目次
Illustratorで3Dイラストをつくろう!
Illustratorといえばイラストを制作するアプリのイメージですが、Illustratorの機能「3Dとマテリアル」という機能を使えば、簡単に3Dを制作することができます。

上記のように2Dのイラストを1クリックでカンタンに3Dにすることができる機能です。今回はシンプルなクマのイラストを質感のある3Dのクマフィギュアのように制作してみましょう。
※本チュートリアルはIllustrator ver.28を使用しています。
Illustratorで3Dをつくるのって意外とカンタンなんだね。
基本的には1クリックでできるけど、質感やライティングなどの調整をすればさらにクオリティが上がるよ!

3Dにするイラストを描く
まずはIllustratorを使ってイラストを描きましょう。
今回のイラストは「楕円形ツール」を多用して描いていますので、初心者の方でもカンタンに描くことができます。

「楕円形ツール」で描けるならカンタンだね。
顔の輪郭パーツを描く

「楕円形ツール」で円を描いて、左右のポイントを「ダイレクト選択ツール」で下に下げてクマの顔の輪郭を調整します。
クマの耳パーツを描く

こちらも「楕円形ツール」で2つの円を描いて耳のように重ねます。
クマの顔の輪郭パーツと耳パーツを合体させる

顔の輪郭に耳パーツを2つに複製して耳の位置に配置します。
クマの瞳と口の周りを描く

「楕円形ツール」でクマの瞳と口の周りのパーツを描きます。口の周りのパーツはクマの輪郭を描いた時と同様、左右のポイントを少し下げると印象がかわいくなります。
クマの鼻と口を描く

クマの鼻は顔の輪郭と同様、左右のポイントを上に上げて鼻のような形に調整します。
クマの口はIllustratorのパスファインダーの「前面オブジェクトで型抜き」で形を作ります。
パスファインダーが表示されていない場合は、Illustratorメニューの「ウインドウ」から表示できるよ!
クマの顔の完成!

すべてのパーツを重ねてクマの顔が完成しました!ほぼ「楕円形ツール」だけで描くことができました。
クマの身体を描く

身体は楕円形ツールじゃなくて、ペンツールなんだね。
身体の形状はちょっと難しいけど、ペンツールで描いてみよう。難しい場合は以下の「参考」で紹介する「曲線ツール」を使った方法がおすすめだよ。
ペンツールで曲線を描くのが苦手な場合は以下のようにペンツールで直線だけ描いて、曲線ツールで調整する方法がより簡単です。

この方法は簡単だけど、アンカーポイントが意図せず増えたりする場合もあるから、本当はペンツールの方が自由度は高いと思うよ。
クマの身体を仕上げる

身体の真ん中に「楕円形ツール」で白いお腹を描いて身体の完成です。
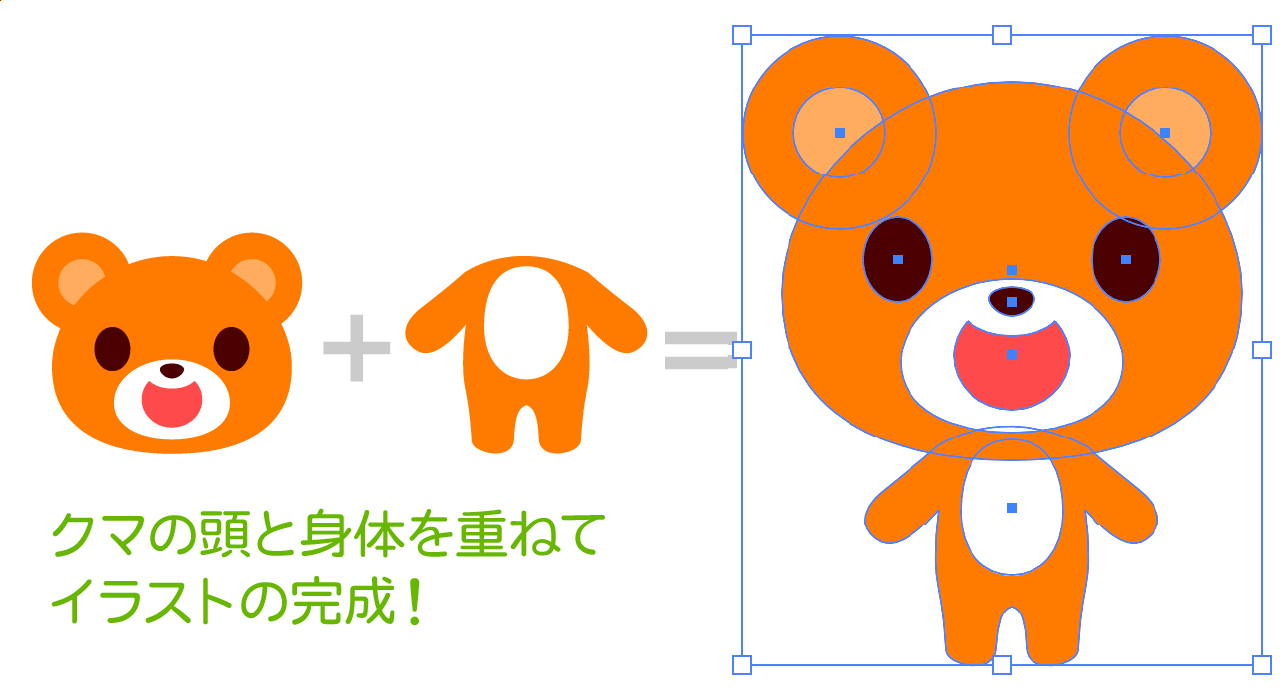
クマの顔と身体を重ねてクマイラストの完成!

クマのイラストが完成しました!
クマのイラストを3D化する

完成したクマのイラストがグループ化されていない状態で全選択して、Illustratorのメニューから「効果」→「3Dとマテリアル」→「膨張」を選択します。
Illustrator上に3Dとマテリアルパネルがすでに表示されている場合は、上図のように「膨張」をクリックします。
本当に1クリックで3D化できた!
簡単だね。でもこの状態ではまだ完全な3D表現じゃないから、今からライティングやレンダリングをしていこう!
イラストを全選択して3D化するのですが、イラストが「グループ化」状態だと以下のように隣接するオブジェクト間に凹凸ができるようになります。
この効果を狙う場合は問題ないですが、個別に3Dの「膨張」効果を適用したい場合はイラストを予めグループ解除してから3D化しましょう。

クマの耳と口の3Dライトを調整

クマ全体を3D化したので全体が膨張しています。
ただ、耳の内側や口はへこんだ状態の方がいいので、へこませたい耳の内側と、口を選択した状態で、「3Dとマテリアル」パネルでライトを調整してへこんだ状態に調整します。
仕上げに3Dオブジェクトをレンダリング

クマの3D化が終わったら、最後に「レンダリング」をして完成になります。
レンダリングとは3Dなどに対して質感・模様・光を計算して、最終的なイメージに仕上げる工程のことをいいます。
Illustratorの3Dレンダリングは「3D化」のように一括でできないので、若干面倒ですが、個別でパーツを選んでレンダリングしていきましょう。
例えばクマの耳の外側と顔のベースと身体は色の属性が同じだから、ここは複数選択してレンダリングができるよ。

一気に質感がアップして、リアルな雰囲気になったね。
レンダリングが最終イメージだからキレイだね。ただ、Illustrator自体が少し重くなったり動作が鈍くなる場合もあるから注意だよ。
最後にさらに3D感を出すために、影を追加

3Dレンダリングしてキレイに仕上がりましたが、最後にひと手間加えてより3D感を出します。
「楕円形ツール」で影の色の楕円を描き、「効果」→「スタイライズ」→「ぼかし」でぼかしの楕円をつくり、クマの頭と身体の間に重ねます。
これでより3D感が出て、かわいらしさがアップしました。
Illustratorで3Dイラストをつくろう!のまとめ

今回はIllustratorで3Dイラストをつくる方法を紹介しました。
Illustratorで3D機能を使えばフィギュアのような質感のイラストも簡単に描けるので、ぜひチャレンジしてみてください!
以下のボタンからサンプルデータもダウンロードできるからぜひ参考にしてみてね!