目次
Illustrator 28.0は大幅アップデート!

2023年10月にリリースされたIllustratorのバージョン28.0はこれまでのアップデートと比較して大幅に機能がアップデートしました。
中でも注目なのがAdobeの画像生成AI「Firefly」の機能でもある「テキストからベクター生成」機能です。
この機能は文字通りテキスト・キーワードから、ベクターイラストを生成するという機能で、これまでイラストレーターに依頼したり、ストックイラスト・フリーイラストのイラストを利用していた人には新しい選択肢が増える事になります。
もうAIがベクターイラストも描いちゃうんだね。
Adobe製品にどんどんFireflyの機能が搭載されていくね。実際にIllustratorの「ベクター生成」機能を見てみよう!
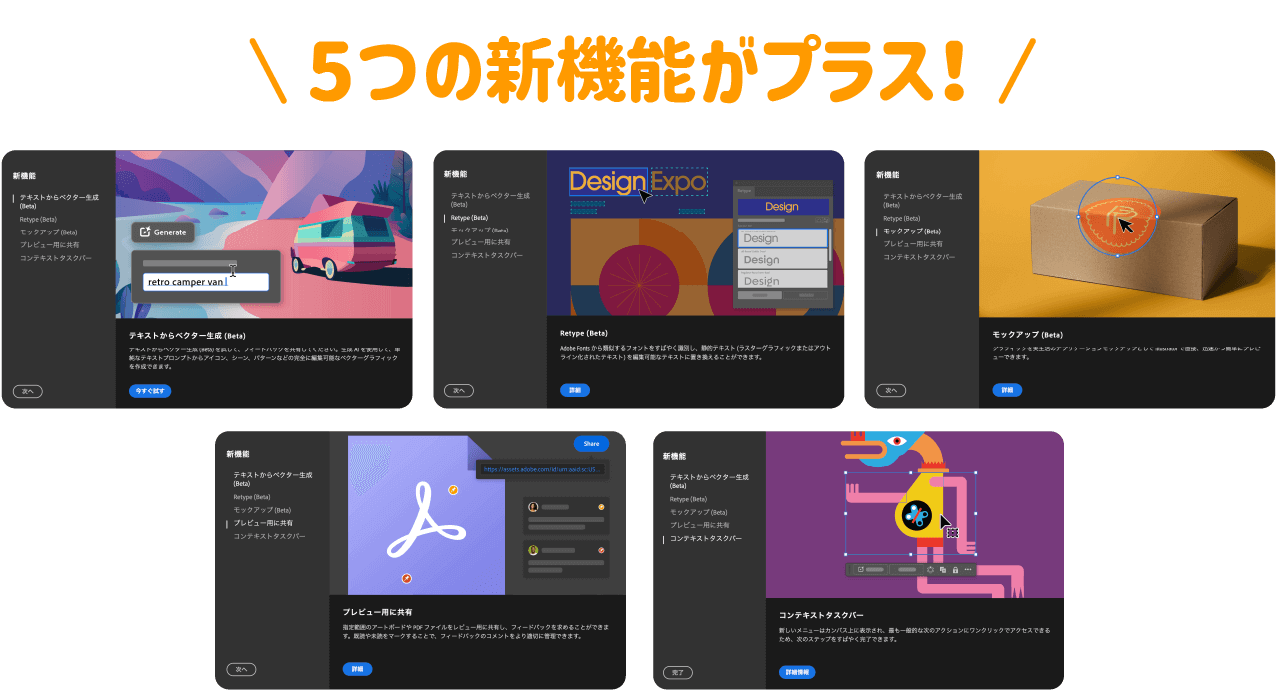
今回のアップデートで大きく5つの新機能がプラス!

アップデート内容は以下になります。
- テキストからベクター生成を使用してベクターを作成する
- モックアップを使用して画像にベクターアートを適用
- Retypeを使用して画像内の静的テキストを編集
- スムーズスライダーを使用してパスを単純化
- レビュー用に共有を使用してPDFファイルへの共有可能リンクを作成
いろいろなアップデート内容がありますが、今回はテキストからベクター生成についてレビューしていきたいと思います。
Illustratorの画像生成AI「Firefly」でできること
これまでPhotoshopやAdobe Expressなどに搭載されてきた画像生成AI「Firefly」ですが、Illustratorでも「Firefly」の機能が使えるようになり、「生成再配色」と「テキストからベクター生成」が利用できます。
「生成再配色」もすごいけど、「テキストからベクター生成」は画期的な機能だね。
この機能は「Adobe Firefly Vector Model」という技術から提供される機能なんだ。今後のアップデートも楽しみだね!
現在、Illustratorで使用できる「テキストからベクター生成」は現在ベータ版と表記されていますが、いろいろな情報をみると商用利用可能なようです。
ではIllustratorでの画像生成AI「Firefly」を使った新機能を試してみましょう!
任意の図形を作成してイラストを生成
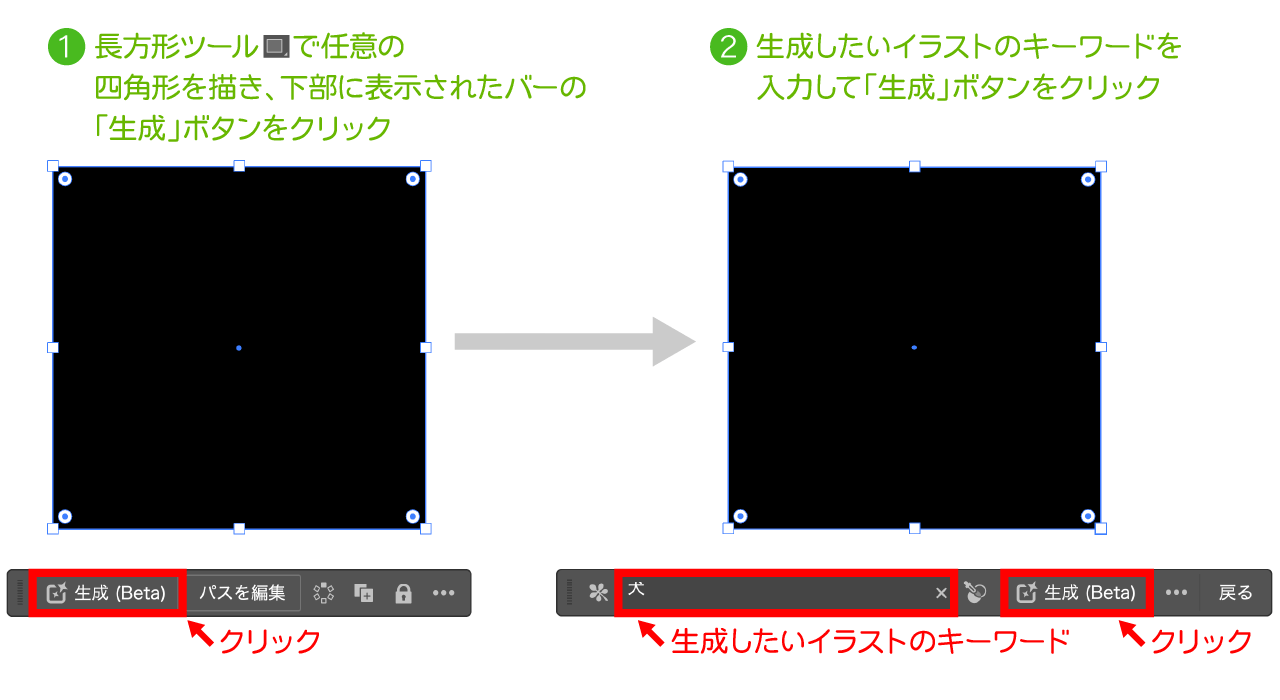
Illustratorでの画像生成AIの使用は簡単です!
Illustrator(ver.28.0)を起動して、長方形ツールなどで任意の図形を描いて、選択ツールで選択すると、オブジェクトの下部に「コンテキストタスクバー」というバーが表示されます。
コンテキストタスクバーの「生成」ボタンをクリックして、任意のキーワードを入力して「生成」ボタンを再度クリックすると、イラストが生成されます。


コンテキストタスクバーが表示されない場合はIllustratorのメニューから、「ウインドウ」→「コンテキストタスクバー」で表示できます。
作成した図形のすぐ下にあるバーから簡単にイラストを生成できるんだね。
そうなんだ。コンテキストタスクバーは選択ツールやテキストツール、またはIllustratorに配置した画像などを選択すると表示され、いろいろな機能にスムーズにアクセスできるんだ。
「テキストからベクター生成パネル」で生成
上記の方法では手軽にベクター生成しましたが、次にさらに詳細に指定してベクターを生成してみます。
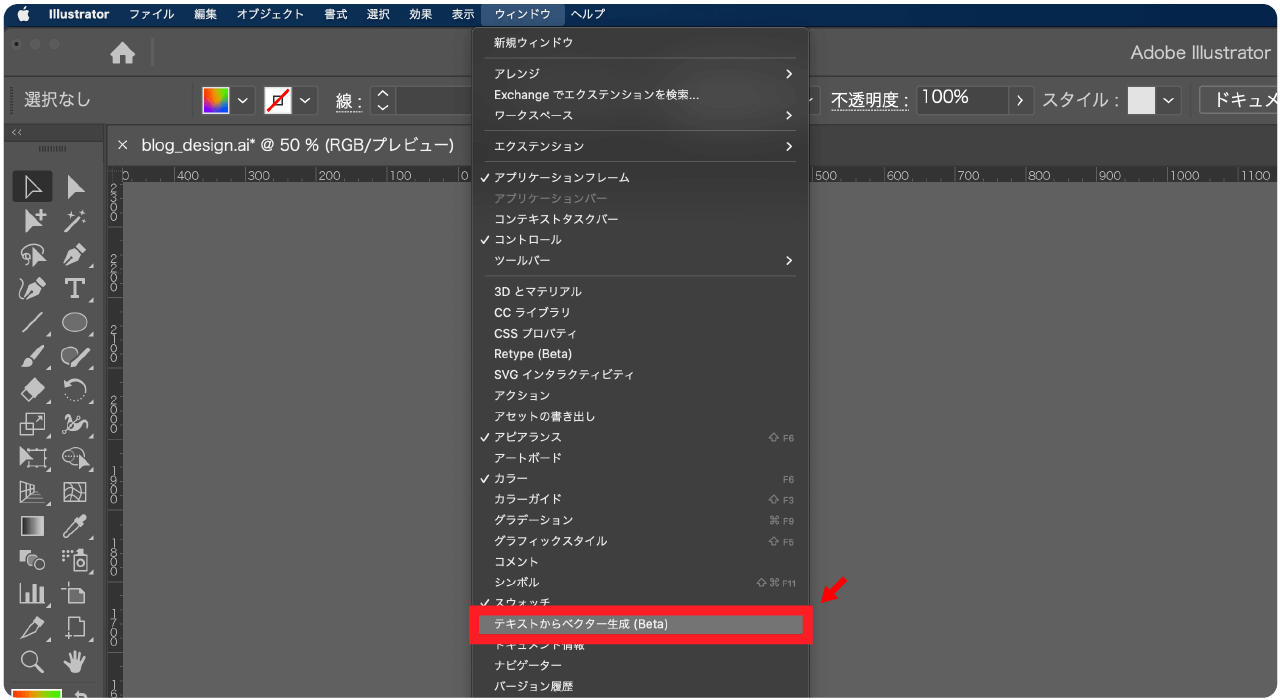
Illustratorのメニューから「ウインドウ」→「テキストからベクター生成」をクリックします。

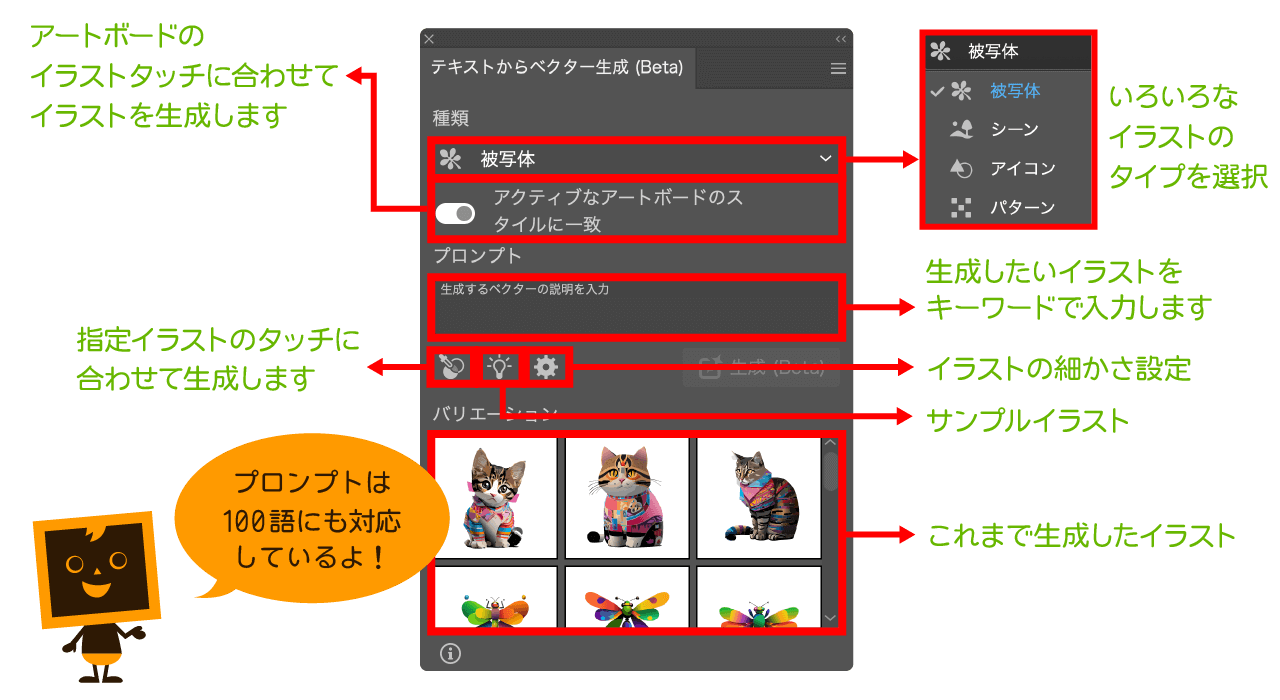
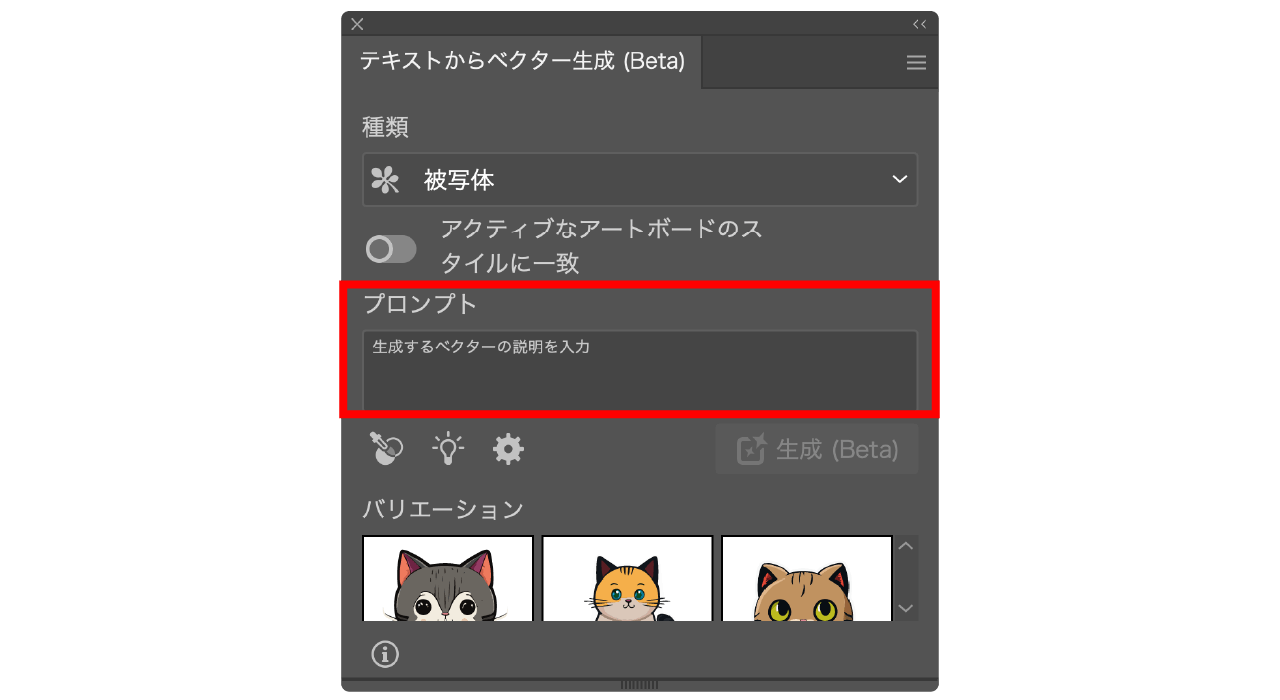
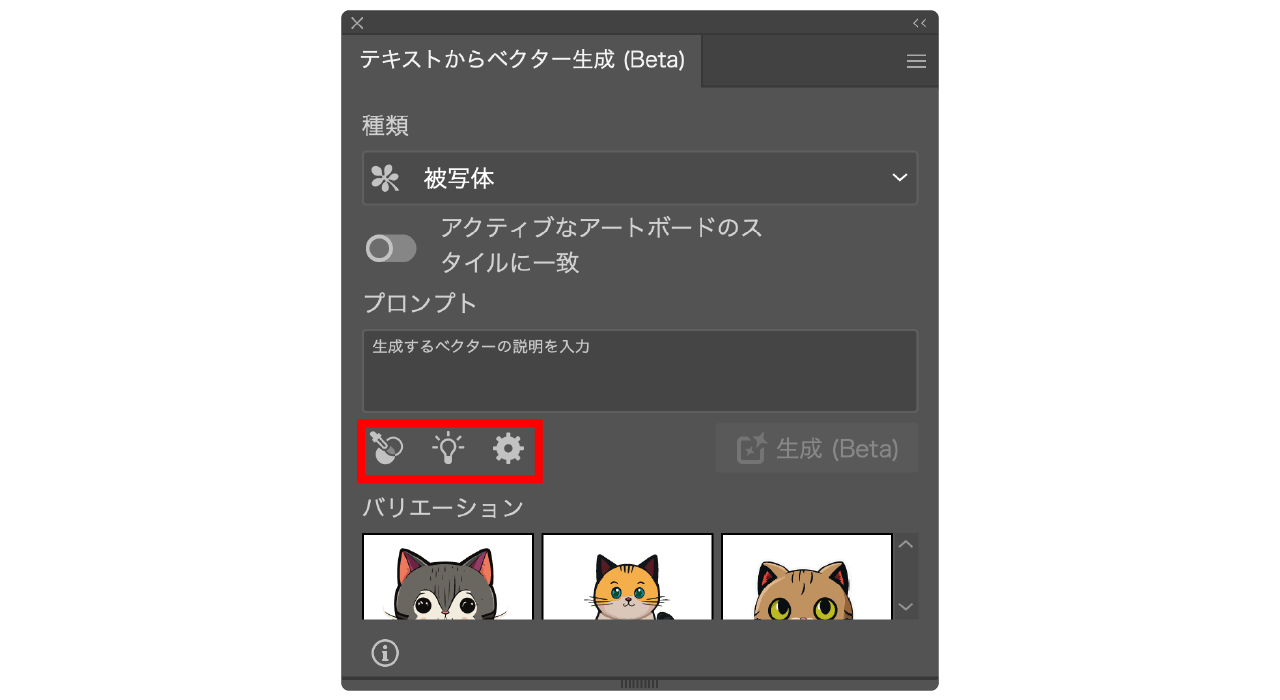
以下のようなテキストからベクター生成パネルが表示されるので、「種類」「プロンプト」「スタイルピッカー」「サンプルプロンプト」「設定」を変更してイラストを生成してみましょう。

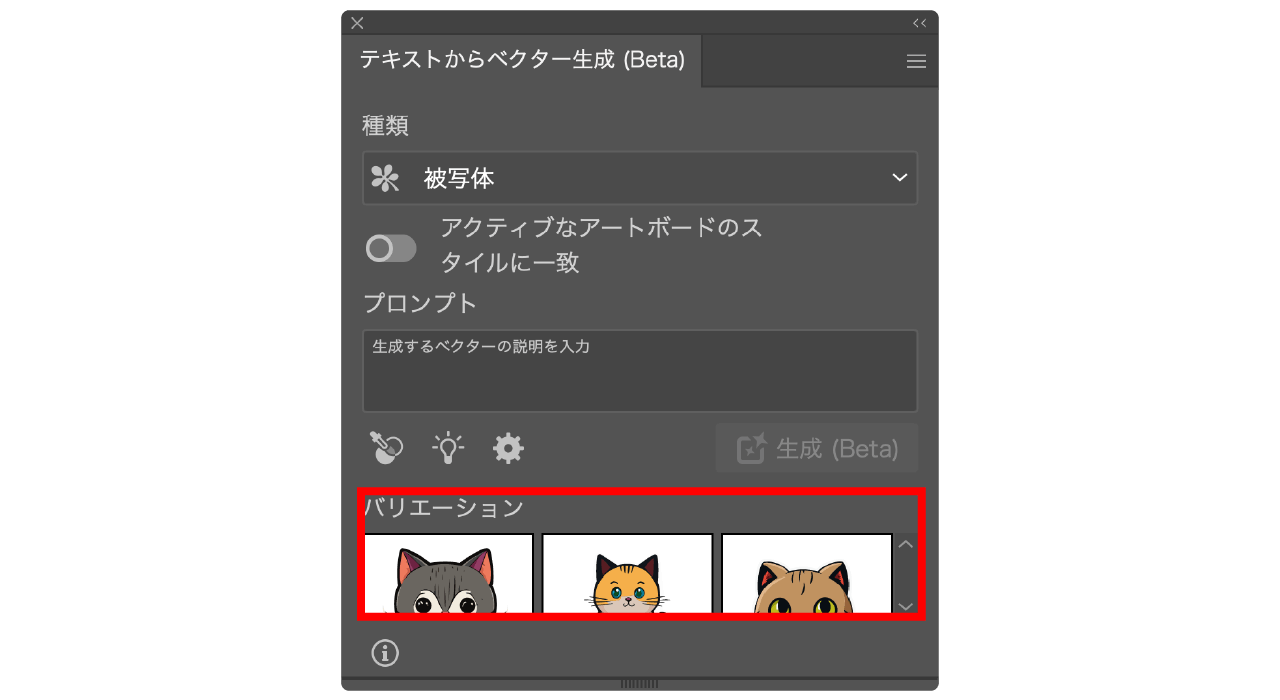
テキストからベクター生成パネルには生成したイラストが「バリエーション」として追加されているので、生成済みのイラストもスクロールして参照することができます。
こっちの方が機能が多くて、いろいろと使いやすそうだね。
そうなんだ。生成されたイラストのバリエーションを確認しながら、条件を変えて生成したり、イラスト生成の試行錯誤もできるよ。
じゃあ、設定を詳しくみていこう!
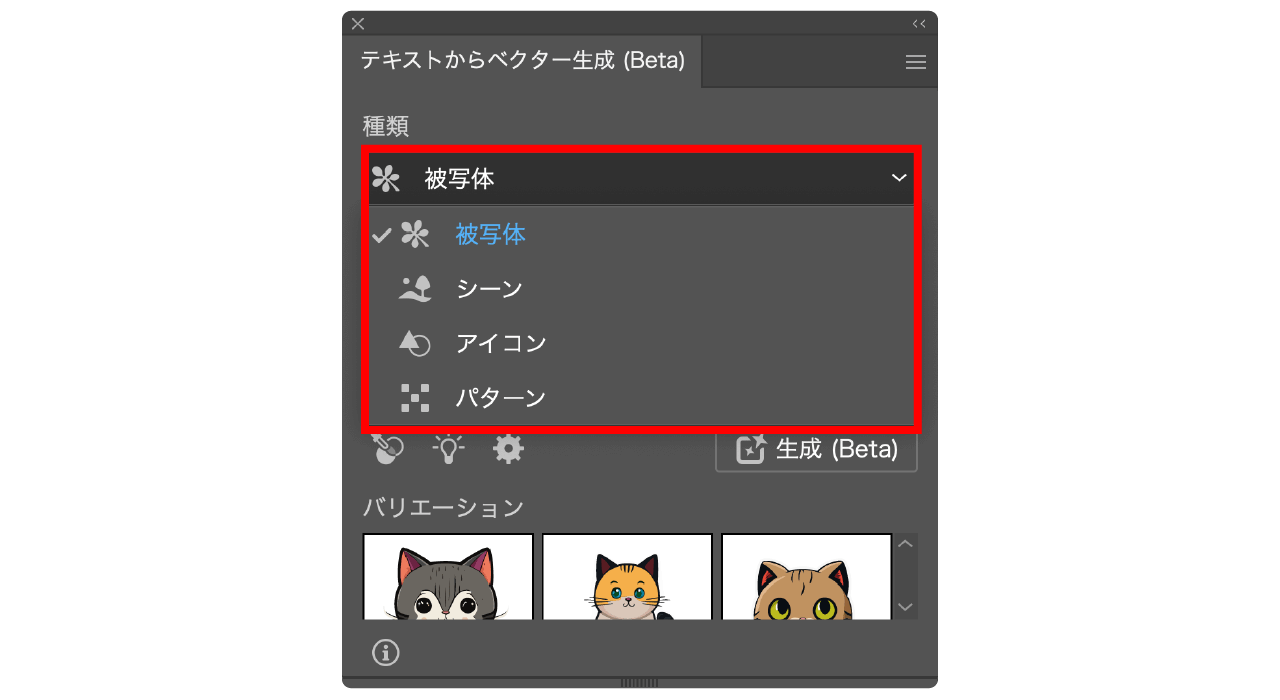
種類:「被写体」「シーン」「アイコン」「パターン」

ベクター生成の種類には「被写体」「シーン」「アイコン」「パターン」の4つがあります。
- 被写体 → 背景のないカットに使うようなイラストなど
- シーン → 背景を含めたイラストなど
- アイコン → 背景のないシンプルな図形やイラストなど
- パターン → シームレスなパターン
生成したいイラストに合わせて選択することで最適な結果が得られるようになるから、チェックしよう!
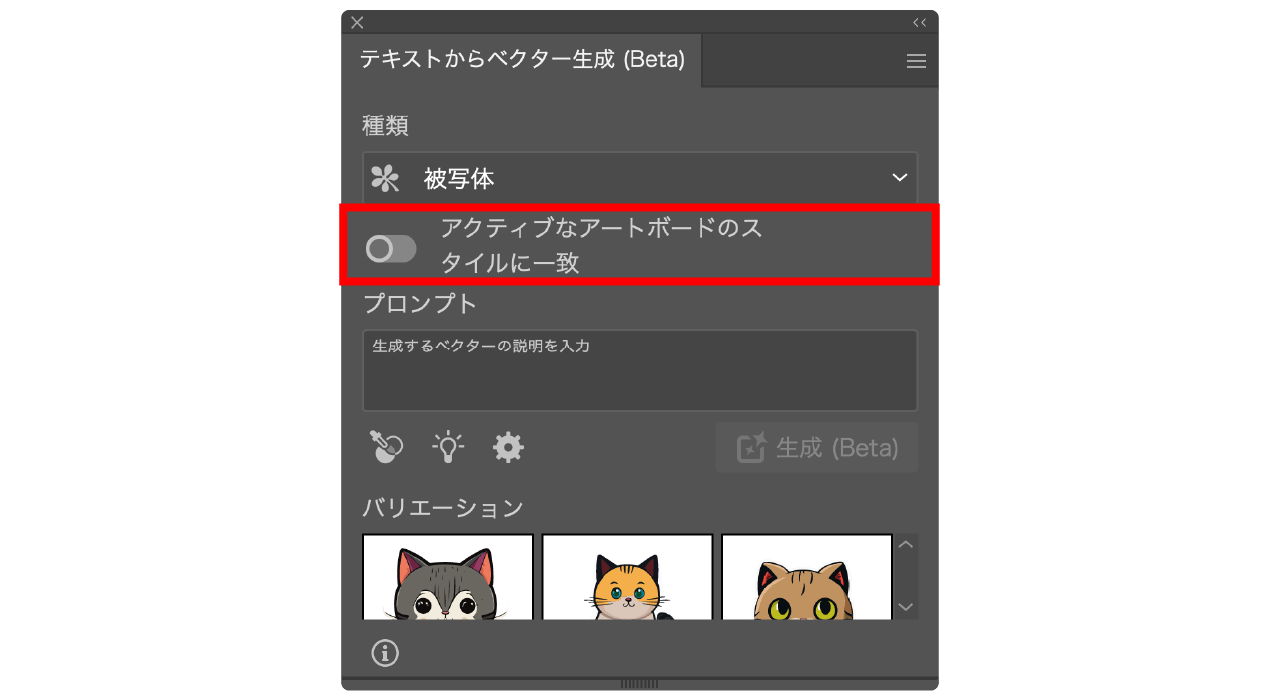
アクティブなアートボードのスタイルに一致

生成するイラストを現在選択しているアートボードの雰囲気やタッチに合わせて生成します。デフォルトではONの状態ですので、イラスト生成時に必要に応じてON/OFFにしましょう。
ちょっとわかりにくい表現だけど、要は現在選択しているアートボードのトンマナに合わせてイラスト生成するってこと。
プロンプト

生成したいイラストのキーワードを入力します。複数のワードを入れることで、より具体的なイメージになります。
形容詞などを複数入れるとイメージに近づきやすいよ。
スタイルピッカー / サンプルプロンプト / 設定

- スタイルピッカー:生成したいイラストのスタイルを指定します
- サンプルプロンプト:サンプルのイラストを生成します
- 設定:イラストの細かさを指定します
スタイルピッカーの使い方はスタイルピッカーアイコンをクリックした後に、イラストや画像をクリックするだけだよ。
バリエーション

生成したイラストの履歴が表示され、1クリックで生成したイラストを呼び出すこともできます。
いろいろなバリエーションを生成して、試行錯誤できるから便利だね!
実際にIllustratorでベクター生成してみた
それでは実際にIllustratorでベクター生成してみます。
基本プロンプトをベースとして、それを修飾するように形容詞のワードを入れてみました。
被写体モードでベクター生成
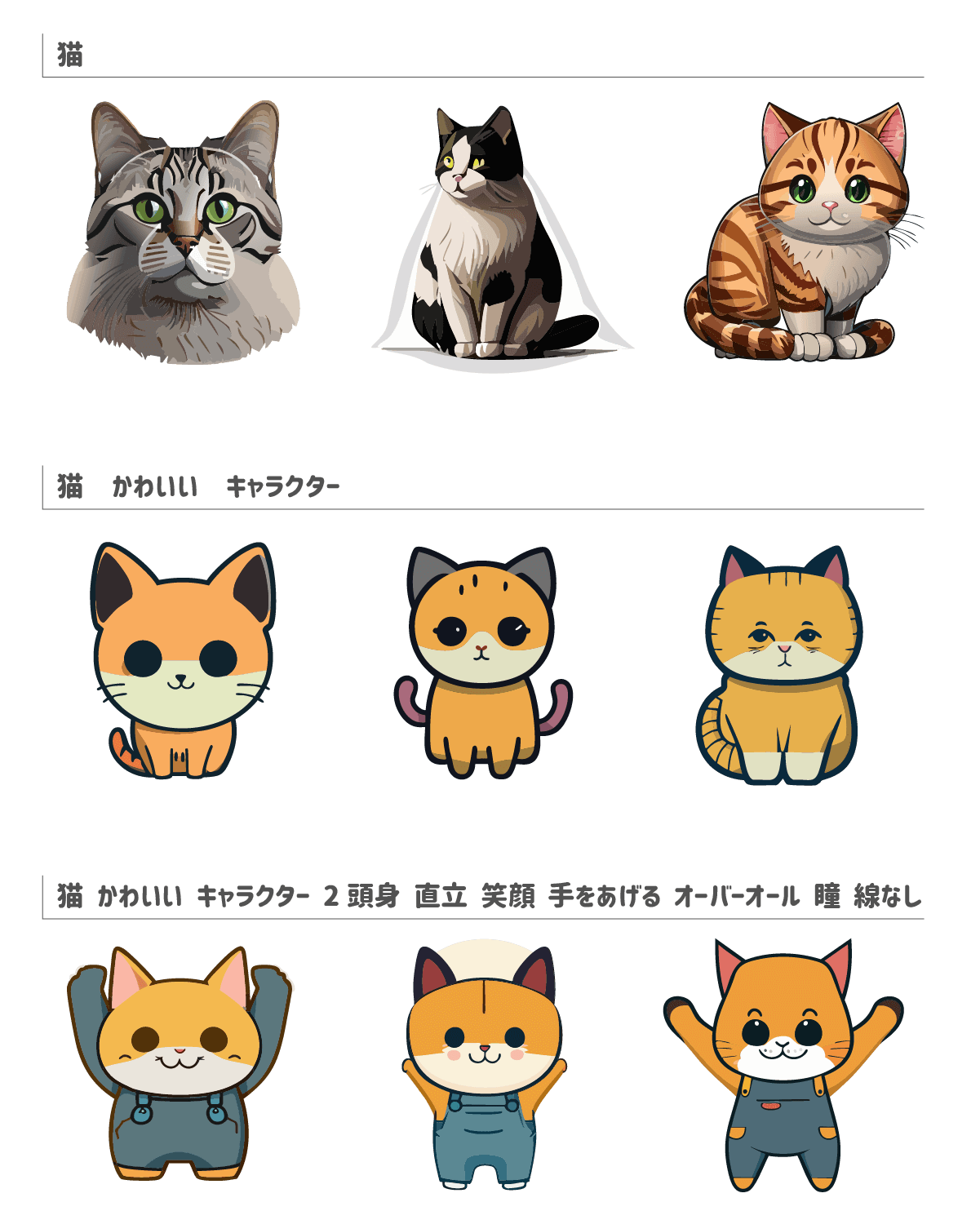
被写体モードで「猫」を基本プロンプトとして、ベクター生成してみました。

シンプルなプロンプトのみではリアル方向のイラストですが、プロンプトを具体的にしていくとイメージに近いイラストが生成されます。
「かわいい」などの見た目と、「手をあげる」など動きは再現されています。
プロンプトを具体的にすることで、イメージに近くなるね。
シーンモードでベクター生成
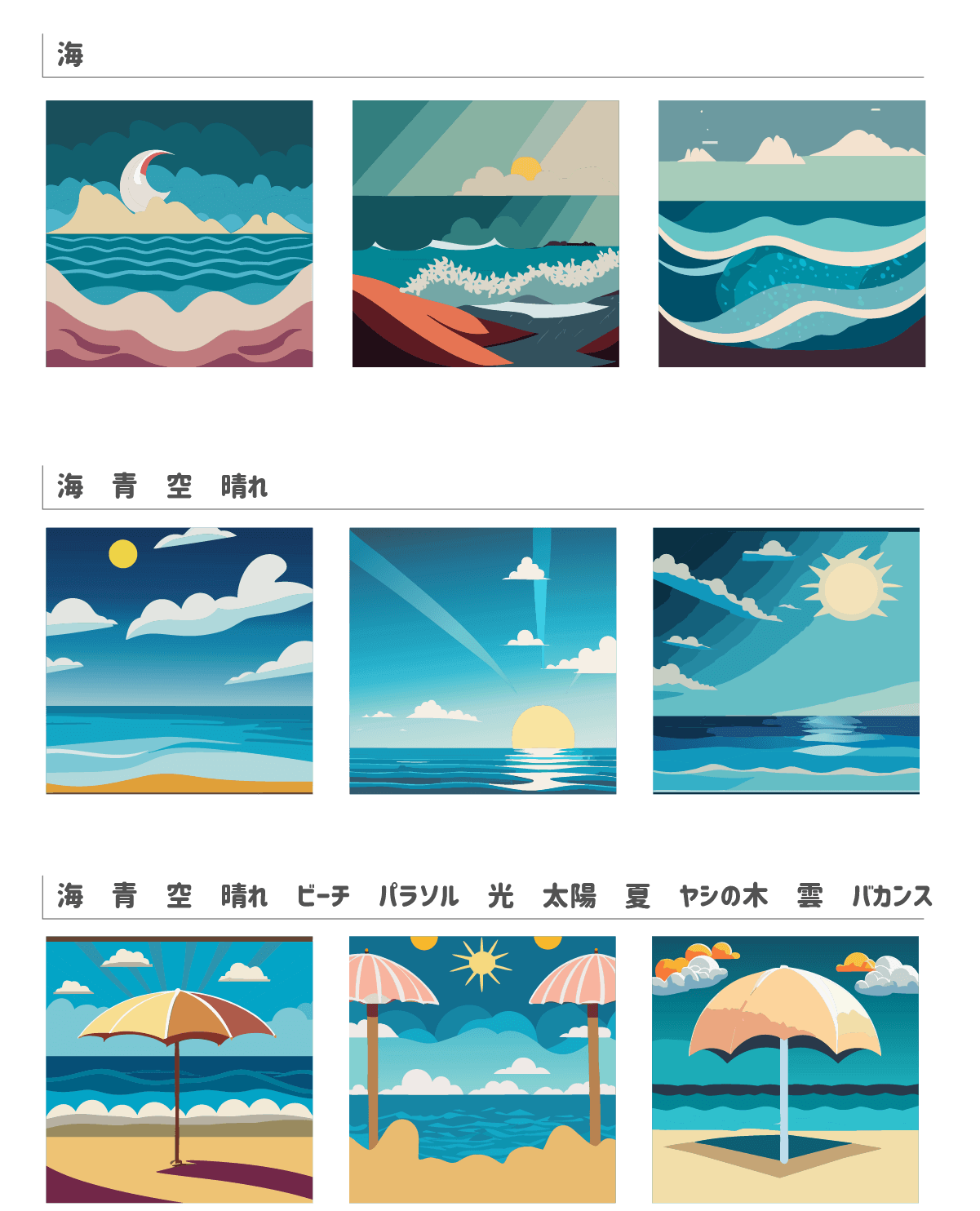
シーンモードで「海」を基本プロンプトとして、ベクター生成してみました。

こちらもプロンプトを具体的にするとイメージ通りのイラストが生成されます。
シーンモードだから背景っぽいイラストになるね。
アイコンモードでベクター生成
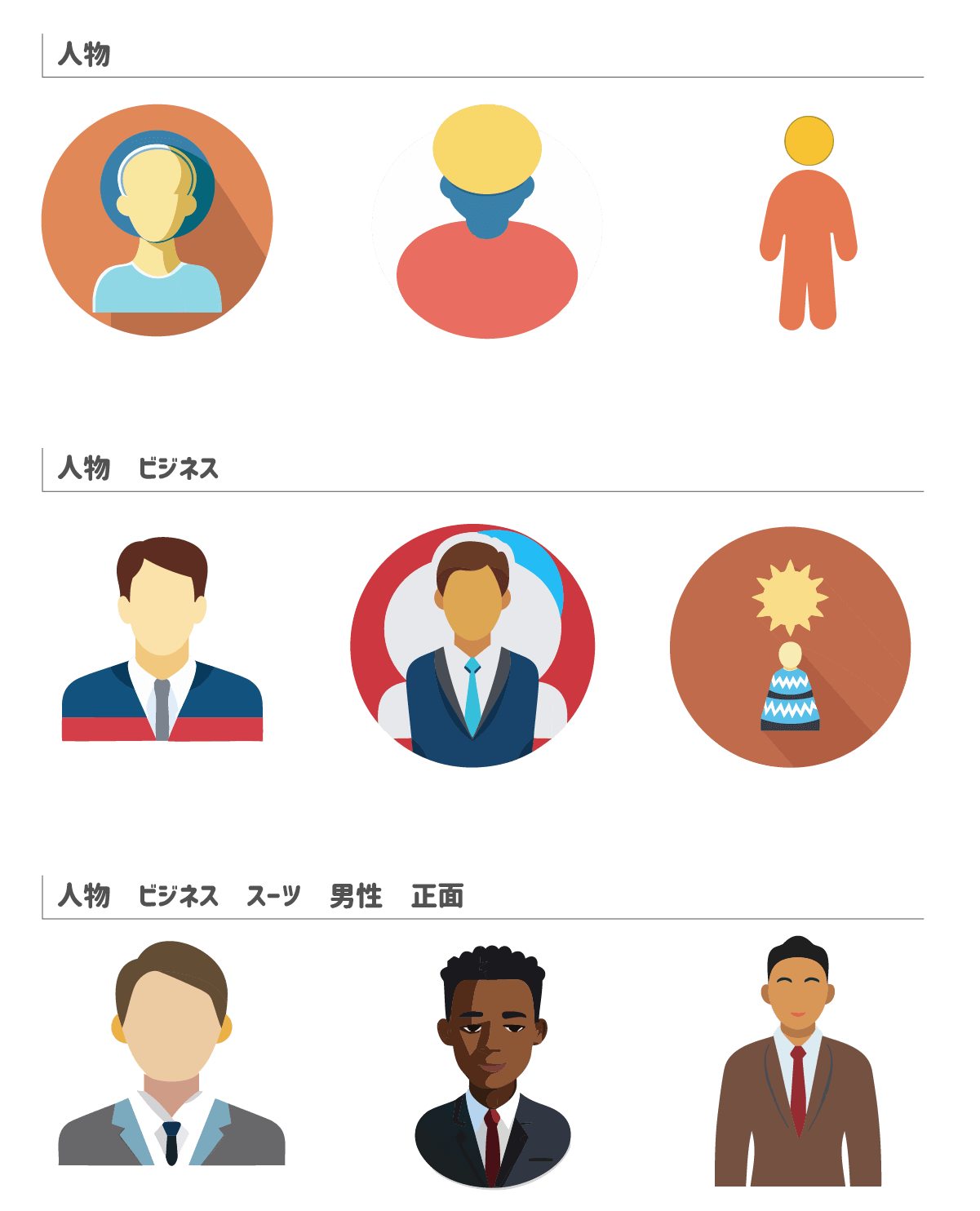
アイコンモードで「人物」を基本プロンプトとして、ベクター生成してみました。

「人物」のみではシンプルすぎますが、「人物 ビジネス」で実用的な人物アイコンができました。
アイコンらしい描写で使いやすいね。
パターンモードでベクター生成
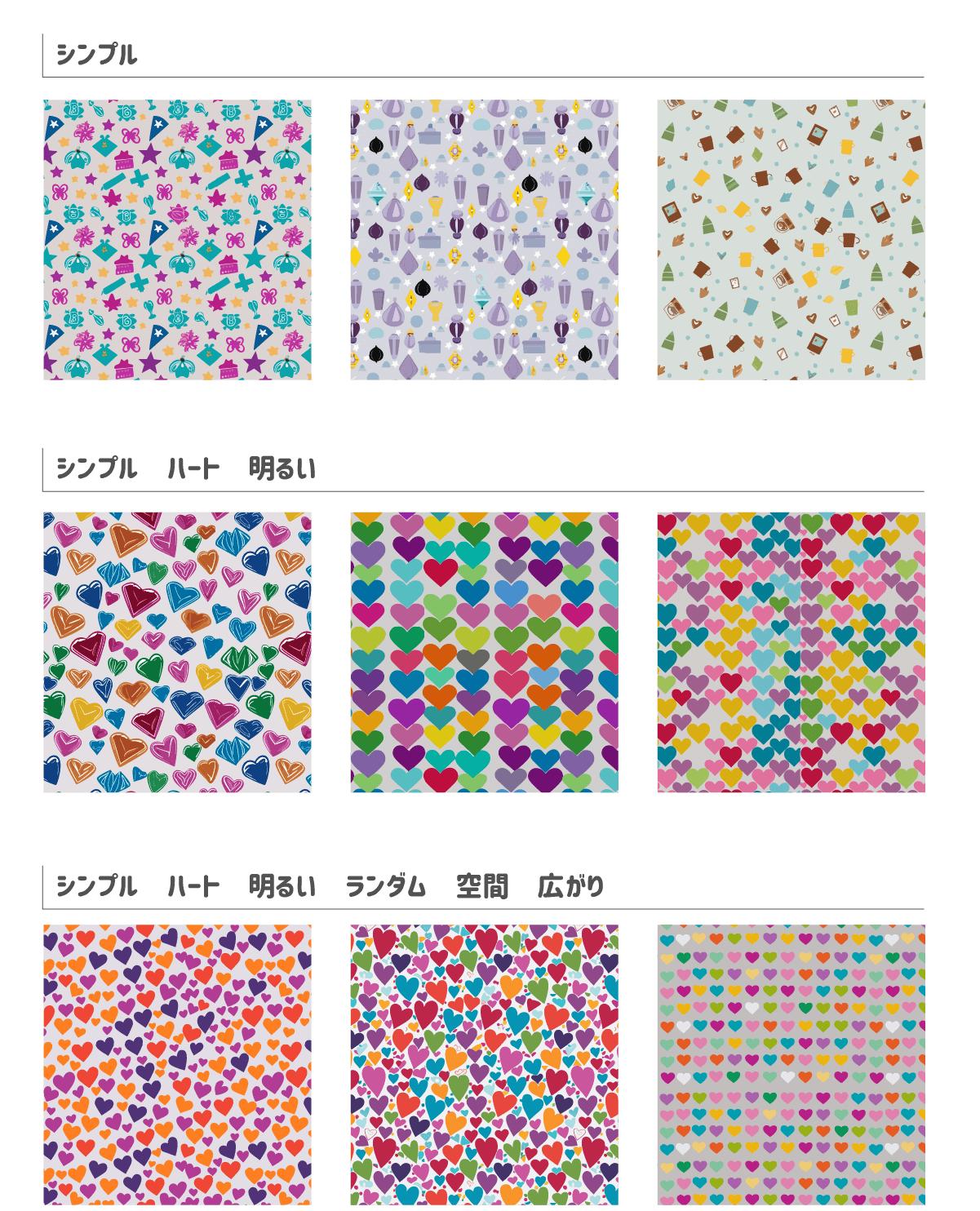
パターンモードで「シンプル」を基本プロンプトとして、ベクター生成してみました。

パターン内容を指定しない場合でも実用的なパターンが生成されています。パターンについてはデザイン作業などでとても使いやすいと思います。
Illustratorの機能で自分でパターンを定義するパターン作成もあるけど、簡単なものはベクター生成でも全然実用的だね。
Illustratorでは難しい3D表現をベクター生成してみた
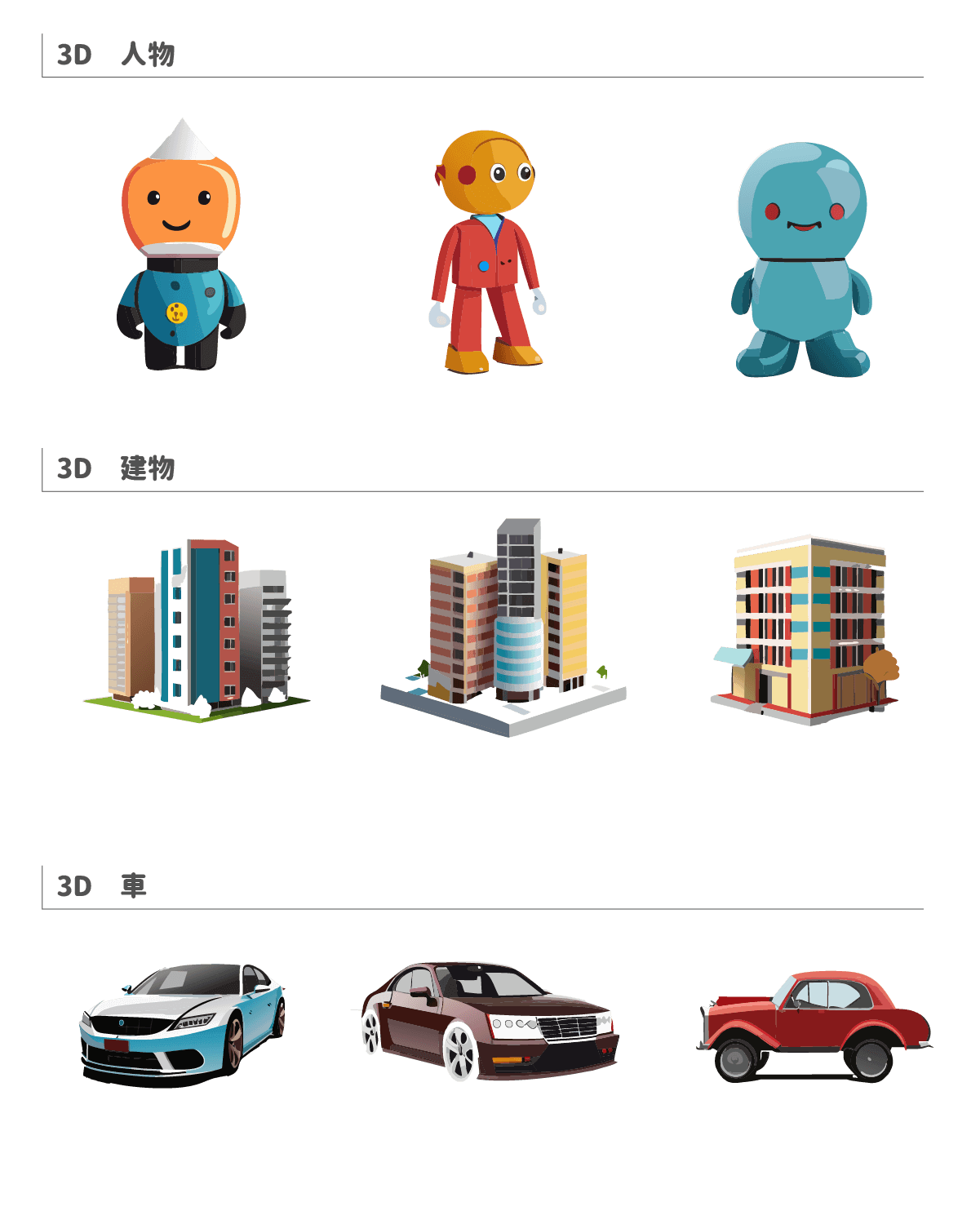
Illustratorがあまり得意ではない3D表現のイラストもベクター生成してみました。

基本的にはグラデーション表現もありますが、影をトーンで分割している表現もあり、基本的にパスが多く複雑なので、あまり編集向きではないような気がします。
影の表現がグラデーションで表現されているね。
個人的におすすめはスタイルピッカーを使うこと!
個人的にいろいろ試してみた結果、やはりプロンプトのみではイメージ通りのイラスト生成に時間がかかるので、既存のイラストやイメージに近いイラストをスタイルピッカーで指定してから生成すると比較的短時間でイメージに近いものができました。
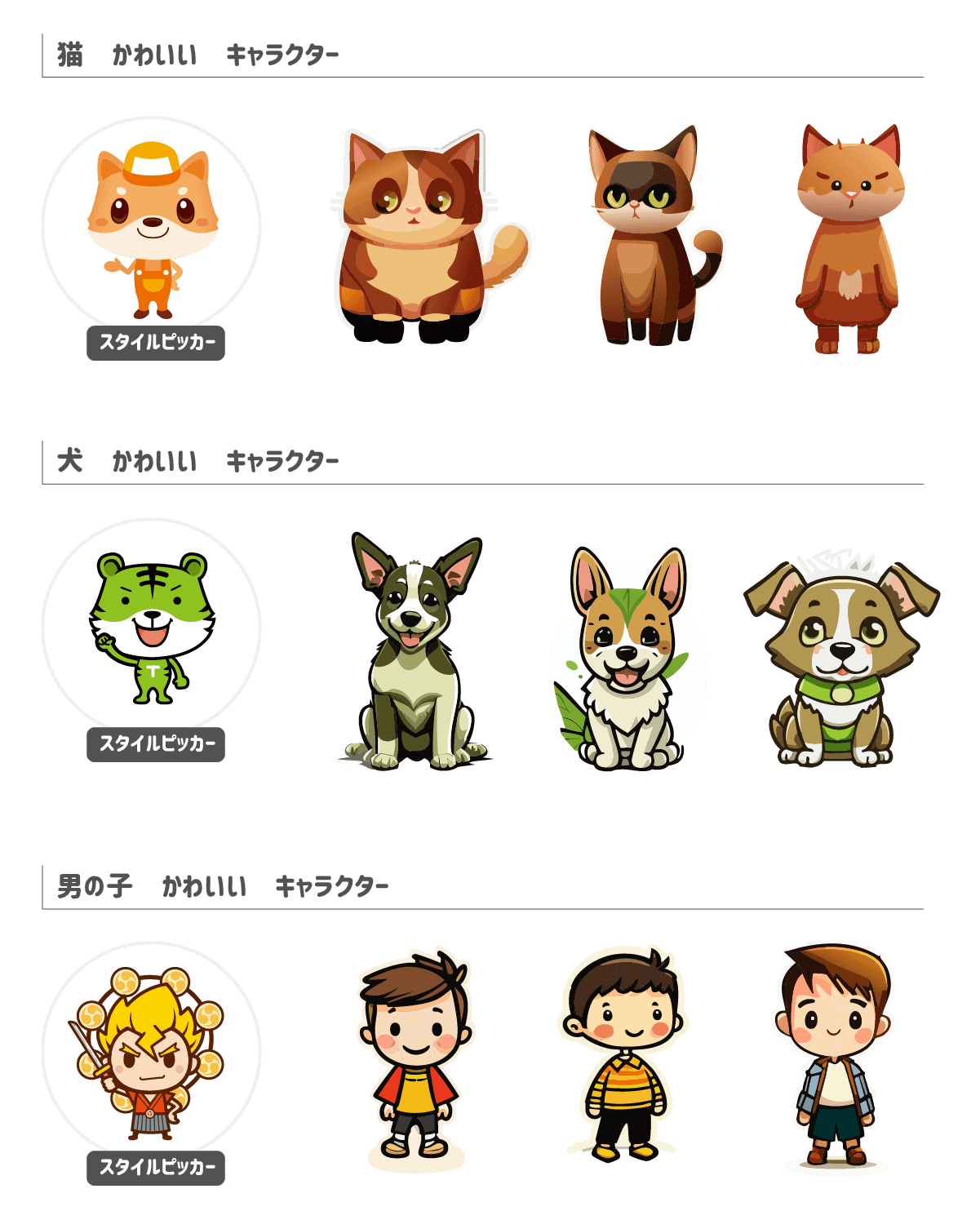
以下は僕の制作したキャラクター(左)をもとに、生成した動物イラスト(右)になります。

スタイルピッカーで選んだタッチの再現度が高いかと言われればそうでもないですが、ゼロからプロンプトで生成するイラストよりは精度もタッチもより実用的なものが生成されていると思います。
スタイルピッカーの元イラストのタッチまでは再現されていないような…
全体的なバランス・配色はある程度再現されている感じだけど、顔パーツのバランスやキャラクターとしてのオリジナリティはあまり再現できないね。
Illustratorでアドビ画像生成AI「Firefly」を使ってベクターイラストを生成しよう まとめ
今回はIllustratorでアドビ画像生成AI「Firefly」を使ってベクターイラストを生成してみました。
プロンプトからの精度は総合的に高いと思いますが、生成されるベクターデータ自体がラフで、レイヤー構造も複雑になっているので今後のアップデートでさらに使いやすいものになっていくと期待したいです。
デザイナー目線でのIllustratorのベクター生成
この機能はウェブデザイナーやグラフィックデザイナーにとって、イラスト素材の調達にストックイラストで素材を探す手間や、フリーイラスト素材の著作権を確認するなどの時間を短縮することはできると思いますが、生成されたベクターは基本的に「塗り」で構成されているため、デザインに合わせてイラストを改変・編集する手間がかかります。
この点、イラストレーターのイラストデータはパスで正確に描かれ、レイヤー分けもされているので、デザインに組み込む時のデータの柔軟性が全く違います。また、修正などにも対応してくれるので、クライアントワークをしている場合は最終的にイラストレーターに発注する方が時間も品質も高い場合があると思います。
簡単なカットイラスト、アイコン、パターンは手軽に使えていいと思いますので、今後はぜひ活用していきたいですね。
イラスト素材を探す手間が省けるのはいいね。
ただ、デザインの場合イメージにあったイラストをストックで探すのも時間がかかる作業だから、ベクター生成でイメージに合うイラストを探すのも時間がかかると思うよ。どちらを使うかは求めるイラストによるかも…。
イラストレーター目線でのIllustratorのベクター生成
イラストレーターとしてはベクター生成が簡単にできてしまうので、イラストの仕事自体が減ってしまうんではないかと思いますが、イラストレーターの仕事はクライアント・クリエイターのコンセプトを的確に表現してデザイン・制作するものですので、それをプロンプトのみで表現してベクター生成するには難しいと思います。
また、先述した通りデータとしてパスが整理されていないので、例えば広告・動画アニメイラスト・UX/UIデザインなどでベクターデータを編集するなどの場合はやはりイラストレーターの制作したものでなければ難しいと思います。
イラストレーターの仕事って無くなっていくのかな?
イラストレーターにしかできない、アイデア・コンセプト・雰囲気の部分の伴うイラストはイラストレーターにしかできないし、Illustratorの特徴である「塗り」や「線」で構成されたイラストは現状ベクター生成では難しいね。
今後も「Firefly」のベクター生成は進化し続けると思いますが、デザイナー・イラストレーター・クリエイターとして、AIの機能をツールとしてうまく活用できるようにしていきたいですね。