目次
リフレクトツールで簡単に複製して描いてみよう!
今回はリフレクトツールを使用して兜のイラストを描いてみましょう。シンメトリー(左右対称)のイラストやデザインなどはリフレクトツールを使用する事で時短&正確に制作できるので、積極的に活用していきましょう。
※本チュートリアルはCC2017を使用しています。
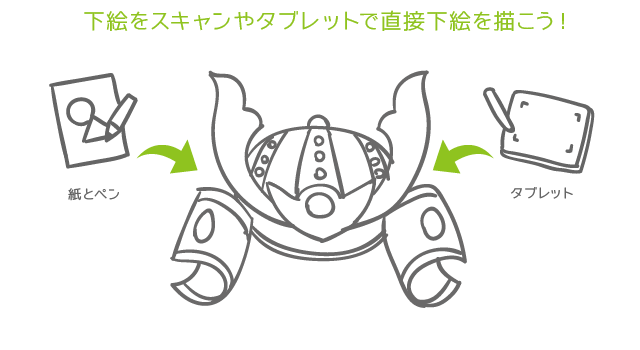
下描きをしてイラストの全体を決める
まずは下描きをして、イラストの全体のイメージを固めます。紙とペンで描いたものをスキャンしても良いですし、Illustratorのブラシツールなどをタブレットを使用して描いてもいいと思います。ちなみに僕は後者なのですが、理由は面倒くさいからです…。

Illustratorでパーツごとにイラストを描きましょう
下絵が決まったら、後はIllustratorで下絵を参考に描いていきます。今回は【リフレクトツール】を使用して工程を半分にできる事を意識しながら制作していきましょう。
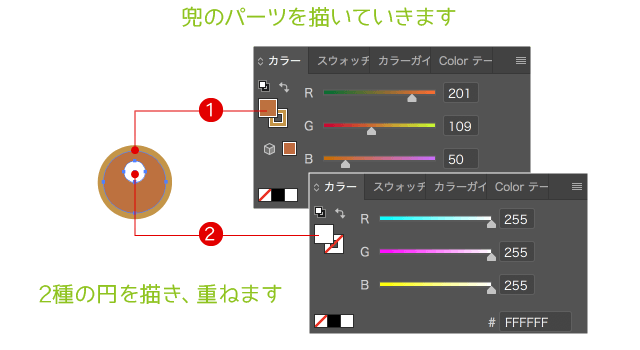
兜の装飾パーツを描く
まずは【楕円形ツール】で円を2つ描いて外側の円と内側の円を描いて重ねます。その後塗りと線を設定してグループ化しておきます。

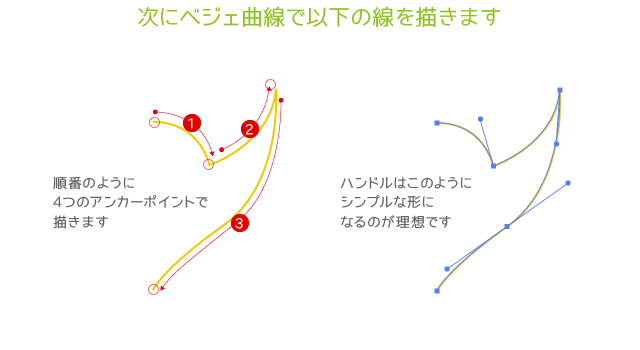
次に【ペンツール】で以下のような図形を描いていきます。数字の順番は僕の順番ですので、好きな順番で結構です。また、ベジェ曲線はアンカーポイントが少ない方がキレイですので、参考にしてください。
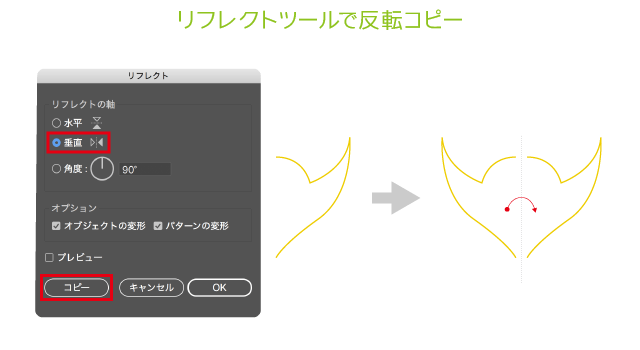
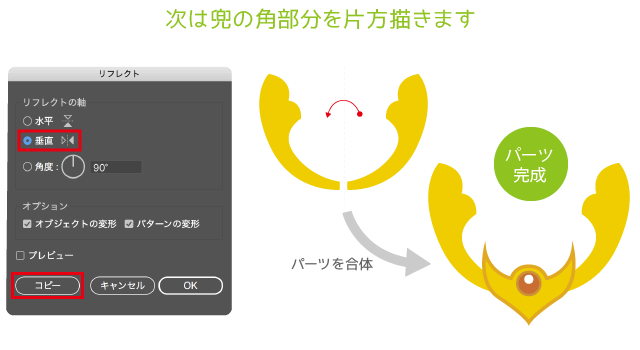
描き終わったら【リフレクトツール】で垂直&コピーして複製します。これはイラスト制作でもデザイン制作でも頻繁に使うので、アクションに登録しておくことをオススメします。


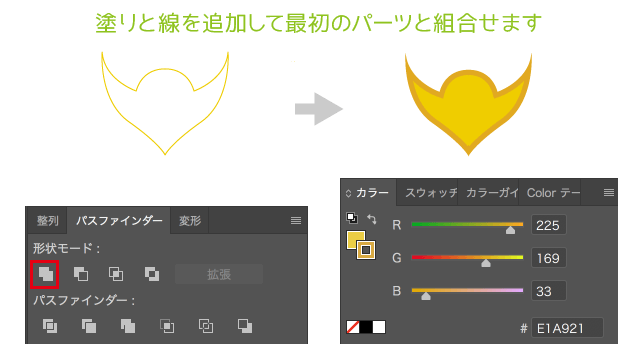
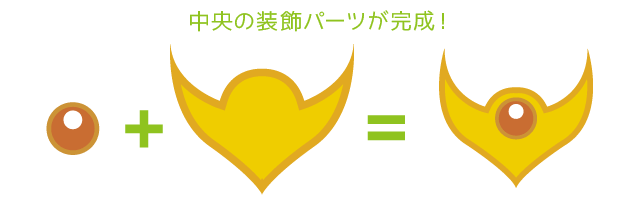
複製したものを【パスファインダー】で合体させて、塗りと線を適用します。以下のような形状ができたら、最初の円形のパーツと合体させます。また、【パスファインダー】の合体でよくある事ですが、動画のようにパスの結合部分がズレていてパス合体後に余計なパスが出た場合は、まず余分なパスを【ダイレクト選択ツール】で部分的に消去し、その後繋げたい二つのパスの先端を【ダイレクト選択ツール】で選択し、メニューの「オブジェクト」→「パス」→「平均」でパスを重ね、「オブジェクト」→「パス」→「連結」でパスを繋げば簡単に修正できます。


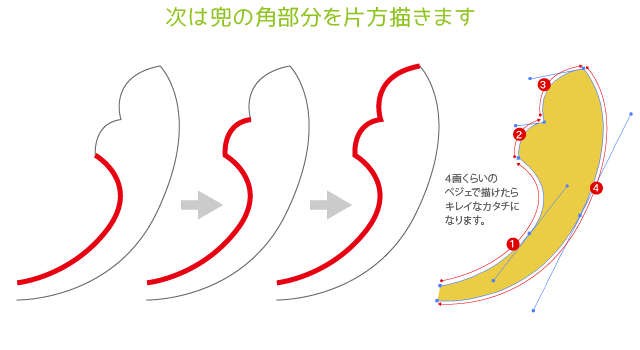
兜の角パーツを描く
次に兜の角部分を描いていきます。【ペンツール】を使い、ベジェ曲線で描いていくのですが、ここではハンドルをクリックなどでリセットしながらペンツールで描いています。もちろんオプションを押しながらベジェの方向を変えてを描くのもありです。


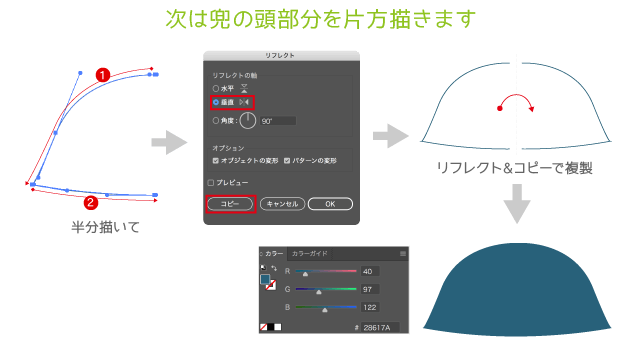
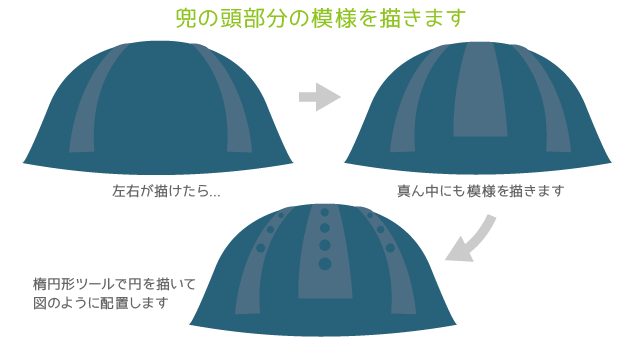
兜の頭部分を描く
今までと同様に【ペンツール】を使って描いていきます。【リフレクトツール】を積極的に使っていきましょう。



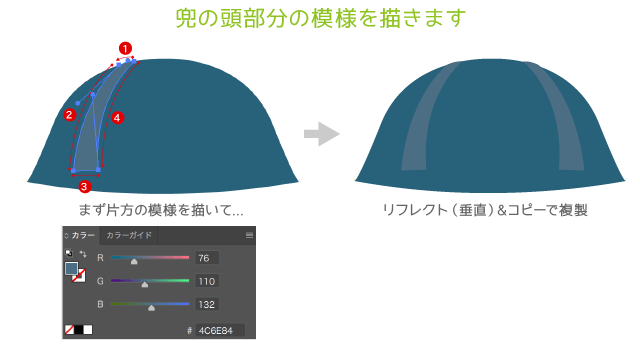
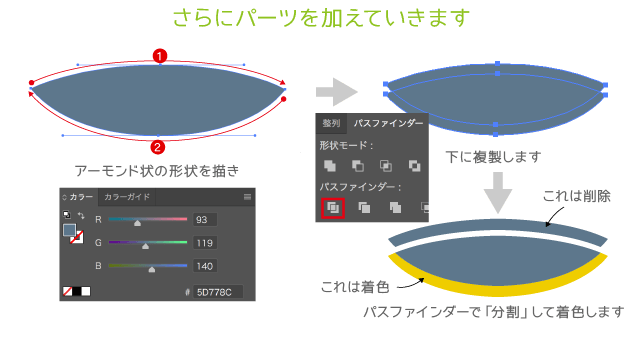
兜の頭部分のつばを描く
【ペンツール】を使用して少ないアンカーポイントを意識しながら以下のような形状を描いていきます。ここではつばの下部に黄色のラインを入れるため、【パスファインダー】→【分割】でパーツを分けて着色しています。

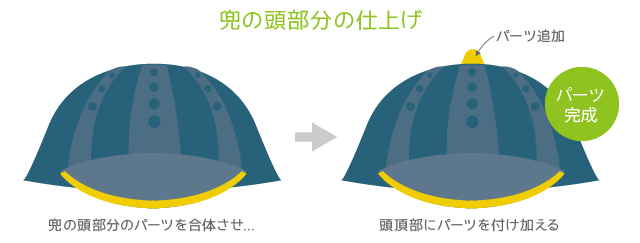
兜の頭部分を仕上げます
兜のつばの部分を先ほどの兜の頭部分と合体させて、頭頂部に黄色いパーツを配置したら、頭部分の完成です。

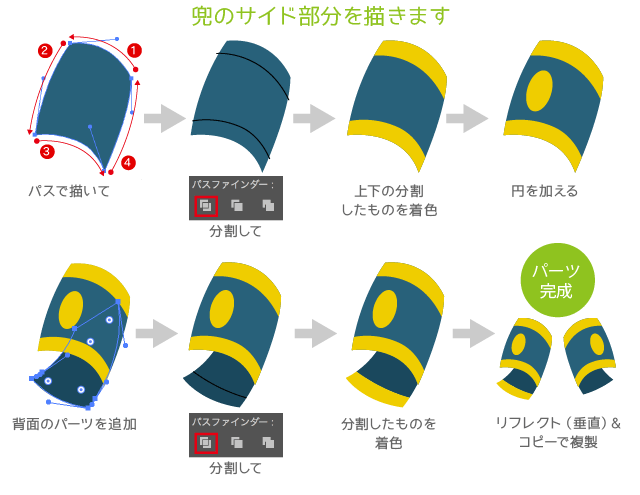
兜のサイド部分を描きます
【ペンツール】を使用して以下のような形状を制作していきます。ここでも【パスファインダー】→【分割】を使用して塗り分けを行なっています。この【パスファインダー】→【分割】は単純にパーツを分割する用途もありますが、1つのパーツの塗り分けで使用する事もかなり多いです。これもショートカット登録やアクション登録しておくと、便利ですね。

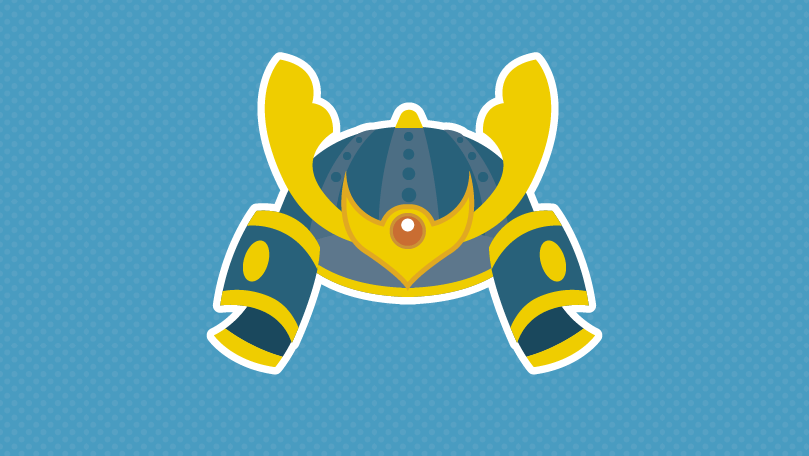
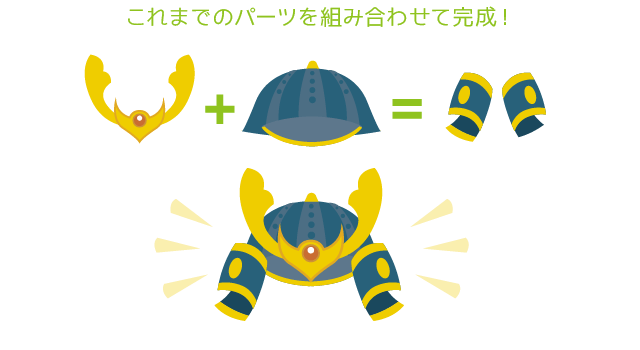
最後に今までのパーツを合体させて完成!
これまでの主な3つのパーツ「装飾パーツ」「頭パーツ」「サイドパーツ」を合体させたら、兜のイラストの完成です。
今回は初心者でもカンタンにできるよう、【リフレクトツール】や【パスファインダー】を活用してイラストを制作してみました。もうすぐ端午の節句ですし、ぜひこの機会にチャレンジしてみてください!

サンプルファイルダウンロード
※サンプルファイルは制作の参考としてのご利用のみでお願いいたします。