目次
Illustratorの3D機能を使って立体に文字をデザイン

今回はIllustratorで3Dの立体に文字をマッピングしてデザインのアクセントやタイトルなどに使えそうなビジュアルを制作していきましょう。
Illustratorには「3Dとマテリアル」という簡易的な3D機能が搭載されています。この機能を使うことで通常ではできない表現方法やリアルな描写なども可能になります。
3D機能は多くのことができますが、今回は文字を3Dの立体にマッピングすることにフォーカスして制作していきます。
※本チュートリアルはIllustrator2022を使用しています。
Illustratorの3D機能ってあまり使わないな〜
実際にリアルな3Dモデルを作るというよりは、今回のようにパースの機能のみを使うみたいなイメージで使ってみると気軽に使えるよ!
正方形の立方体を作成しよう!
まずはIllustratorで立方体を作成しますが、大きさ・色などはお好みですので、ご自身で自由に選んでみてください。
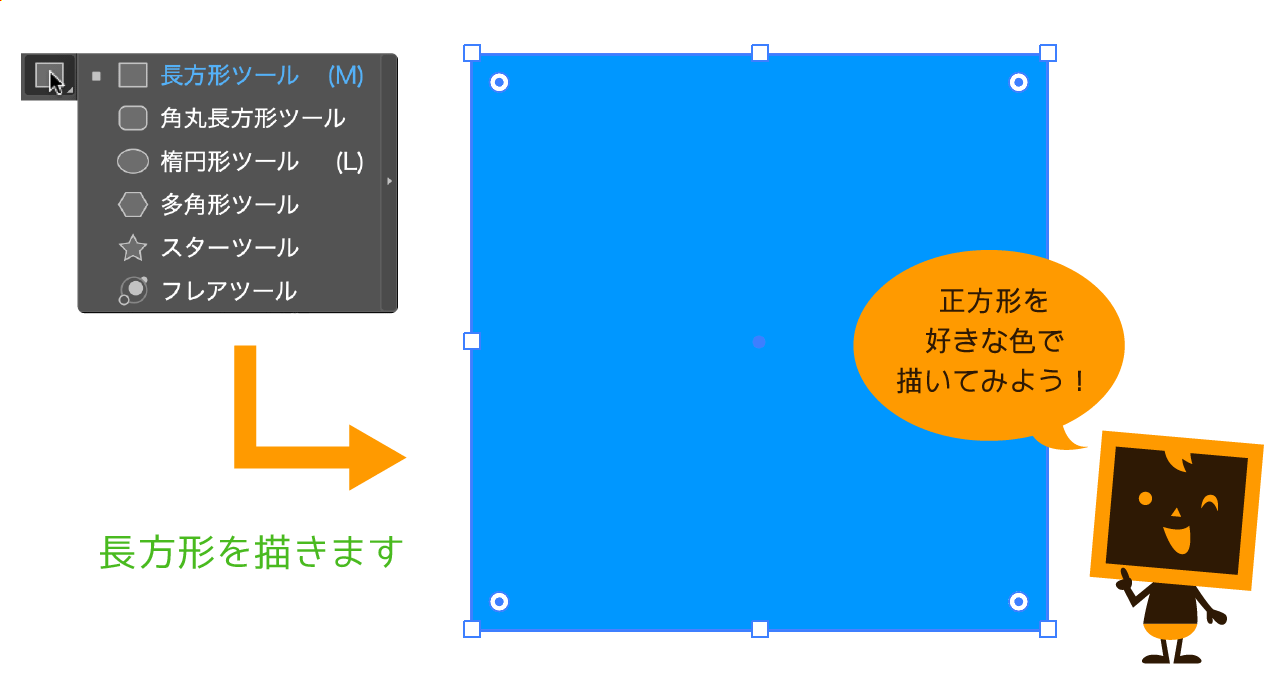
【STEP 1】まずは正方形を作成
Illustratorツールバーの「長方形ツール」で正方形を描いていきます。

3Dにする場合、立方体の側面や底面は影が当たり正面の色より暗くなるので、長方形の色はなるべく明るい方がいいです。
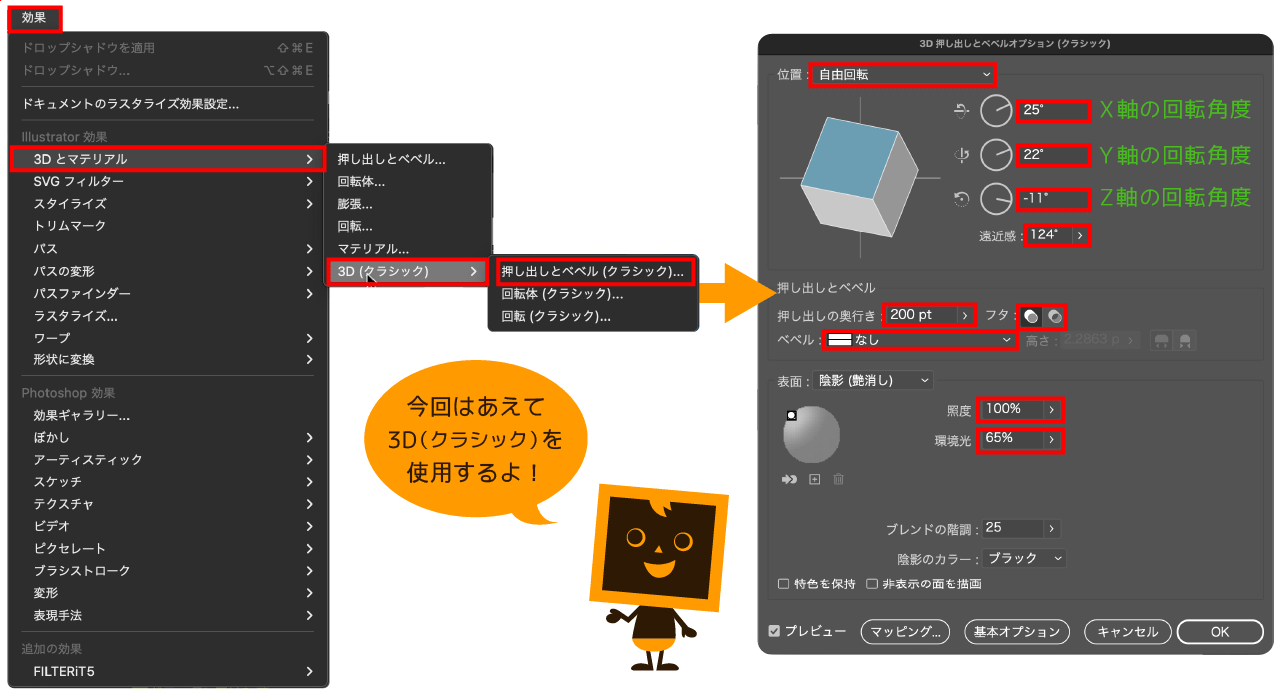
【STEP 2】正方形のオブジェクトに3D効果を適用
今回の3Dに文字をマッピングする場合は「3Dとマテリアル」→「3D(クラシック)」→「押し出しとベベル(クラシック)」を選びます。

すると上図のようにダイアログが表示されるので、赤枠の設定を参考にしてみてください。細かい角度などはお好みで調整してください。
現在のIllustratorの効果メニュー、「3Dとマテリアル」は通常のものと、「クラシック」の2種類があります。両者は機能に若干の違いがあり、今回の文字のマッピングは「クラシック」を使います。
「3Dとマテリアル」は2つのモードがあるんだね。
そうなんだ。通常の「3Dとマテリアル」はリアルな表現・質感の表現も可能な機能なんだ。
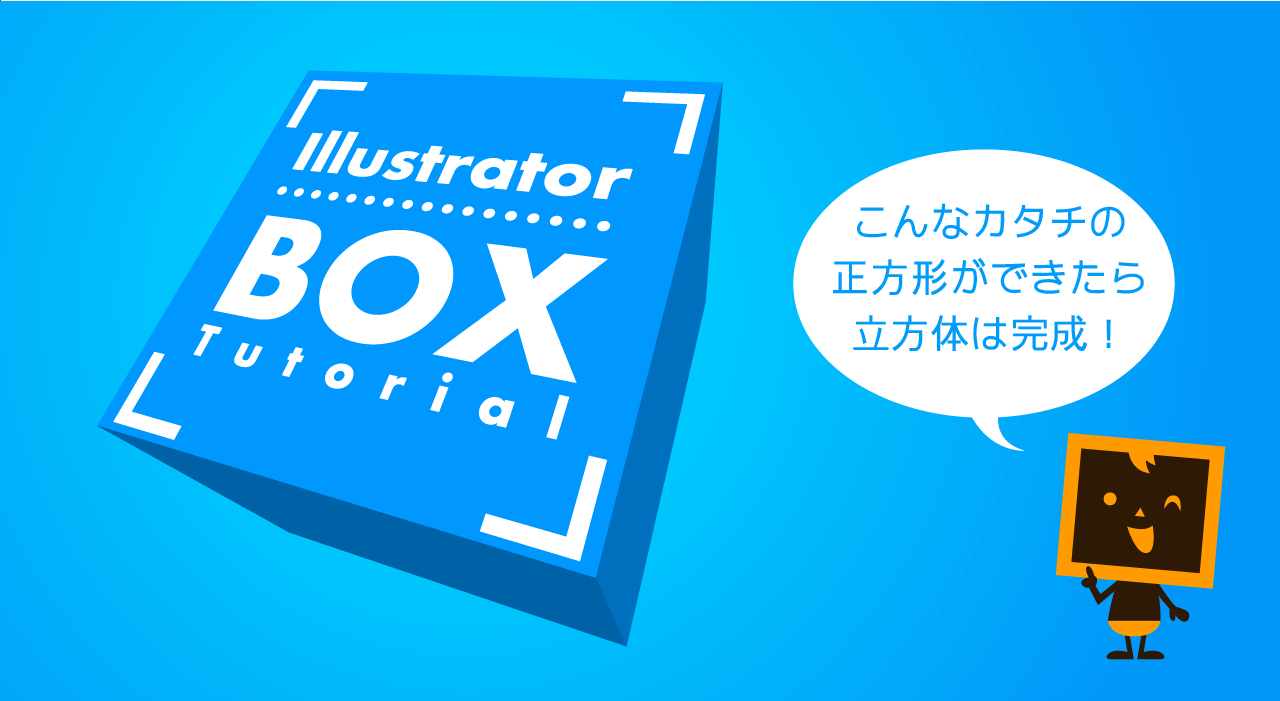
【STEP 3】3Dの立方体の完成!

上図のような3Dの立方体ができたら、完成です。
3Dの立方体の作成は簡単なんだね!
次はこの3D立方体に文字をマッピングしていきましょう。
立方体に文字をマッピングする
まずはマッピングする文字を作成していきましょう。文字はなんでも好きなもので結構ですし、イラストなどでも問題ありません。
【STEP 1】マッピングする文字の作成&登録
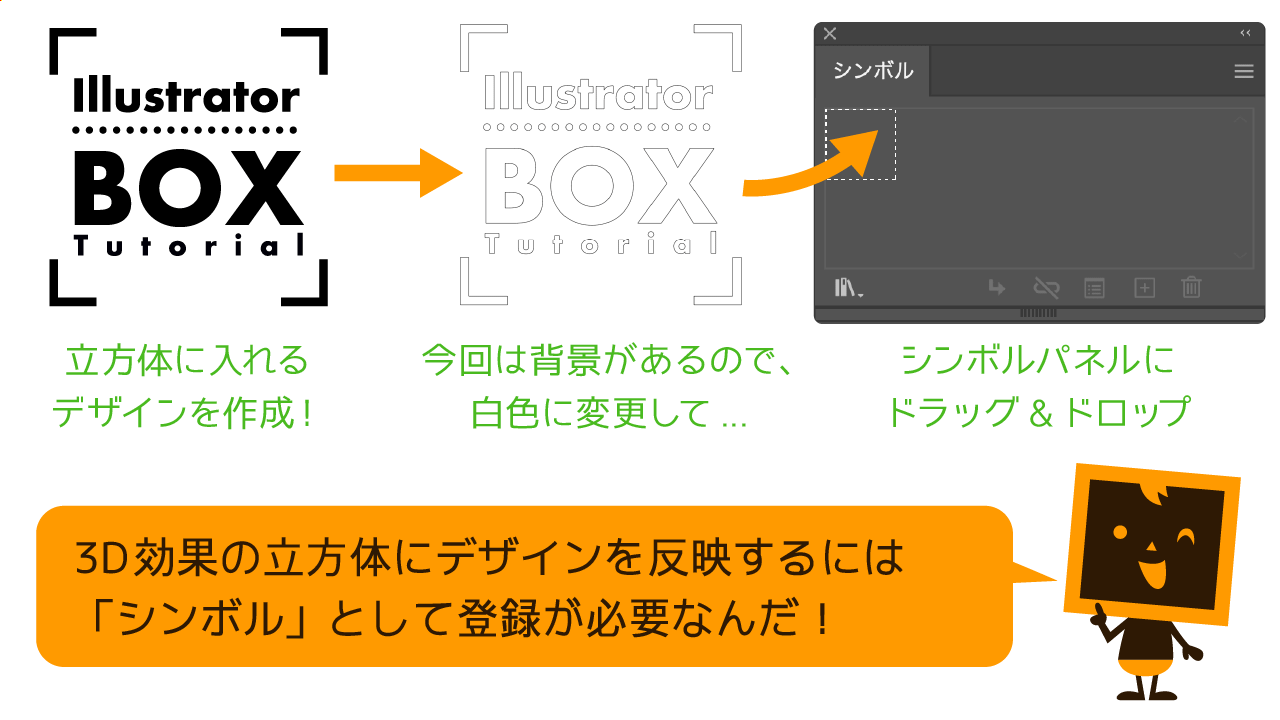
今回の場合は青いボックスに白文字を入れたいので、下図のように文字をデザインした後、白色に変えています。
マッピングするデザインが完成したら、「ウインドウ」→「シンボル」でシンボルパネルを表示して、その中にマッピングする文字をドラッグ&ドロップします。

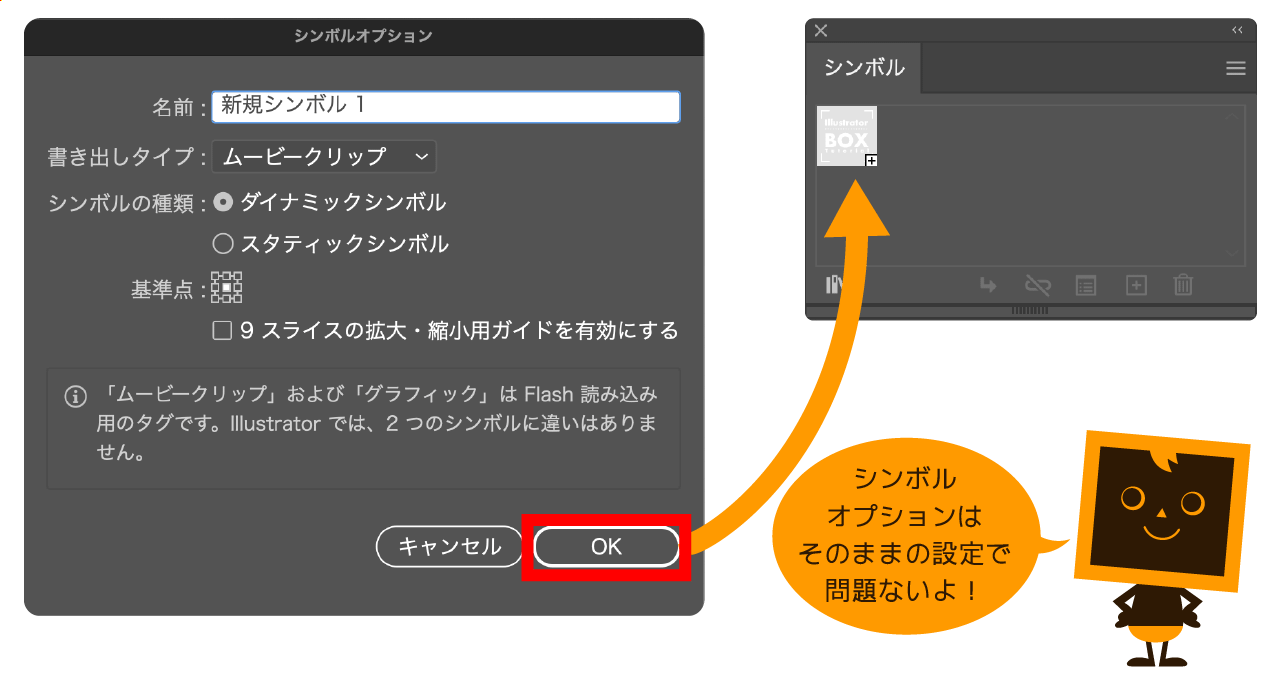
文字をドラッグ&ドロップすると、下図のように「シンボルオプション」が表示されますので、ここはそのまま「OK」をクリックします。
そうすると、下図のようにシンボルパネルにマッピングする文字が登録されます。

これで文字をマッピングする準備が整いました!
いちいちシンボルパネルに登録するの面倒だな〜。もっと簡単な方法ないの?
3Dマッピングの機能がシンボルからした対応してないから無理なんだ…。まぁ力技で、ツールバーの自由変形で文字を面に合わせて変形という手もあるけど、より正確に3Dの面に合わせて文字を入れる場合はこちらがおすすめだよ。
【STEP 2】3D立方体にシンボルの文字を適用
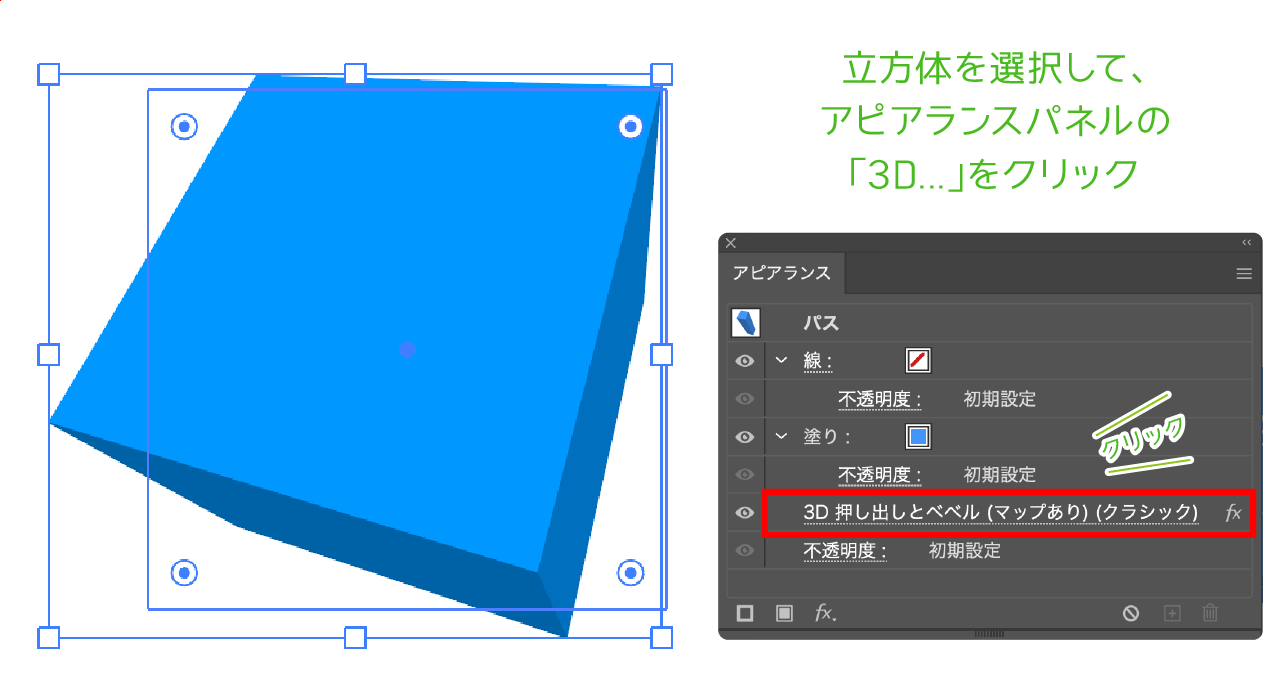
次に先ほど作成した3D立方体を選択して、「アピアランス」パネルから「3D押し出しとベベル…」をクリックします。

【STEP 3】正方形のオブジェクトに3D効果を適用
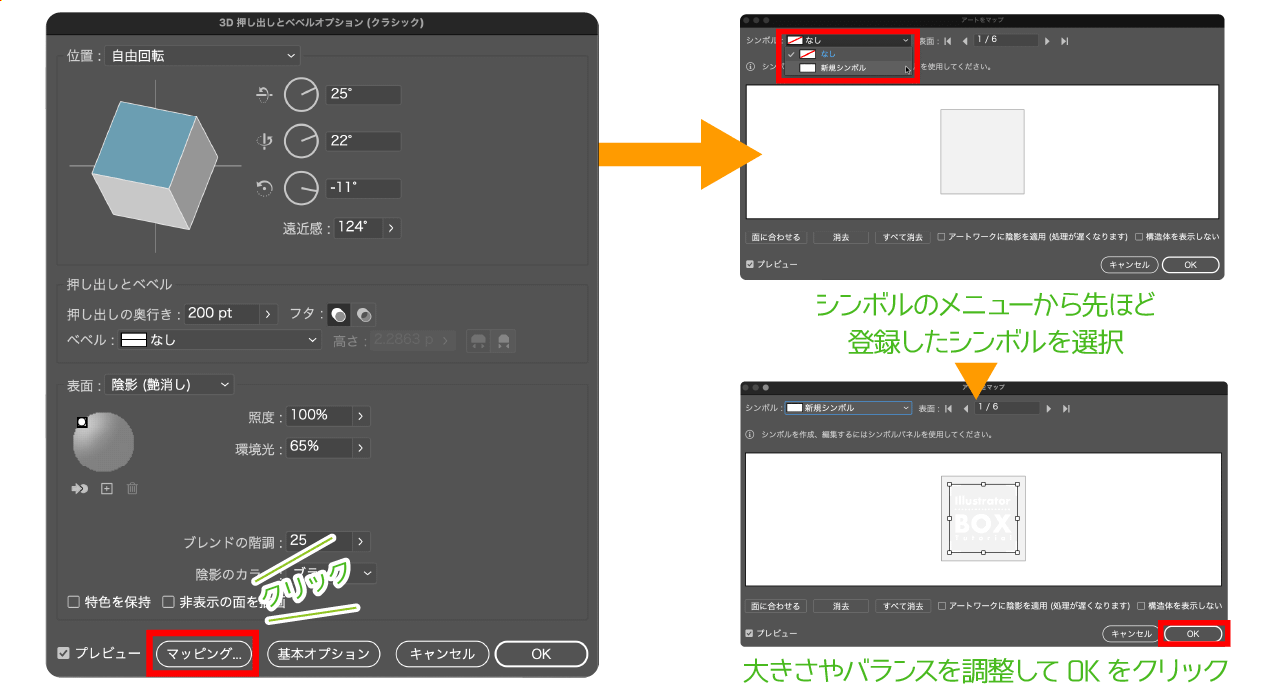
すると、ダイアログボックスが表示されますので、その最下部の「マッピング」をクリックします。
さらにダイアログ(アートとマップ)が表示されますので、上部の「シンボル」から先ほどシンボルパネルで登録した文字を選択します。
文字が選択され、グレーのボックスの上に表示されますので、「OK」をクリックすれば完成です。

「アートとマップ」ダイアログでは、シンボルの大きさや位置を自由にドラッグ&ドロップで調整できます。また、他の面にも文字を適用したい場合は「表面」の欄をクリックすることで立方体の全6面に文字などをマッピングすることもできます。
3Dの立体文字をデザイン完成!
今回は3Dの立体に文字をマッピングしてみましたが、うまくできたでしょうか?
デザインやイラストの現場でも使いやすいテクニックですので、是非覚えておいて活用してみてください!

タイトルとかにもインパクトがあっていいから使ってみよう!
そうだね。マッピングするものをイラストや模様パターンにするともっと違った表現ができておもしろいよ!
今回の3D立体文字のサンプルデータも用意したから自由に使ってみてね!