ツールを変更しなくても図形がカンタン編集できる!
今回はillustrator CC2015.3でさらに使いやすくなった「ライブシェイプ」を活用して、今まで面倒だった図形の作成を数秒でカンタンにつくる方法をご紹介いたします。
※本チュートリアルはCC2015.3を使用しています。
ライブシェイプを使用するメリット
ライブシェイプの良い点は、基本図形(長方形・楕円形・多角形等)からツールを持ち替えず、直接図形を編集できる点にあります。今まで【パスファインダ】や【ダイレクト選択ツール】で行っていた図形の編集がライブシェイプを使えば数秒で行えます。
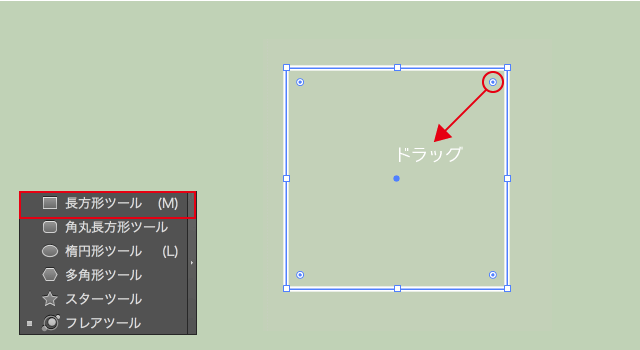
まずはベーシックな長方形から編集していきましょう。【長方形ツール】で四角形を描き、全体を選択すると四隅に「コーナーウィジェット」という円形が表示さていますので、これをそのまま四角形の内側へドラッグします。

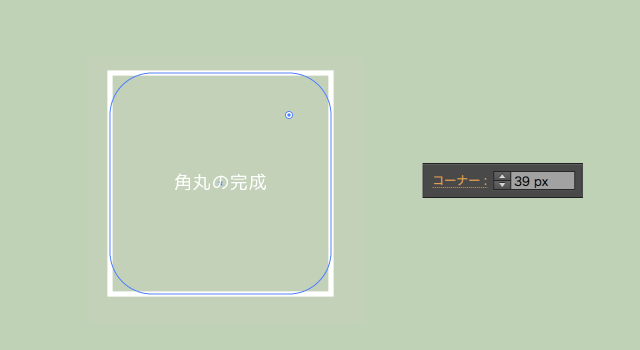
するとカンタンに角丸の四角に変更されます。角の丸みも任意に調整が可能です。丸みを数値入力したい場合もイラストレーター上部にあるコントロールパネルから入力可能です。

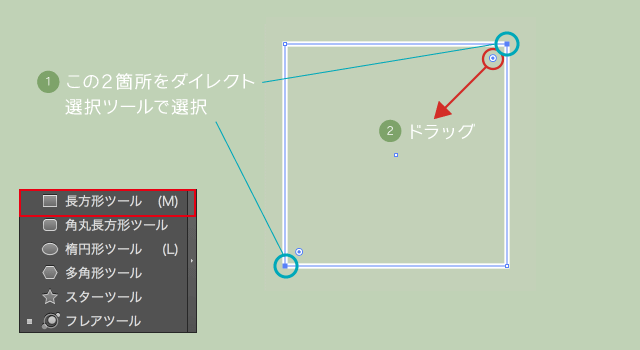
次に【ダイレクト選択ツール】を使用して四角形の右上と左下のアンカーポイントを選択します。すると、選択した箇所のみに「コーナーウィジェット」が表示されていますので、どちらかの「コーナーウィジェット」を四角形の内側にドラッグします。

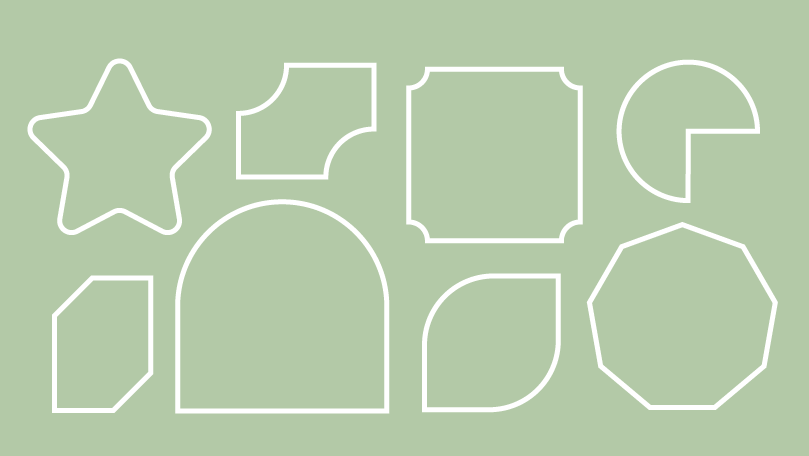
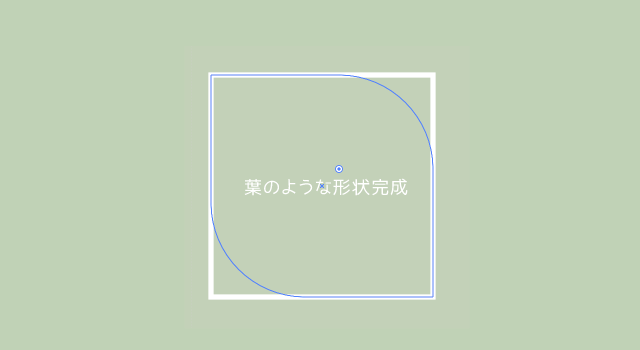
すると選択した箇所のみ丸みが適用されて葉のような図形ができあがります。
このように「コーナーウィジェット」は任意に適用可能ですので、応用すれば様々な形状が作成可能です。

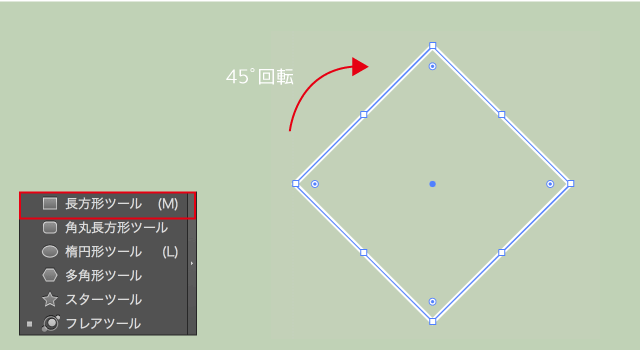
次は和風のデザインでよく使用する扇型をライブシェイプのみで描いていきましょう。まずは【長方形ツール】で四角形を描き、45度回転させます。

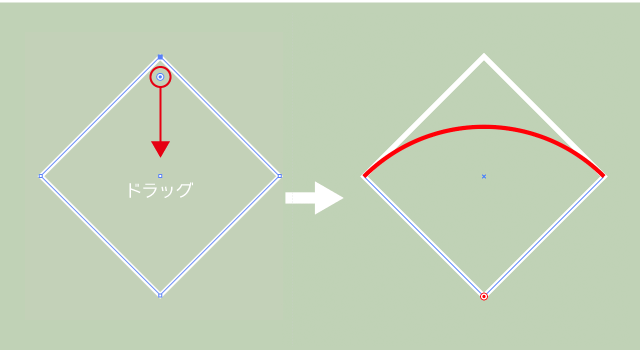
上部の角のアンカーポイントを【ダイレクト選択ツール】で選択し、下にドラッグします。

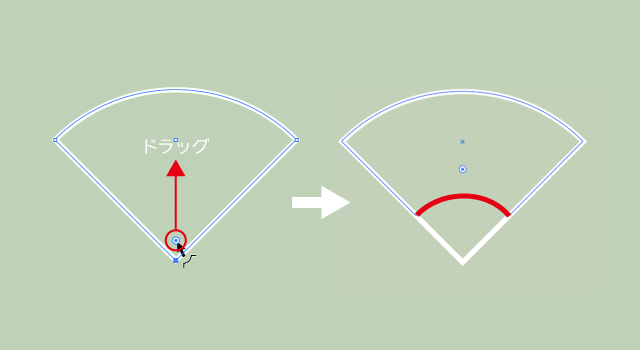
同様に下部の角アンカーポイントを【ダイレクト選択ツール】で選択ますが、ここで小技なのですが、【option】キーを押しながらコーナーウィジェットクリックするとコーナーの形状が3種類から選べるようになります。これはクリックする度にコーナー形状が変化しますので、好みの形状でドラッグします。今回の場合は図の形状になったら上にドラッグします。すると下がへこんだ状態で、コーナーの形状が変化します。これで扇型の形状が数秒で完成します。

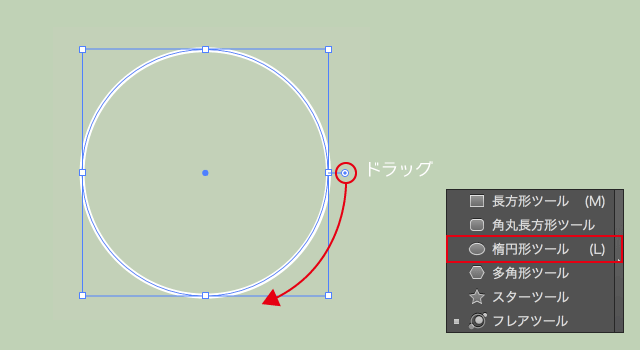
次は円形をライブシェイプで編集してみましょう。まずは【楕円形ツール】で正円を描きます。そして選択状態にすると右にコーナーウィジェットのようなポチが表示されていますので、これを下方向にドラッグします。

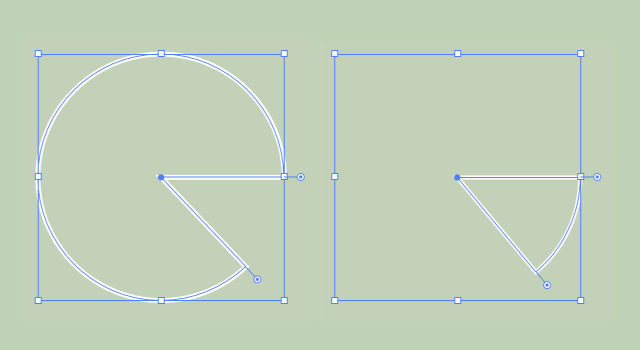
するとドラッグした分だけ、円が切り取られた状態になりますので、任意の場所で形状を確定する事ができます。逆にマイナス方向(上側)にドラッグするとカットされたピザのような形状にもできますので、様々なシーンで活用できそうですね。

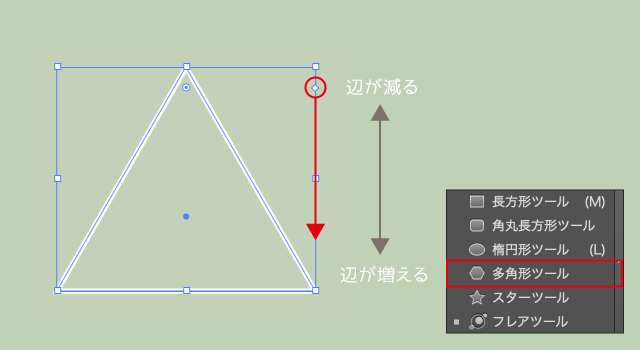
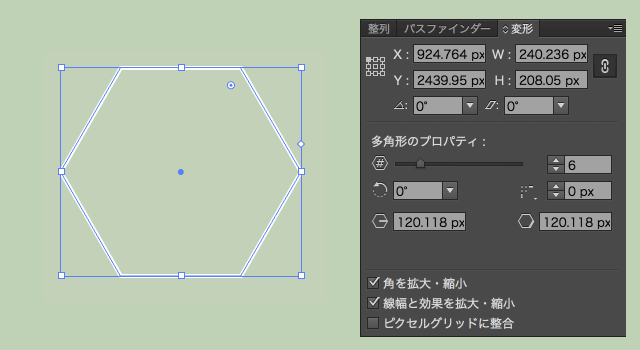
最後に【多角形ツール】をライブシェイプで編集してみましょう。これはとても便利だと思いますので、覚えておくと役立つかもしれません。まず選択状態にすると右側にダイヤマークが表示されますので、これを下にドラッグで辺が増え、上にドラッグで辺が減ります。これで好みの多角形が一瞬で完成です。

また、今回のバージョンから【変形パネル】でプロパティを細かく調整できるようになりましたので、非破壊でいろいろな多角形を作成できます。この【変形パネル】は先程ご紹介した【長方形ツール】【楕円形ツール】【多角形ツール】の全てで編集できますので、ぜひ活用しましょう。

今回はillustratorCC 2015.3からさらに進化した「ライブシェイプ」についてご紹介いたしましたが、いかがでしたでしょうか?基本図形はツールの中で最も使用するツールのひとつなので、選択ツールを持ちかえずライブシェイプで非破壊に編集できるのは、時間の短縮や効率化アップにかなり貢献できるものと思います。
サンプルファイルダウンロード
※サンプルファイルは制作の参考としてのご利用のみでお願いいたします。