネルでタイルの種類を「六角形」にしたものです。動画の最後にもありますが、作成したパターンをスウォッチパネルから複製して、新たにパターンを編集してバリエーションも作成する事もできますので、是非試してみてください。
今回はイラストレーターでシームレスパターンの作成をしてみましたが、いかがでしたでしょうか?普段のデザイン業務で、背景デザインというものは日常であり、意外に時間をとられてしまうものですが、このパターンオプションパネルを活用して時間を節約して、カンタンに作成しましょう。
※サンプルファイルは制作の参考としてのご利用のみでお願いいたします。