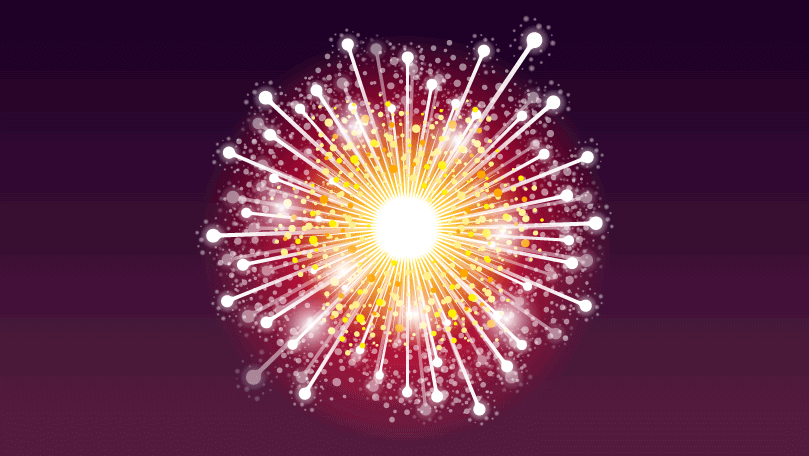
イラストレーターできれいな花火を描こう!
今回はIllustratorで花火のイラストを描きます。夜に映える美しい花火は描写的にPhotoshop向きではありますが、ベクターイラストならではの雰囲気や質感で花火を描いていきたいと思います。
※本チュートリアルはCC2015を使用しています。
最初にメインとなる火花を描きます
メインとなる火花を描いていくのですが、通常の花火は打ち上がると中心から減衰しながら消えていくと思うのですが、今回描く火花は先が膨れているようなイラストっぽい花火にしてみようと思います。
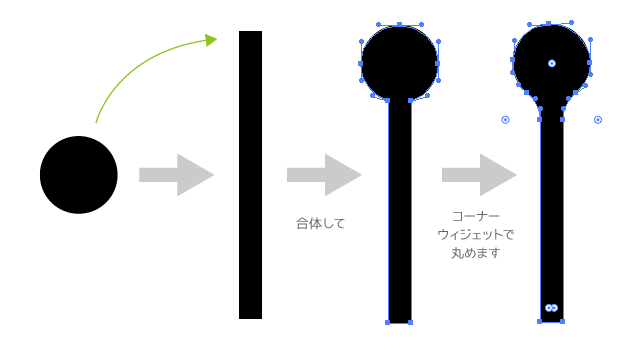
まずは「楕円形ツール」で円形を描き、「長方形ツール」で長い四角形を描きます。
その後合体させて、下図のように角をコーナーウィジェットをドラッグして丸みをつけていきます。
コーナーウィジェットとはオブジェクト選択した時に角にある二重丸のアイコンの事をいいます。

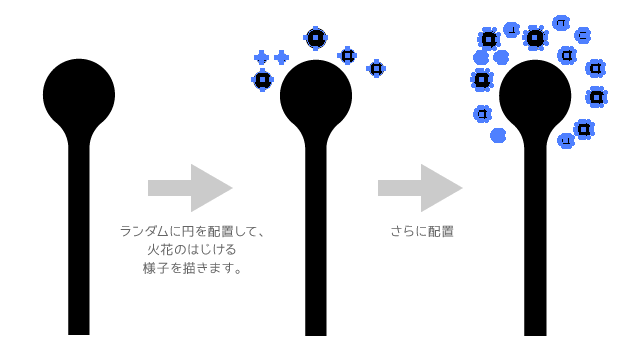
下図のように火花の先端にもスパークする火花を「楕円形ツール」でランダムに配置して勢いをつけていきます。
ここからは描画モードも使用していきますので、一旦背景を暗い色に設定して最終イメージを確認しながら作業を進めていきます。
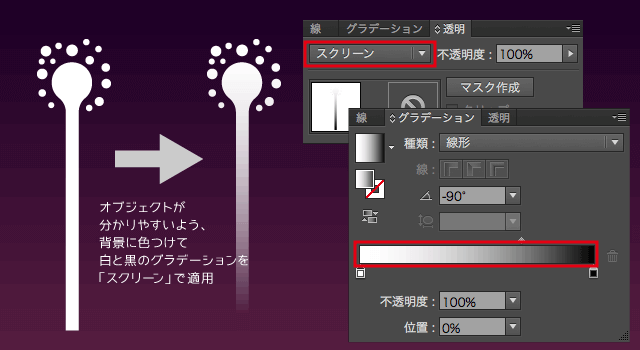
先ほどのオブジェクトを合体させて、白と黒のグラデーションを縦方向に適用して描画モードを「スクリーン」モードにします。
すると下図のように背景になじんだ状態となります。ここで背景となじまない場合は正確な白「#ffffff」と黒「#000000」になっていない場合がありますので、確認しましょう。

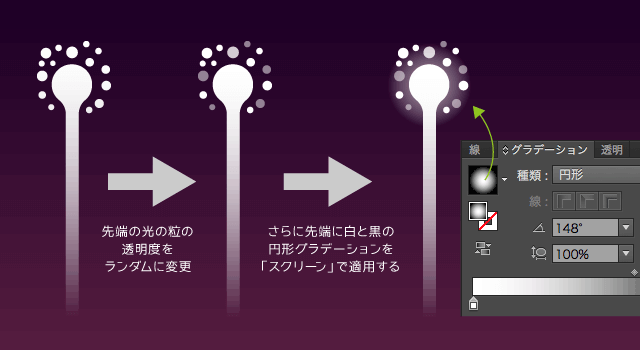
さらに下図のように火花の先端のスパークの透明度をランダムに変更し、「スクリーン」モードの円形グラデーションを火花の先端に配置します。

本来であればここの設定は白のグラデーションで不透明度を100%と0%で描画モード【通常】を指定してもよいのですが、不透明度を使用している場合、下位バージョン保存すると不透明マスクを使用したグラデーションに変換されます。データ上は問題ないと思いますが、再編集の際に手間になってしまうので、最も互換の保たれるであろう「スクリーン」モードにて今回は制作しています。
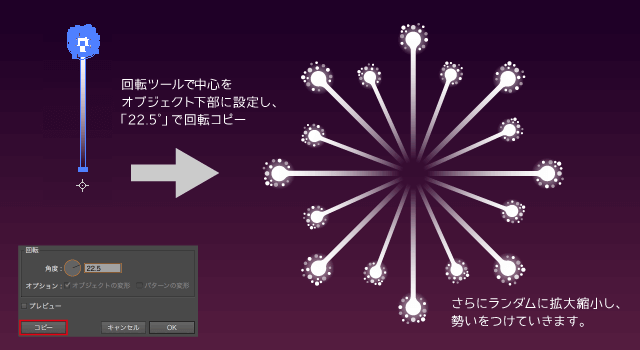
これで1つのパーツが完成したので、「回転ツール」で回転させて、円形にコピーしましょう。さらに個々の火花に大小をつけて抑揚をつけていきます。
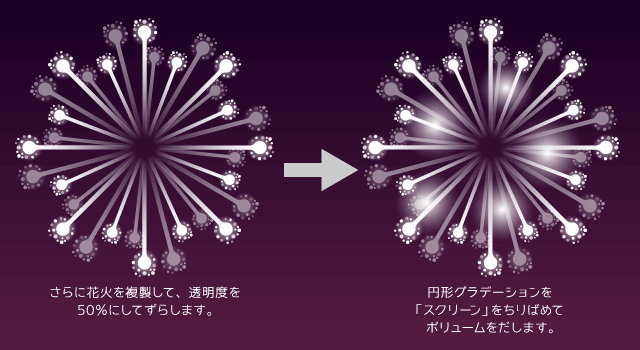
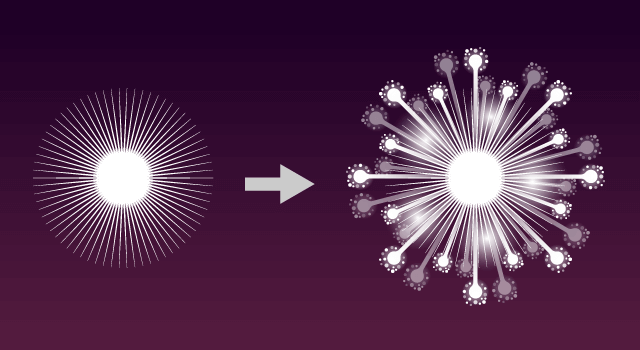
この円形をさらに内側にずらして複製して透明度を50%にし、その後、円形グラデーションを花火の中に複数ちりばめます。
花火にボリュームを出していきます。
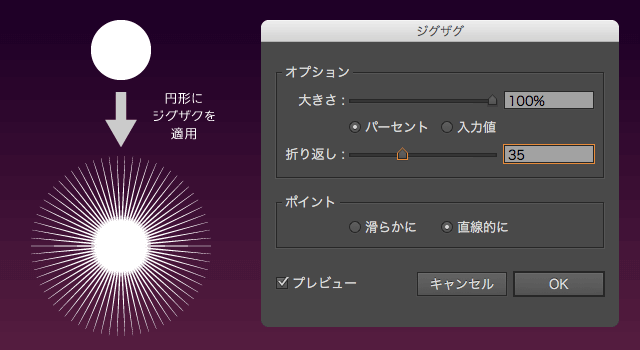
次に「楕円形ツール」で正円を描き、【効果】→【パスの変形】→【ジグザグ】を適用します。すると図のように閃光のようなオブジェクトができます。
閃光のようなオブジェクトを花火の上に配置します。
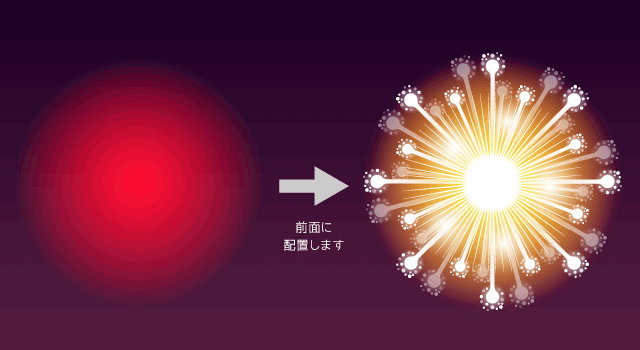
花火にカラーを適用していきます。
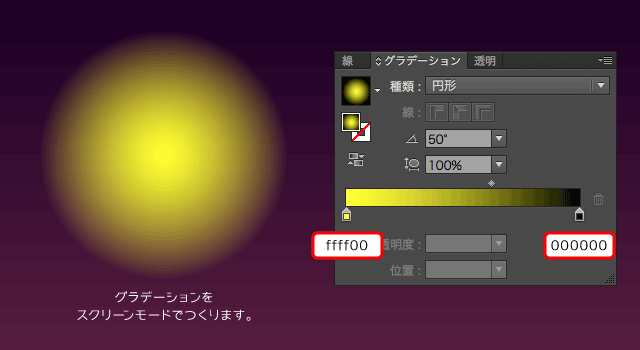
ここからは花火を彩色していきます。まずは黄色と黒のグラデーションを「スクリーン」モードで適用します。
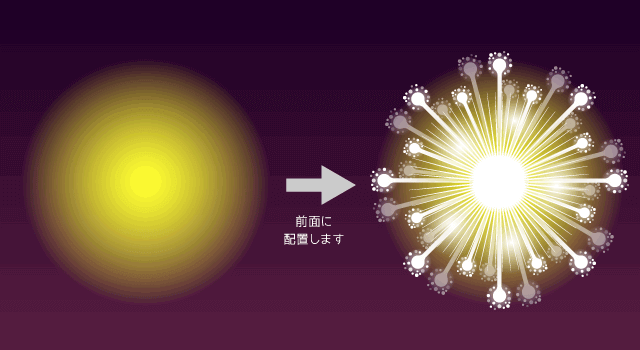
花火の前面に配置します。
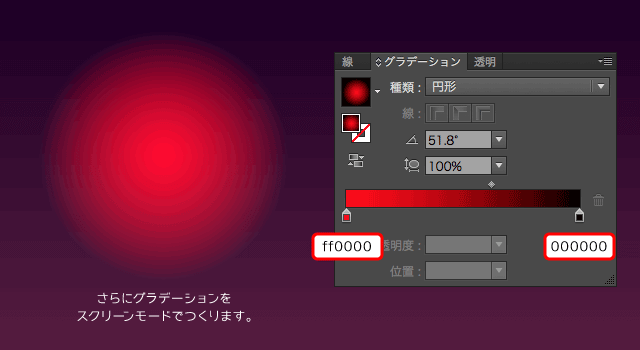
同様に赤色と黒のグラデーションを「スクリーンモードで適用します。
花火の前面に配置します。
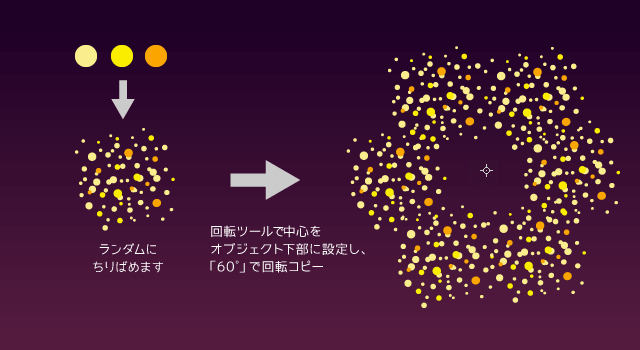
最後の仕上げに細かい火花を散らします。
「楕円形ツール」で円形を描いて、黄色系で3色の円形をつくります。さらに大小をつけてランダムに散りばめていきます。散りばめる範囲は円形になるのがいいかと思います。
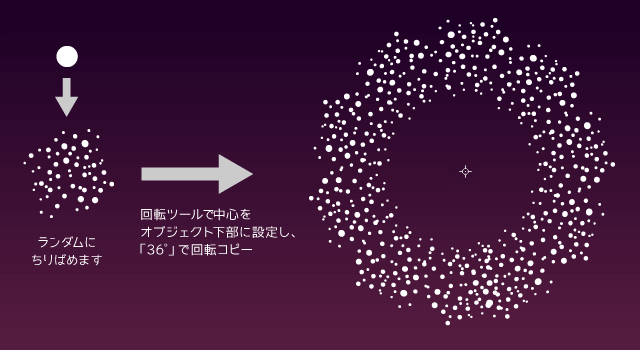
同様に「楕円形ツール」で白い円形を描いて、大小をつけてランダムに散りばめます。
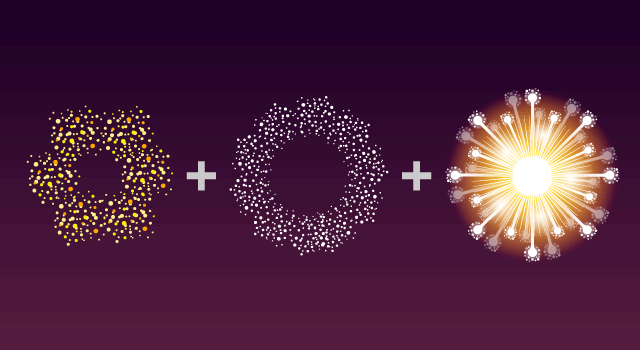
最後に先程制作した2つの火花を花火の上に配置して完成です。火花は複製したり、大小をつけたりすることでお好みのボリュームに調整できます。
これで完成です。お疲れ様でした!
いままでと同様の工程で様々な表情の花火も制作できますので、ぜひチャレンジしてみてください。色変更は色付きの円形グラデーションの色を変更する事で簡単にバリエーションも展開できます。
今回はIllustratorで花火のイラストを制作してみましたが、いかがでしたでしょうか?Illustratorはこのような光を表現するグラフィックやイラストも描画モードを使えばキレイに制作できるので、いろいろ試してみてください。
※サンプルファイルは制作の参考としてのご利用のみでお願いいたします。